Добавить свою заметку вы можете на этой странице.
7 интересных UX-инструментов для работы над проектом
В нашем сегодняшнем материале — подборка из 7 интересных, но не особенно известных в Рунете инструментов, которые помогут владельцам бизнеса, решивших прийти в онлайн, разобраться в желаниях своих потенциальных клиентов.
Данный материал является адаптированным переводом текста Huffington Post.
Notism

Notism — это платформа для совместной работы над визуальными материалами и видео, которая отлично подойдет компаниям из креативных отраслей (дизайн, реклама, медиа, архитектура, развлечения и т.п.). С помощью этого инструмента можно превращать статические экраны в интерактивные прототипы веб- и мобильных проектов, а также проводить юзабилити тестирования без необходимости написания и строчки кода.
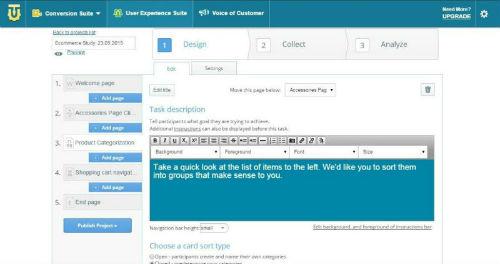
UsabilityTools

Этот набор UX-инструментов позволяет проводить удаленные пользовательские тестирования — например, сортировку карточек или отслеживание распределения кликов по странице. Кроме того пакет включает еще и набор инструментов для повышения конверсии и еще один для сбора обратной связи от пользователей в режиме реального времени. При покупке подписки можно пользоваться всеми тремя пакетами.
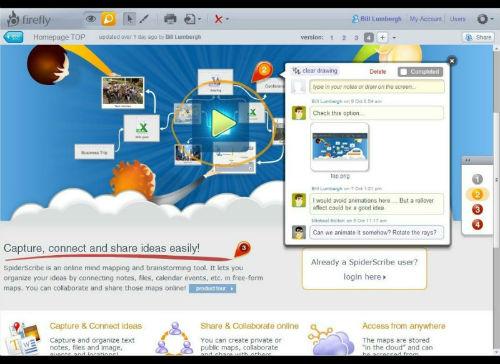
Firefly

Простое в использовании средство для работы над элементами дизайна. С его помощью можно организовать командную работу над любой графикой (и упростить добавление пометок к ним) — мокапами сайтов, интерфейсами приложений, логотипа и т.д. Таким образом, благодаря Firefly члены команды могут обсуждать разные варианты дизайна и тут же предлагать новые решения тех или иных задач.
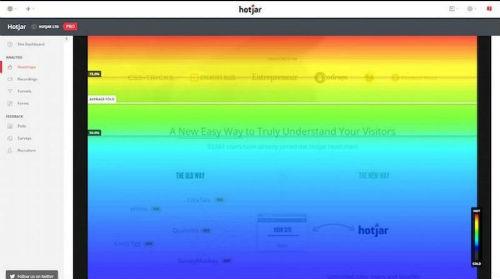
HotJar

Сервис HotJar помогает компаниям понять, как посетители в действительности пользуются сайтом. Он включает различные инструменты для аналитики и повышения конверсии, например тепловые карты, модуль записи действий пользователей, анализ воронки и веб-форм, есть также отдельные модули для проведения опросов — доступ к каждому из этих элементов осуществляется из единого интерфейса, что очень удобно.
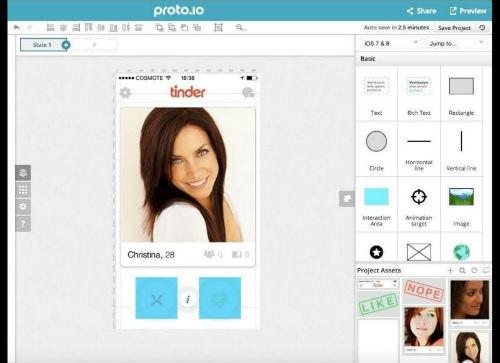
Proto.io

С помощью Proto.io можно быстро создавать прототипы мобильных приложений, которые очень похожи на конечный продукт — это полезно для сбора обратной связи от пользователей, обсуждения идей внутри команды и проведения демонстраций проекта, например, перед инвесторами. Таким образом бизнес может добиваться своих целей без дополнительных затрат на разработку.
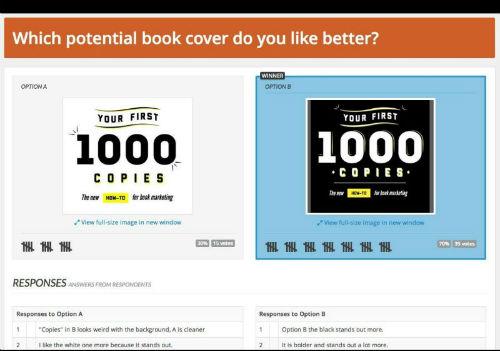
Pickfu

Отличный способ протестировать что угодно от мокапов интерфейса до текста на страницах сайта или внешнего вида иконок. За 15 минут Pickfu проведет опрос среди 50 пользователей, которые расскажут, какой из представленных вариантов бизнес-решений им нравится больше и почему. Такой быстрый качественный и количественный анализ помогает при работе над проектом методом итераций.
Ptengine

Простая в использовании платформа для аналитики и создания тепловых карт, которая пригодится разработчикам, маркетологам и UX-специалистам в их работе по улучшению продукта и достижению лучших показателей конверсии и увеличении продаж. В Ptengine используются технологии аналитики кликтов, скролла, учета распределения внимания пользователей. Сервис собирает и анализируюет данные для десктопов, смартфонов и планшетов, что позволяет компаниям получать доступ к разной информации из одной точки.
Decibel Insight

Технология, по которой работает проект Decibel Insight, запатентована и помогает компаниям разных размеров выжимать больше из своих сайтов. С помощью этого инструмента можно проводить тестирования для определения того, какой контент работает лучше, в каком месте на странице его нужно разместить, чтобы получить наибольшую отдачу, что больше всего нравится топовым клиентам. Проводить оптимизацию интерфейсов можно не только на десктопе, но и на мобильных платформах.
Заключение
Конечно, мы перечислили далеко не все существующие инструменты для развития бизнеса (например, использование callback-виджета также может приносить хорошие результаты), но это неплохой список для того, чтобы начать работу по изучению пользователей и их желаний.
Аналитика — сложный и длительный процесс, но с его помощью можно действительно вывести проект на новый уровень.