SXSW 2013: интерактивные возможности и кросс-платформенность
Каждый год после SXSW Interactive журналисты, эксперты, инвесторы задаются одним и тем же вопросом: какой тренд конференция выявила в этот раз? Что из всего, что мы увидели и услышали в Остине, та самая Next Big Thing?

В течение четырех невероятно насыщенных дней SXSW меня не покидал страх: я приеду в Москву, и меня спросят: «Ну что?»
Но как же я смогу передать весь тот ворох идей и концепций, которые вывалили на меня все выступления, показы и публикации?
Однако уже в самолёте из Техаса я понял — ключевой тренд, который действительно объединил всё на South by, можно свести к двум слайдам презентации эксперта по веб-дизайну и интерфейсам Брэда Фроста:

Так Брэд проиллюстрировал многообразие устройств, для которых нам предстоит оптимизировать сайты, чтобы в их использовании не возникало проблем. Он много говорил о методиках, позволяющих корректно отображать контент на всех устройствах, не тратя время на тестирование на каждой платформе и каждом разрешении. А затем Брэд показал:

Действительно, на SXSW то и дело встречались персонажи в очках, при виде которых половина людей начинала глазеть и шептаться, а другая часть — закрывать лицо и отворачиваться.
Но Брэд говорил не о том, как нашу жизнь изменит факт, что постоянное фиксирование реальности теперь будут вести не только видеорегистраторы автомобилистов Челябинска, но и очки людей из Кремниевой долины. Он задавался вопросом, как адаптировать контент для выдачи на экране Google Glass? А для проекции на лобовое стекло автомобиля?
Вся презентация Брэда доступна на SlideShare:
Кросс-платформенность
Для меня главную идею, вынесенную с конференции, можно сформулировать так: необходимо смириться с бесконечной кросс-платформенностью, кросс-функциональностью сайтов, сервисов и самого контента.
Можно сказать, нам предлагают применить теорию Нассима Талеба о «чёрном лебеде» ко всему, что мы считаем «диджиталом»: принять как данность тот факт, что в любой момент может появиться что то, к чему мы не можем подготовиться заранее. Нечто, меняющее правила игры.
Представьте, например, выход «i-часов» от Apple c гибким экраном. Как ваш сайт или ваше приложение будет смотреться на нём и будет ли?
Отвечая на вопросы интервьюера, Дэвид Карп, основатель Tumblr, высказал мысль: Мы сделали не социальную, а контентную сеть, поэтому добились успеха, несмотря на существование Facebook. То есть, если вы создаёте самодостаточный контент (или даёте людям создавать и транслировать его, как это делает Tumblr), поддерживаете гибкость и многоформатность, то адаптировать его к любой структуре будет легко. Если же вы держитесь за форму — она может оказаться нежизнеспособна при изменении технологии или поведения пользователей (посмотрите хотя бы на LiveJournal).
Cоздатели популярного паблика MDK рассказали, cреди прочего, что из-за рисков, которые несёт в себе существование на чужой платформе (ВКонтакте может забанить их в любой момент, или, например, запретить размещать ту или иную рекламу), они решили создать мобильное приложение и сразу после запуска получили тысячи установок.
Несмотря на то, что речь идёт о более прозаической мотивации, чем «готовность к будущему», суть ровно в этом: если у вас есть бренд, стиль, контент, то крайне неразумно транслировать их единственным способом.
Даже если вы не верите в изменение ландшафта и убеждены, что пользователям удобен именно ваш текущий формат, подумайте: почти любая современная платформа кем-то контролируется? У вас есть iOS приложение? Apple в любой момент может решить, что вы им не нравитесь. Сайт? Вас могут внести в реестр Роскомнадзора. Если рассылаете смс — вы в руках «большой тройки».
Это же проиллюстрировал в своей презентации на SXSW Джейсон Браш, отвечающий в Possible за creative & user experience, кинорежиссёр по образованию. Он говорил о том, как кино и традиционные видеоформаты должны выходить за рамки экрана, чтобы добиться успеха.
Разумеется, речь не идёт о том, чтобы сделать весь кинематограф интерактивным и управлять сюжетами фильмов голосованием зрителей с телефона. Задача в другом — дополнять опыт пользователей за пределами кинозала или плеера YouTube, рассказывать историю в ещё более «всеобъемлющем виде».
Средства выразительности
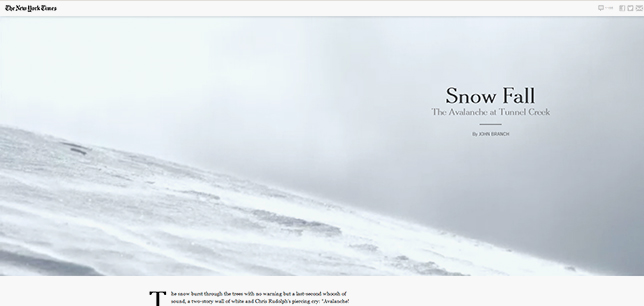
Удачный пример из его лекции — недавний материал в New York Times о группе лыжников, попавших в снежную лавину. Раньше из такого текста сделали бы обычную документалку: виды места, интервью с участниками, вот мнение эксперта, кадры схода лавины с гор — всё понятно. Но журналисты деконструировали формат и собрали его в новом виде.

