Кейсы с темной темой в email. Примеры и решения адаптации писем из практики Inbox Marketing

Почтовые сервисы меняют код письма, чтобы адаптировать оформление под темную тему. Каким образом работают их алгоритмы — неизвестно. Можно только наблюдать то, что происходит на практике, и делать выводы.
Мы постоянно работаем (и адаптируем письма) для Google, Яндекс, Mail, Yahoo, Outlook 365 и выявили некоторые закономерности адаптации в этих почтовых сервисах.
В статье покажем примеры работы с темной темой и решения, как в итоге удалось сделать письмо, которое красиво отображается в темной и светлой темах.
Элементы письма — на прозрачный фон
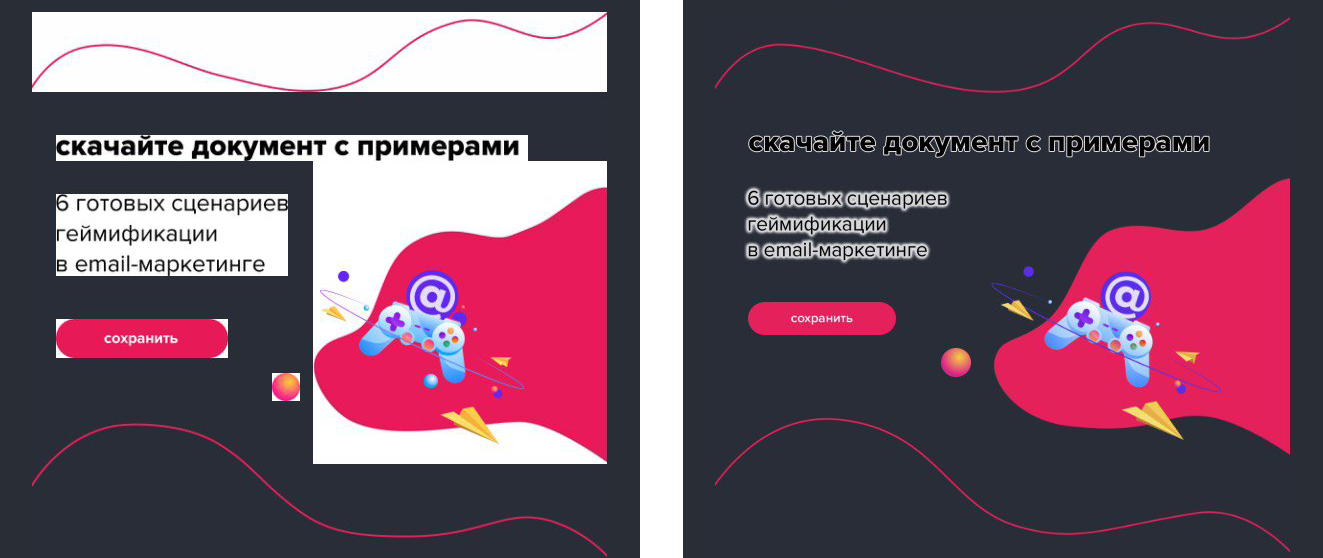
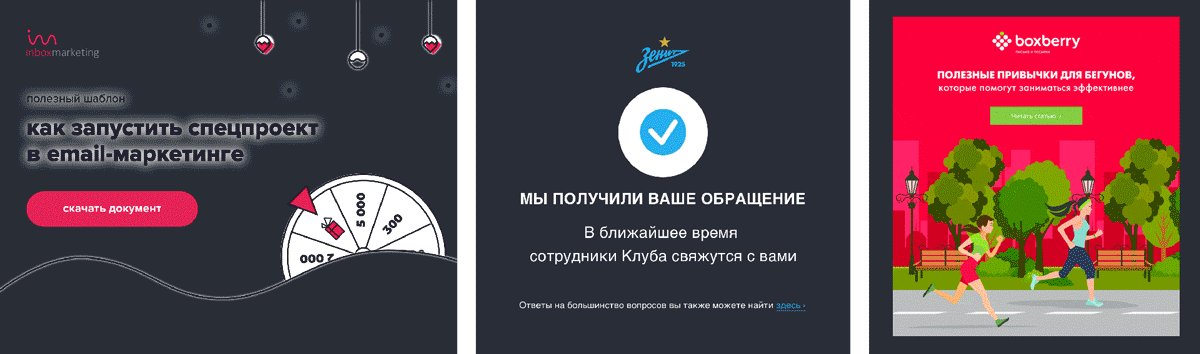
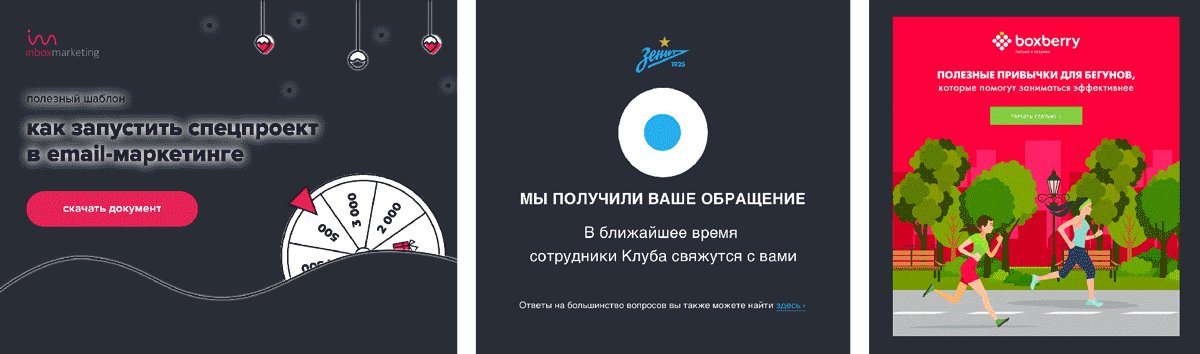
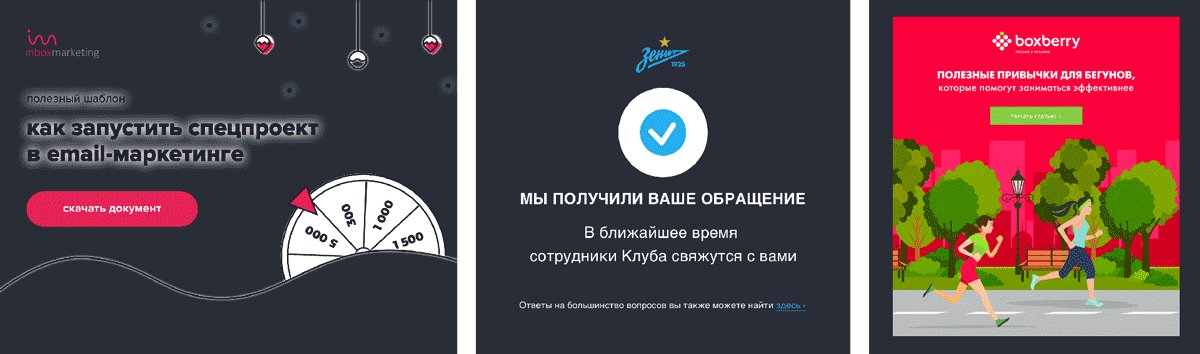
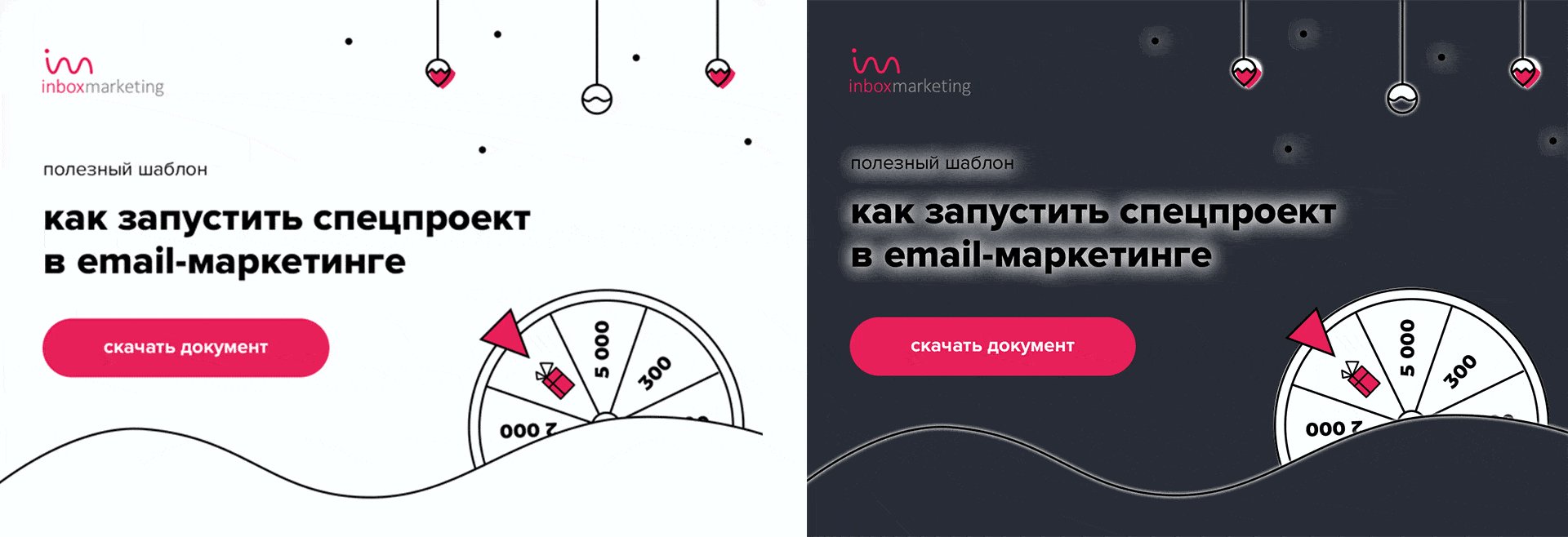
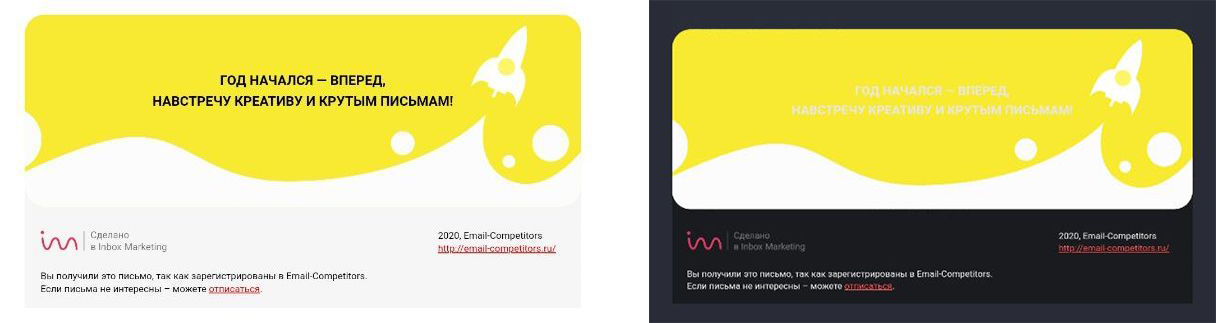
 Вот что бывает, когда фон элементов белый (слева). И что будет, если сделать его прозрачным (справа)
Вот что бывает, когда фон элементов белый (слева). И что будет, если сделать его прозрачным (справа)
Если картинка на прозрачном фоне будет плохо считывается в темной теме — оставляем частично белый цвет.
