Ланч-тайм 127: краткий перевод свежих статей о digital
В номере: как сделать клёвые микровзаимодействия, подтолкнуть пользователя к покупке и отказаться (уже наконец!) от меню-гамбургера. Погнали!

Содержание
- Удачные примеры использования микровзаимодействий
- Смерть от гамбургера
- Навигация нерешительных пользователей
#567. Удачные примеры использования микровзаимодействий
Best Practices for Microinteractionsttps

Микровзаимодействия — это маленькие фичи для решения конкретной задачи. Они есть почти во всех приложениях: подтверждение, что товар добавлен в корзину, кнопки-переключатели (те, что вкл-выкл). Эти мелочи делают дизайн человечнее. Если хотите узнать о микровзаимодействиях больше — гоу сюда. А в этой статье рассмотрим самые удачные примеры.
Создавайте цикл привычки
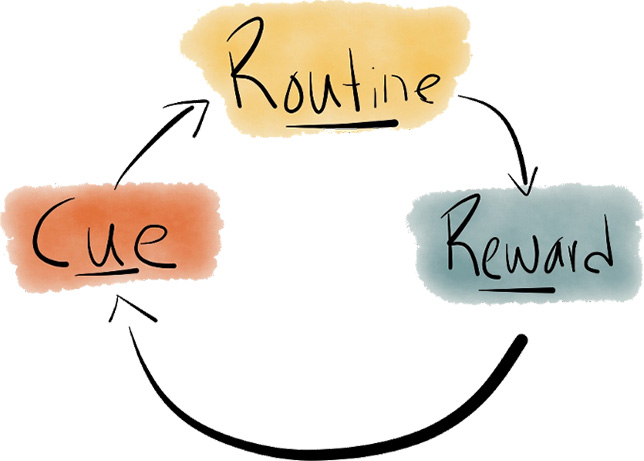
Микровзаимодействия способны побудить пользователей к действию. Привычка формируется, когда люди выполняют одинаковые действия многократно и состоит из трех элементов:
- Сигнал — триггер, который инициирует действие.
- Набор действий — в ответ на сигнал вы совершаете действие.
- Награда — результат, который вы получаете после выполнения набора действий.

Хороший пример — уведомление в Facebook о входящем сообщении. Красный значок и белая цифра (сигнал) указывают на новое сообщение, которое побуждает пользователя кликнуть на значок (набор действий), чтобы пообщаться со своим другом (награда).
Совет: чем «вкуснее» награда, тем сильнее привычка.
Связь с темой
Микровзаимодействия должны стать естественной частью дизайна, где все взаимодействия (-микро и макро-) связаны друг с другом. Соблюдайте два принципа:
- Целостность. Плавно анимируйте переходы между различными состояниями объекта.
- Предсказуемость. Используйте микровзаимодействия, которые помогают пользователю понять информацию.