В основу был положен текст, ведь именно текст на сегодня — хребет любого сетевого контента, видимый на всех устройствах, схватываемый глазом за секунды, производимый и изменяемый максимально легко.
Однако длинный текст о приключениях лыжников привлечёт только фанатов этого спорта, и то не всех. Объяснить, зацепить историей, «протащить» по сюжету призваны другие средства: интерактивная карта, видеовставки с интервью, фотографии, и всё это в плавной, интуитивно управляемой верстке, которая позволяет изучать историю в своём темпе, остановиться на интересных подробностях, пропустить скучное, но не потерять суть.
При этом подача контента остаётся дискретной, нас всё время развлекают, меняют угол зрения, вид, дают передохнуть, позволяют заглянуть внутрь истории. Всего этого не даёт даже самый хорошо написанный газетно-журнальный материал.
Конечно, NYT показали «высокую журналистику» (по аналогии с высокой кухней и модой — это что то, что не используется в реальной жизни, но задаёт тренды), выделять на каждую историю столько денег и времени, оформлять контент подобным образом вряд ли способны многие.
Кейс New York Times (Джейсон, конечно, приводил и много других, но логика оставалась неизменной) отражает ещё один важный аспект: кросс-форматность не обязательно должна обозначать нелинейность.
Ваша коммуникация может оставаться классическим сюжетом, поступательно развивающимся по мере движения вперёд, ей не обязательно нападать на пользователя со всех сторон. Просто поставьте на первое место человека и подайте ему контент так, чтобы он мог получить полноту информации во всех форматах и мог контролировать её поступление.
Примером может служить сайт — объем информации, который предлагается пользователю узнать о жизни одного медведя гризли в канадских лесах, мог бы занять целую книгу. Но с помощью сложного набора из интерактивной карты, инфографики, звука, фотографий, видео и текста пользователь может узнать всё, что хотели сообщить авторы за 20 минут.
Эти примеры далеки от кросс-платформенности. Идеалом будет такая подача объемной истории, которая на телефоне предложит немного текста и короткое видео, на айпаде — интерактивную карту, на электронной книге — рассказ, а в браузере компьютера всё вместе. Какое место в такой коммуникации занимает Google Glass — придумайте сами. Но, согласитесь, это будет проще и органичнее, чем просто адаптировать для них существующий контент.
Некоторые эксперты скажут, что главный итог SXSW — дискуссии о развитии космических технологий, о которых рассказывал Элон Маск и представители НАСА.
Можно говорить о различных приложениях (вроде Vine), которые обсуждали на конференции. Отдельных технологиях и сервисах. Но все они — лишь маленькие кусочки огромной digital вселенной. Невозможно думать о них отстраненно. Всё, что мы делаем, должно охватывать весь спектр новых возможностей, учитывать различные форматы, платформы и методы. Технологии к этому уже пришли. Успеют ли за ними люди — увидим.