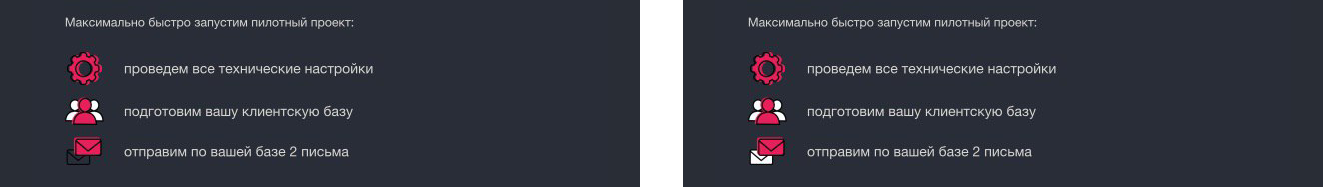
 Слева на нижней иконке виден только один конверт. Сделали белую подложку — теперь видно оба (справа)
Слева на нижней иконке виден только один конверт. Сделали белую подложку — теперь видно оба (справа)
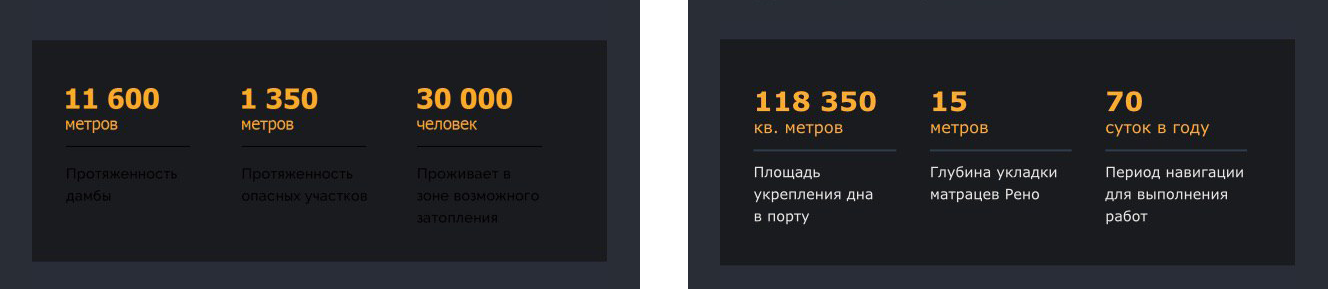
Для детализированных картинок и иконок иногда не избежать плашки.
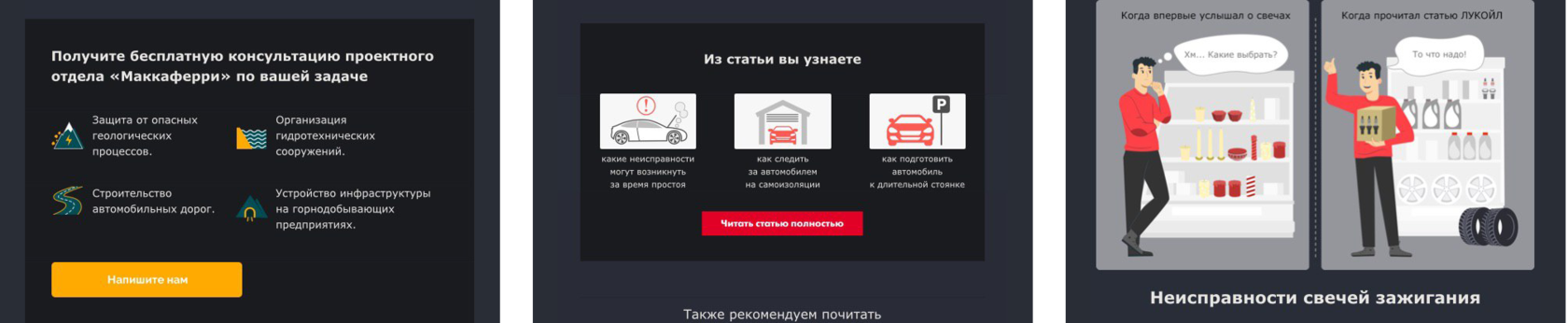
 На левой картинке иконки хорошо считываются без фона. На примере посередине много тонких линий, без подложки их было бы не видно. На правой картинке слишком много деталей — если убрать плашку они будут смотреться разрозненно, утратится цельность
На левой картинке иконки хорошо считываются без фона. На примере посередине много тонких линий, без подложки их было бы не видно. На правой картинке слишком много деталей — если убрать плашку они будут смотреться разрозненно, утратится цельность
Подложку сделали на полупрозрачном фоне: в светлой теме ее не видно (она становится белой), но видно в темной.
Подсветка и обводка в тексте, заголовках и логотипах
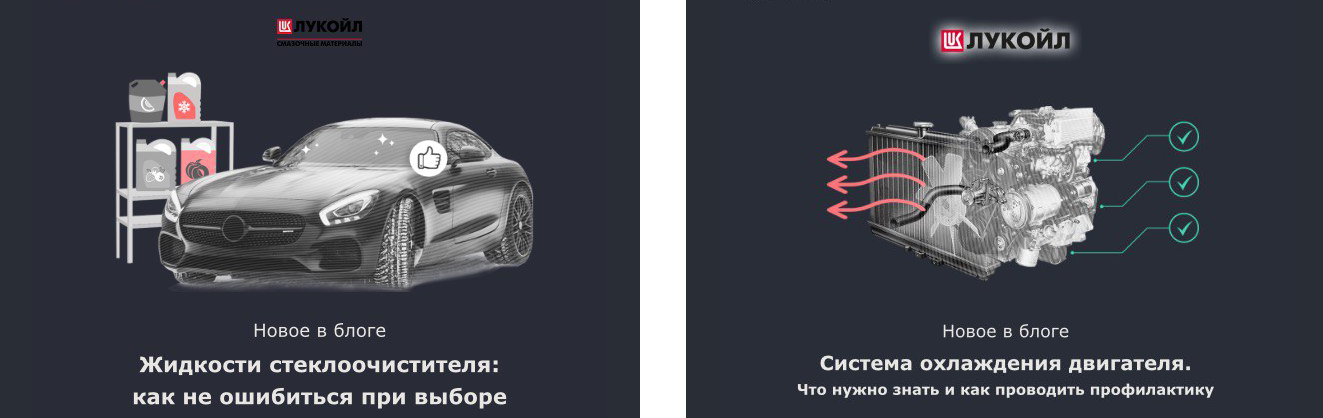
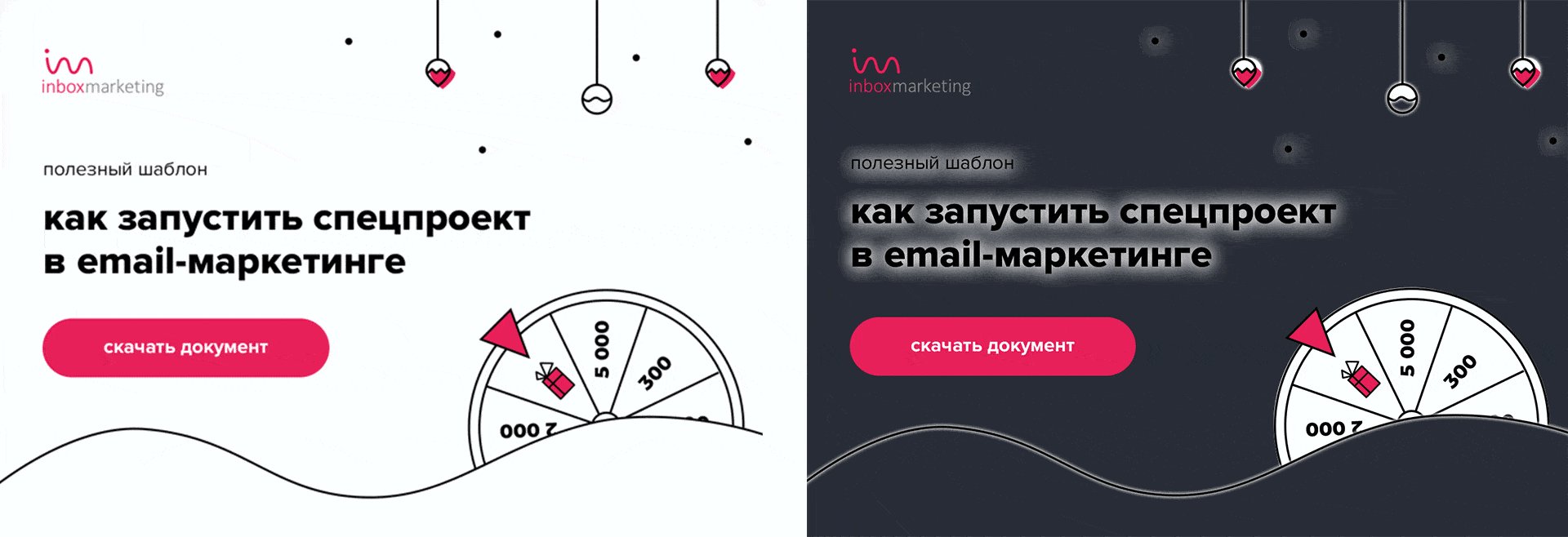
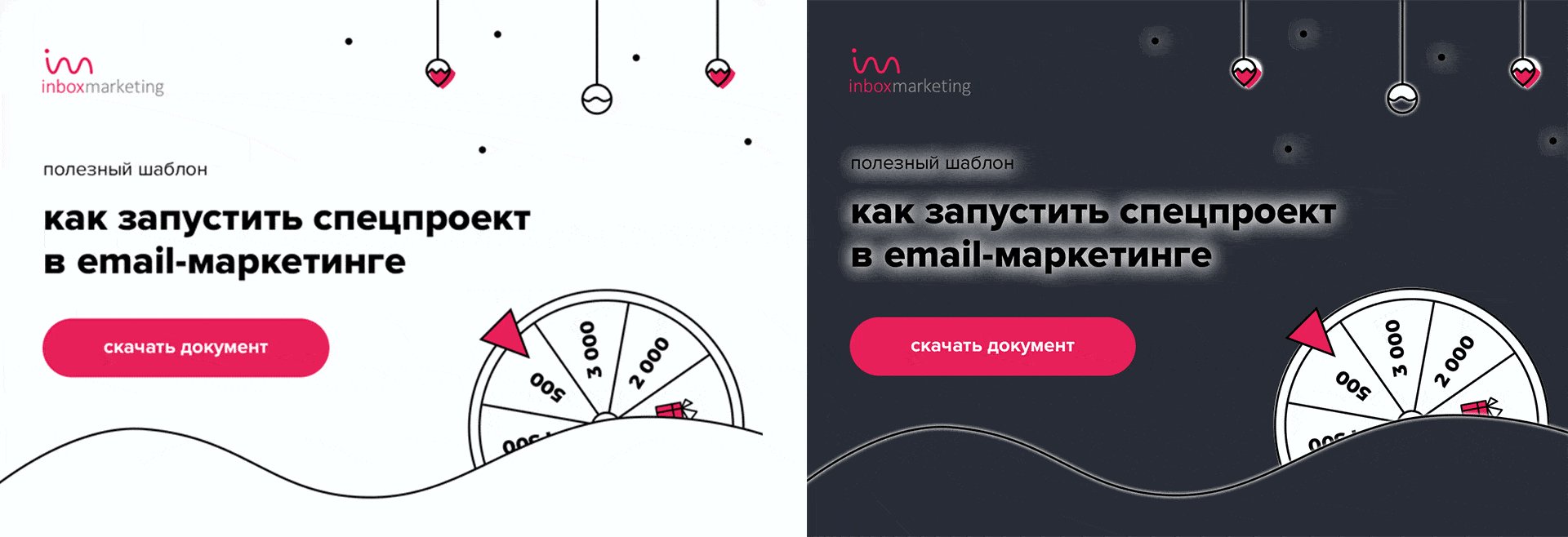