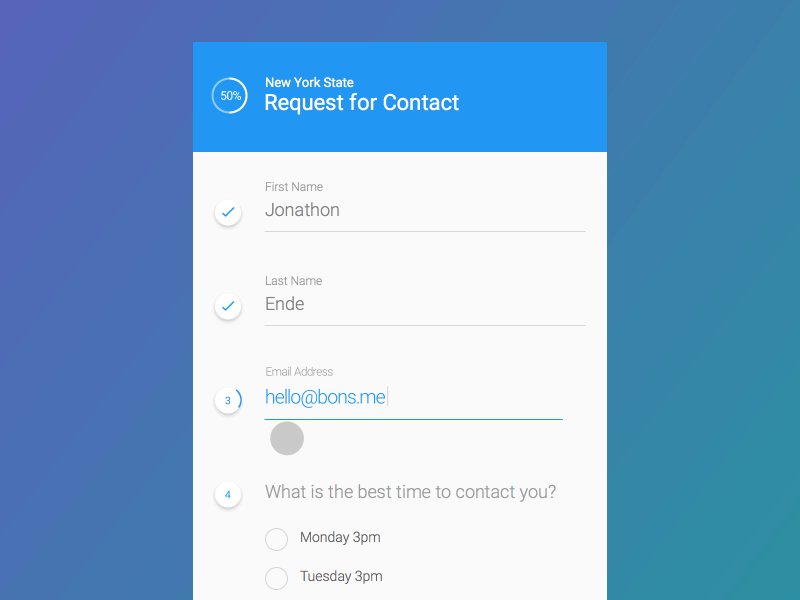
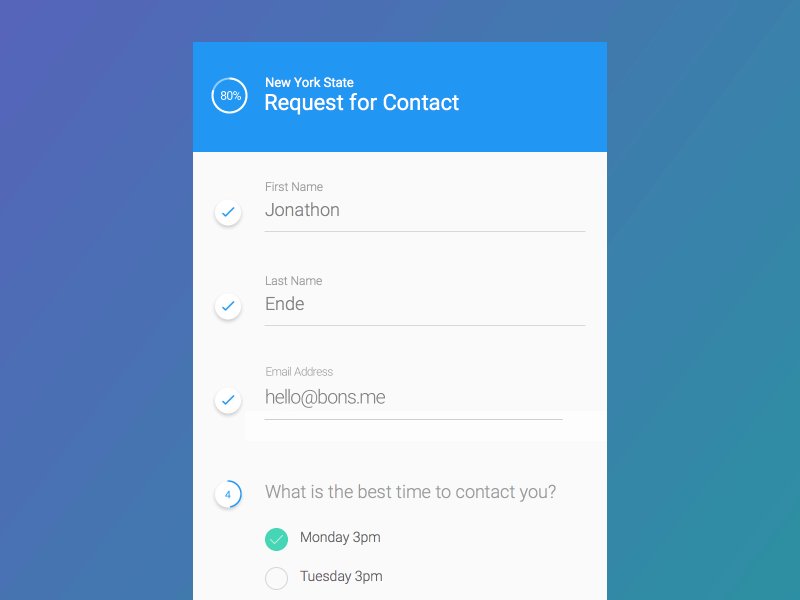
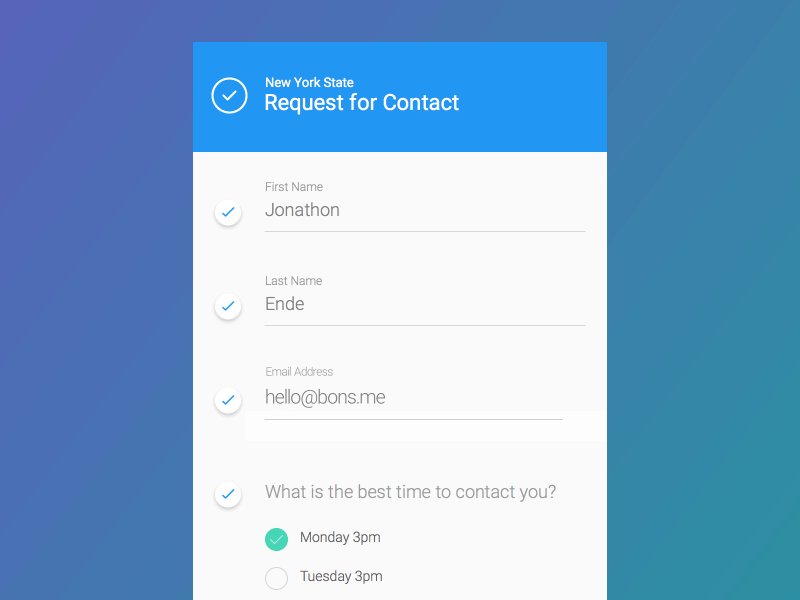
Используйте анимированный отклик
Пользователи любят анимацию. Но нужно уметь правильно ею пользоваться.
- Функциональная анимация облегчает восприятие, не допускает изменения видимости элемента и обеспечивает запоминание его положения на странице.
- Очаровательная анимация сделает микровзаимодействия веселее, движение привлекает внимание и оживляет пользовательский интерфейс.
Совет: Не забывайте про долговечность. Будет ли анимация раздражать после сотого раза? Или же она универсальна и ненавязчива?