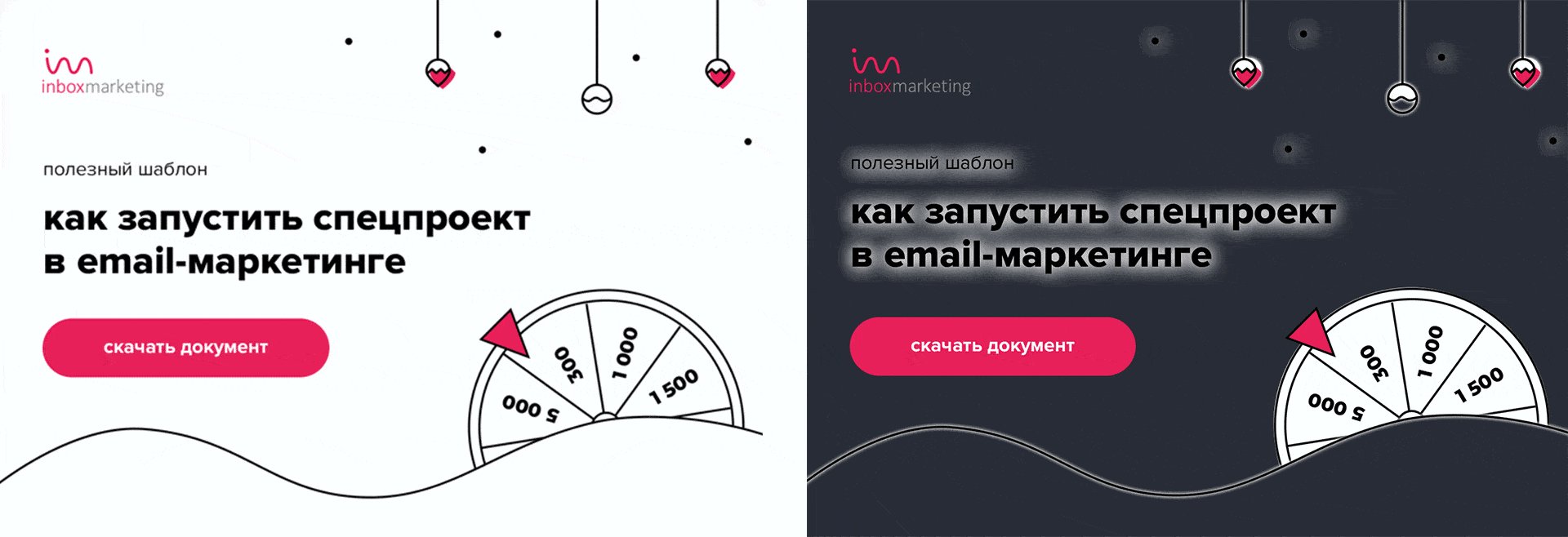
 Слева логотип теряется на темном фоне. Справа — выделили лого подсветкой, и он заиграл
Слева логотип теряется на темном фоне. Справа — выделили лого подсветкой, и он заиграл
 Слева светлый вариант лого отлично смотрится без подсветки. В примере справа в логотипе используется два цвета — в таком случае стоит посмотреть разные варианты (с подсветкой и без), чтобы выбрать лучший
Слева светлый вариант лого отлично смотрится без подсветки. В примере справа в логотипе используется два цвета — в таком случае стоит посмотреть разные варианты (с подсветкой и без), чтобы выбрать лучшийИногда иконкам в темной теме тоже нужна обводка. Если в светлой теме иконки расположены на цветной плашке, поставьте им светлый фон. Иначе в классической теме обводка будет заметна.
 Слева некоторые элементы иконок видно плохо. Справа добавили обводку, и теперь все хорошо считывается
Слева некоторые элементы иконок видно плохо. Справа добавили обводку, и теперь все хорошо считывается
Фирменные тексты, которые верстаются картинкой, необходимо обводить или подсвечивать.
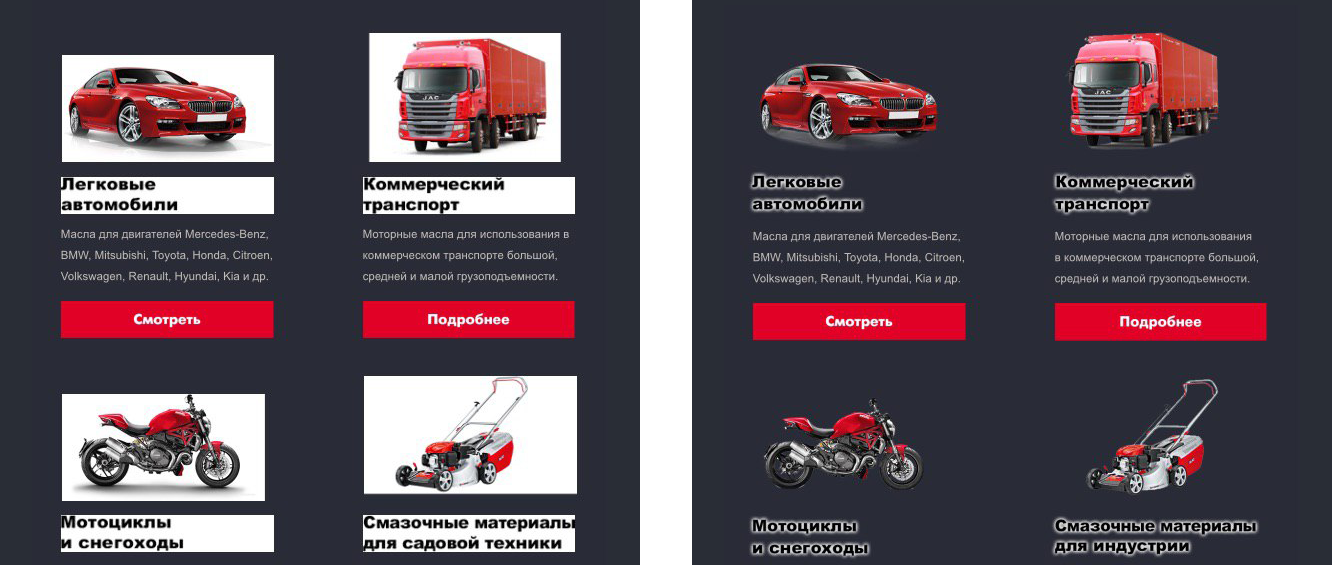
 Слева — картинки и заголовки на белом фоне. Справа — картинки и тексты на прозрачном фоне с подсветкой
Слева — картинки и заголовки на белом фоне. Справа — картинки и тексты на прозрачном фоне с подсветкой
Многие компании используют фирменные шрифты. Но большая часть почтовиков их не отрисовывает, а заменяет на безопасные веб-шрифты, и в итоге письмо будет выглядеть совсем не так, как в дизайн-макете, и может «разъехаться».
Чтобы этого не происходило, мы нарезаем текст фирменным текстом картинками, но нужно делать светлую обводку для темной темы. Проблема обводки в том, что иногда ее видно в классической теме тоже.
Решение: подобрать похожий стандартный шрифт вместо фирменного. Это позволит не тратить время на обводки и не рисковать дизайном в светлой теме, ведь текст адаптируется автоматически.
 Слева пример с фирменным шрифтом (темный), его нужно было подсветить, но это было бы видно и в обычной теме письма. Справа — подобрали похожий стандартный шрифт, который отлично адаптируется
Слева пример с фирменным шрифтом (темный), его нужно было подсветить, но это было бы видно и в обычной теме письма. Справа — подобрали похожий стандартный шрифт, который отлично адаптируется
Анимация адаптируется так же, как картинки.
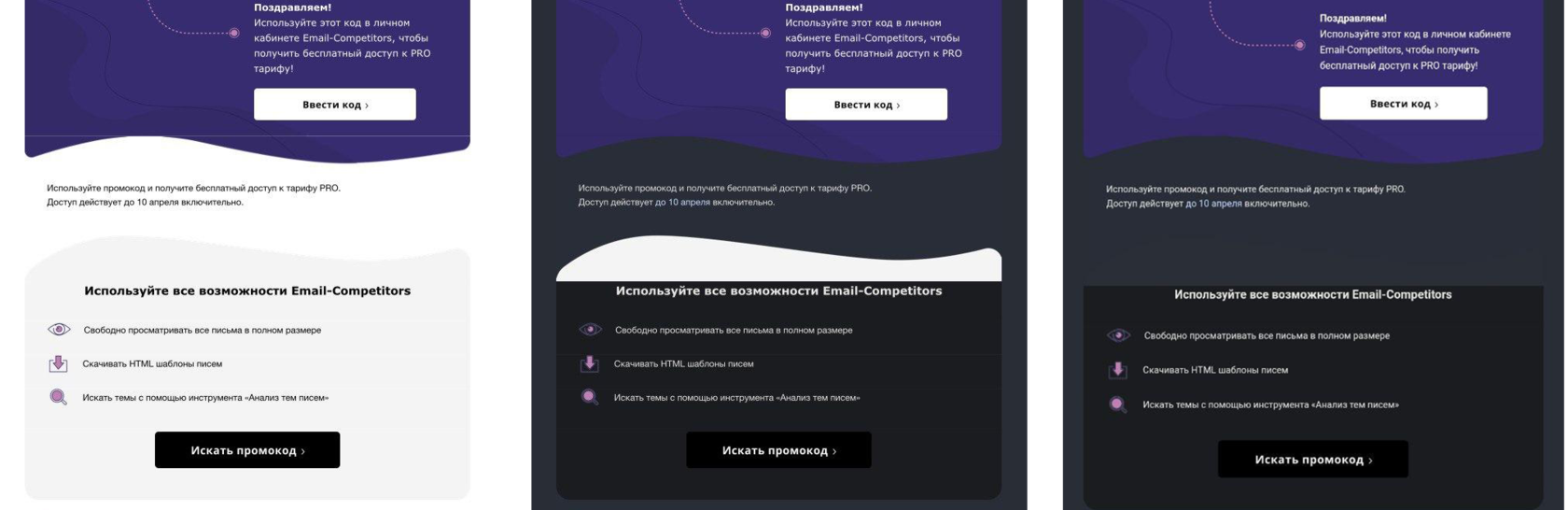
 Слева направо: прозрачный фон, белая подложка и цельной картинкой
Слева направо: прозрачный фон, белая подложка и цельной картинкой
Гифка: статичная картинка и анимация
Разделили гифку на составные части: статичную линию и анимированную карусель. Линию подсветили, а гифку вырезали на прозрачном фоне.
 Гифка выглядит красивой и цельной как в темной, так и светлой темах
Гифка выглядит красивой и цельной как в темной, так и светлой темах
Темная тема наоборот
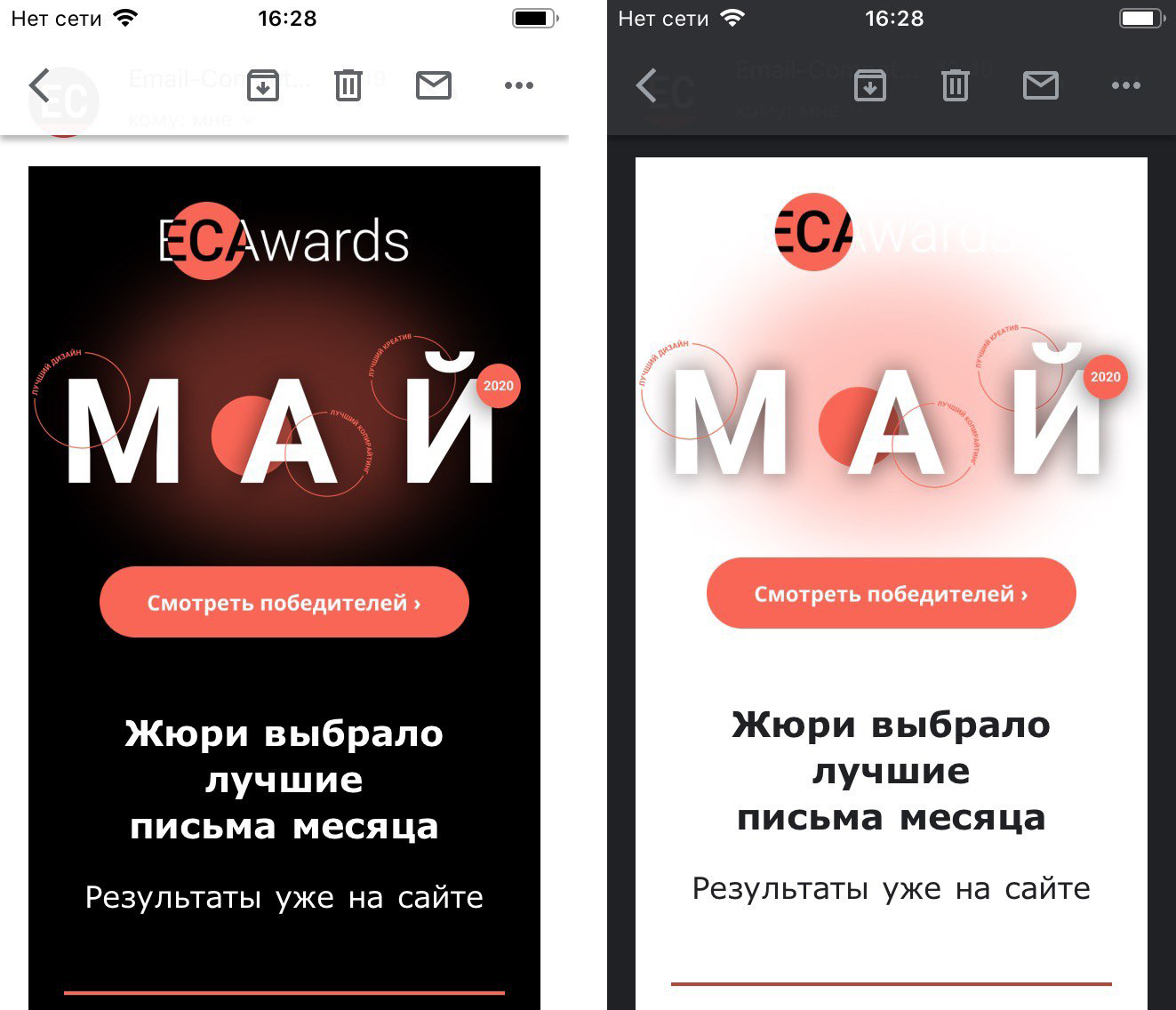
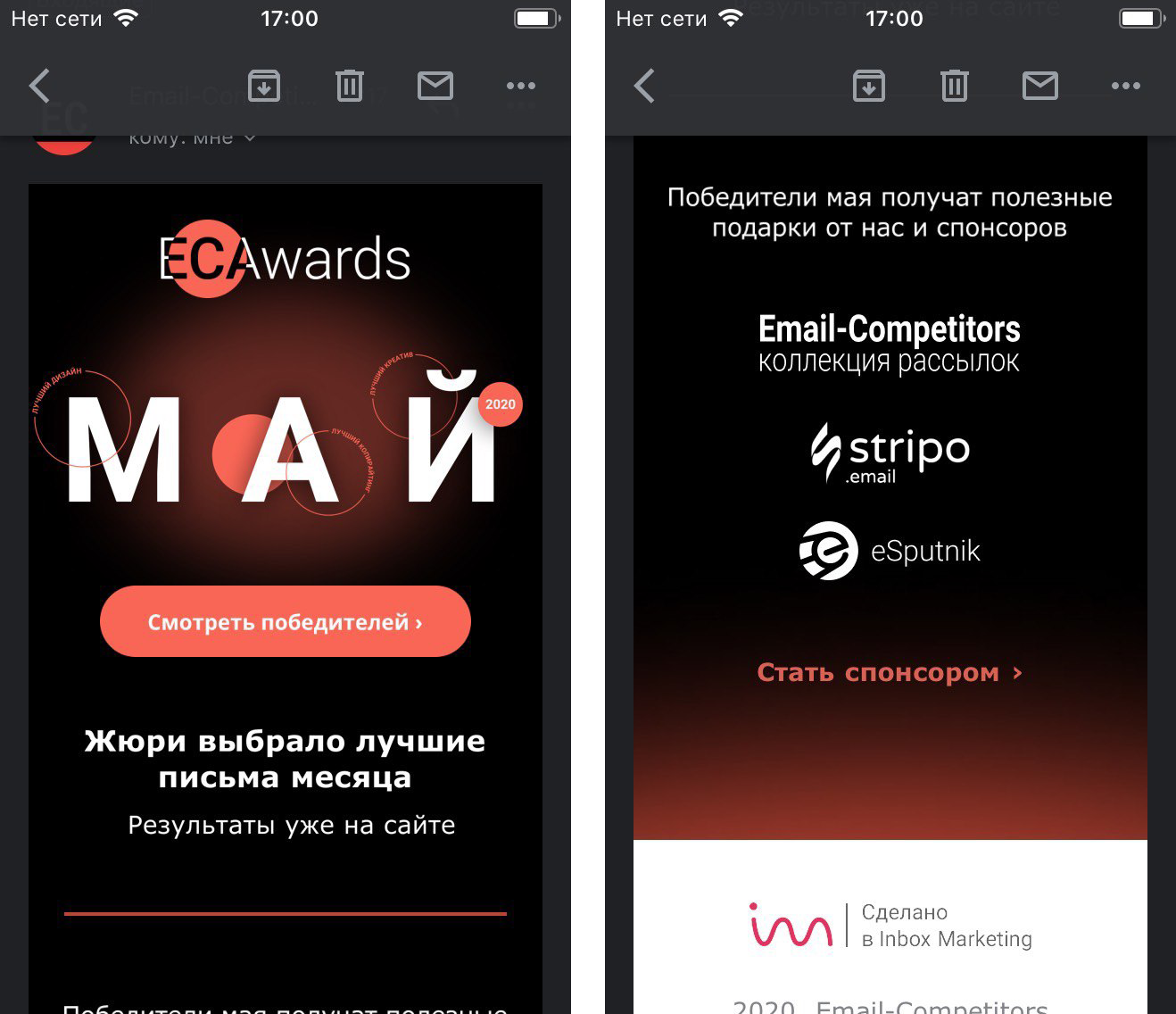
 Слева — письмо в светлой теме (как мы планировали). Справа — то, что с ним сделала темная тема
Слева — письмо в светлой теме (как мы планировали). Справа — то, что с ним сделала темная тема
Решение: тексты нарезали картинками, чтобы белый текст не инвертировался в черный, и подложили фоновую картинку чёрного цвета под всё письмо, кроме подвала.
 Результат после исправлений — теперь красиво и в темной теме
Результат после исправлений — теперь красиво и в темной теме
Адаптация неровных краев цветных подложек
Поэтому нужно резать двумя прямоугольниками, но в темной теме цвет картинок меняется на противоположный. В результате получается, как на сриншоте в центре.
 Слева — отображение письма в светлой теме. В центре — темная тема без хитростей. Справа — придумали, как исправить
Слева — отображение письма в светлой теме. В центре — темная тема без хитростей. Справа — придумали, как исправить
Можно было бы сделать еще лучше: подложить под текст между плашками полупрозрачную фоновую картинку, чтобы цвет в темной теме идеально совпал. Но в условиях жестких дедлайнов, увы, иногда просто нет времени подумать над еще более хорошим решением.
Инверсия текста, картинок и кнопок
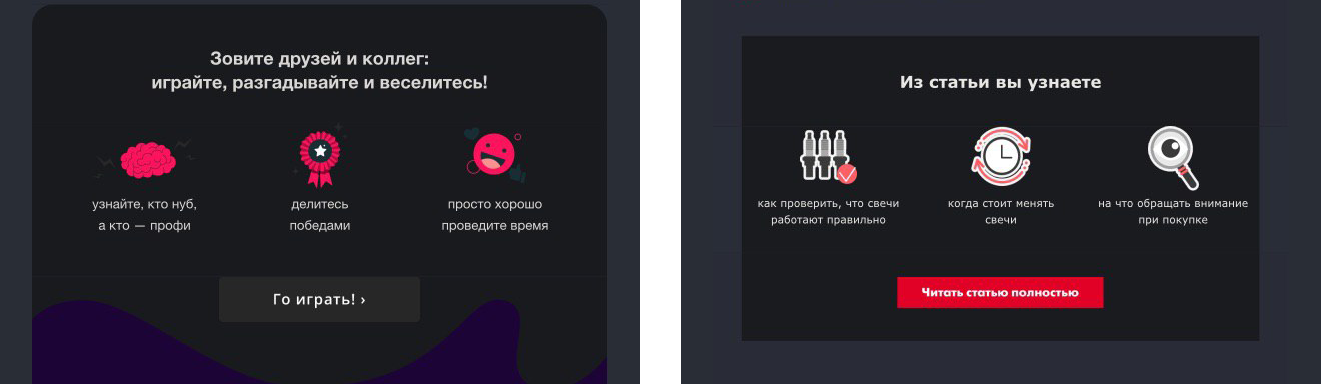
 Слева — письмо в светлой теме, текст черный. В темной теме (слева) цвет текста инвертировался — и стал нечитабельным
Слева — письмо в светлой теме, текст черный. В темной теме (слева) цвет текста инвертировался — и стал нечитабельным
Оставить светлую картинку с черным текстом в темной теме можно, если сверстать оба элемента картинками и расположить их друг над другом. Либо вырезать весь баннер картинкой.

«Ситуация с плашками сейчас довольно неоднозначная. Мобильное приложение Яндекс. Почты „научилось“ распознавать белые плашки в коде, но пока что недостаточно успешно — получается через раз.
Оптимальным решением для таких блоков, я думаю, будет задавать для самой плашки большой уровень прозрачности. Если фон самого письма изначально белый, то на их внешнем виде это никак не отразится, а вот в борьбе с проблемами темной темы поможет».
Леся, верстальщик в Inbox Marketing
В тех случаях, когда в самом письме или его части изначально задан светлый цвет текста, как правило, он остается неизменным. Цвет фона такого письма или блока иногда тоже остается неизменным. Но на практике встречаются не совсем предсказуемые варианты.
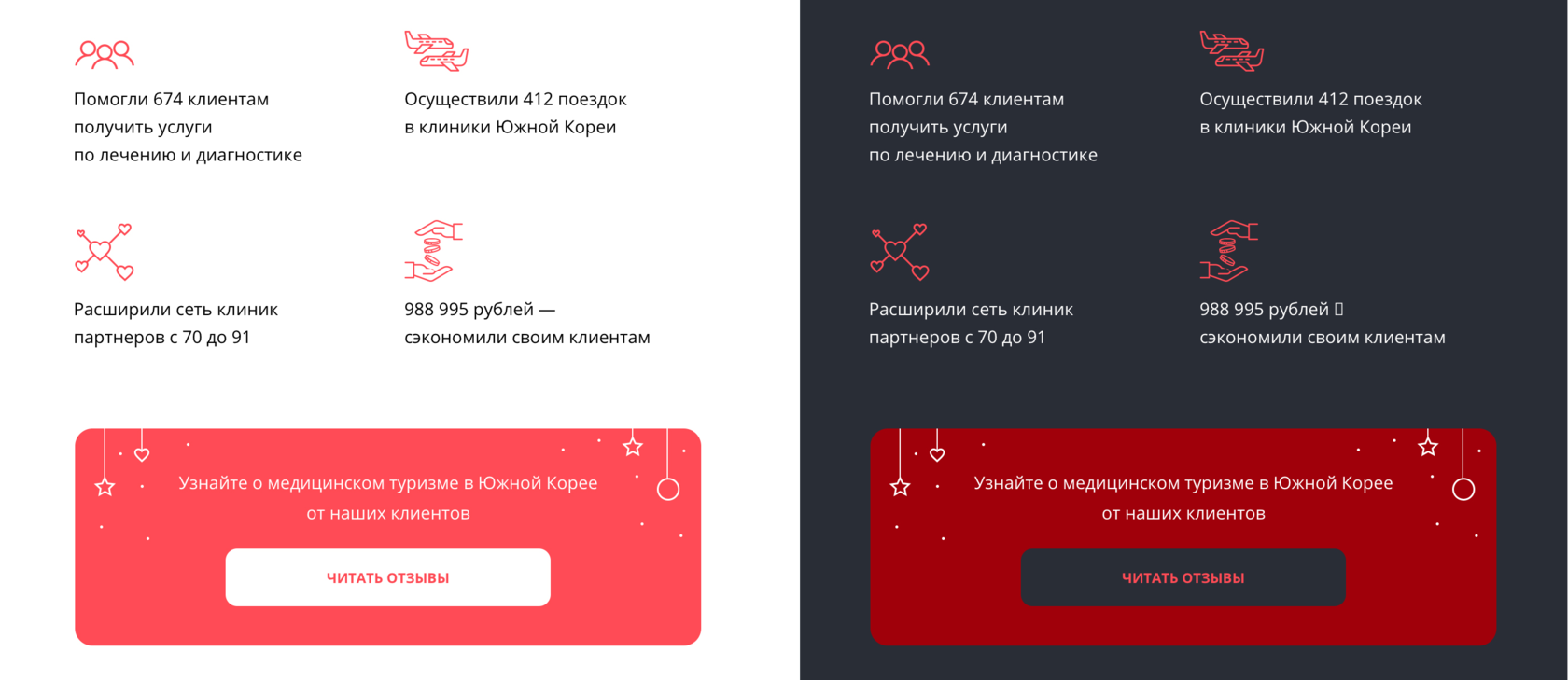
 Слева — письмо в светлой теме. Справа — письмо в темной теме. Розовый цвет плашки стал темно-красным, а текст на кнопке такого же цвета почему-то не изменился
Слева — письмо в светлой теме. Справа — письмо в темной теме. Розовый цвет плашки стал темно-красным, а текст на кнопке такого же цвета почему-то не изменился
 А здесь почему-то поменялся только цвет черты у «Нового года»
А здесь почему-то поменялся только цвет черты у «Нового года»
Тестируйте отображение писем
и коллекционируйте решения
В результате тестов собирайте удачные решения и держите их под рукой — это экономит время. Вот пара советов о темной теме напоследок.
1. Все изображения (логотипы, иконки, небольшие рисунки, элементы фона) вырезайте на прозрачном фоне. Если это почему-то невозможно, дизайнеру следует заранее оформлять рамкой изображения, чтобы в темной теме все выглядело максимально органично.
2. Темные логотипы, нестандартные по шрифту заголовки, иконки и другие темные элементы нужно дополнять белым свечением или под цвет светлого фона.