Юмор — это хорошо
Пользователи всегда эмоционально реагируют на юмор. MailChimp, например, за создание первого письма награждает пользователей неожиданным позитивом и смешными картинками.
Совет: используйте человеческий голос — быстрый способ сделать интерфейс теплее и человечнее.
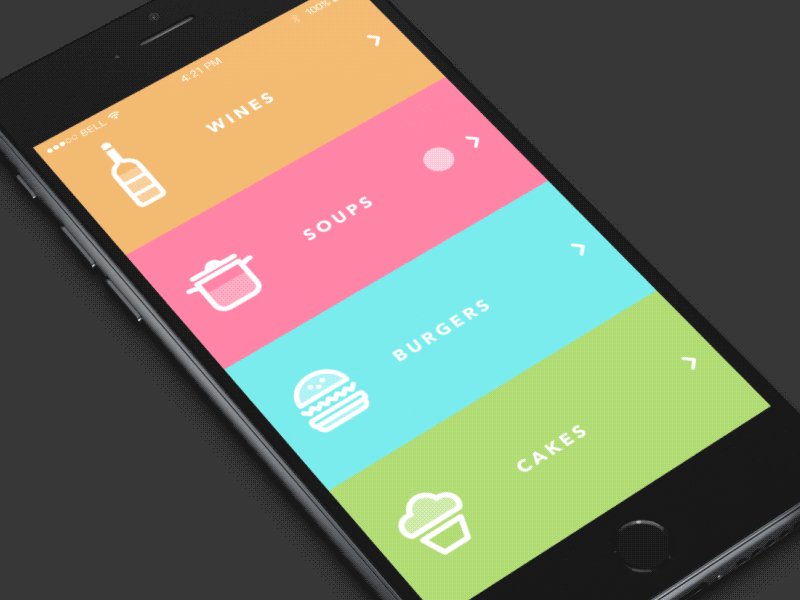
Избегайте ненужных взаимодействий
Перегружать интерфейс микровзаимодействиями или делать их слишком сложными — плохая идея. Посмотрите на пример ниже — красиво, но непрактично.
Помните: лучше меньше, да лучше.
Совет: используйте KISS-принцип (кратко — будь проще, дурашка) в дизайне.

Вывод: Микровзаимодействия должны быть цепляющими, но простыми — не мудрите и не делайте из «микро» — «макро».
Вы сэкономили: 10 минут.
#568. Смерть от гамбургера

Недавно меня спросили, почему я не использую гамбургер-меню для основной навигации в приложении. Я объяснила, что оно затрудняет поиск, делает приложение сложнее для пользователя. А после разговора задумалась: может, я всё-таки неправа?
Плюсы и минусы
Гамбургер-меню — это здорово, потому что экономит место на экране, дизайн выглядит чистенько и опрятненько. Но оно требует от пользователя больше действий, чтобы переходить между разделами. Получается, что гамбургер визуально упрощает дизайн, но усложняет его конструктивно. Все потому, что меню прячет информацию за тремя короткими линиями, которые не содержат информационный след.
При выборе дизайна убедитесь, что понимаете клиента. Знает ли он, что три горизонтальные палки означают меню? Сталкивался ли с гамбургер-меню раньше и насколько быстро понял, что это такое?
Гамбургер-меню — один из тех трендов, который дизайнеры просто не задумываясь вставляют в дизайн. А это опасно — в первую очередь дизайнер должен думать, а нужен ли элемент пользователям. Особенно, если речь идет об основной навигации.
Проведём небольшое расследование, кто использует гамбургер в своих мобильных приложениях. Спойлер: таких не так много, как вы думаете.

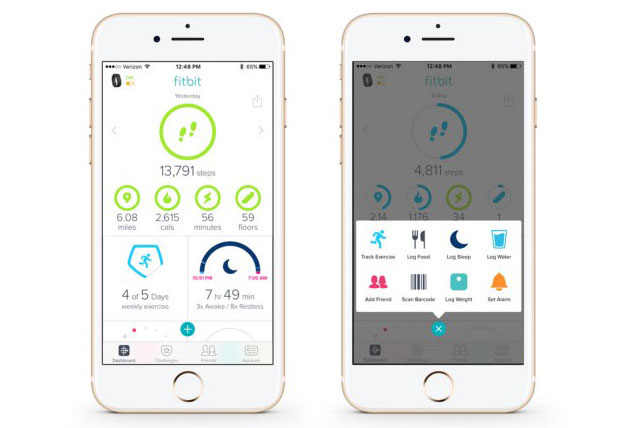
FitBit обрабатывает много сложных данных, и приятный дизайн делает процесс легче. И угадайте что? Никаких гамбургеров! Самое похожее — это кнопка «Добавить», которая разворачивается и показывает, какие типы информации пользователь может добавить. Здесь нет ключевой информации. Основное действие — «добавить» — понятно и доступно также из главного меню.
У Twitter много функций, и каждая активируется одним касанием. И никаких гамбургеров, конечно.

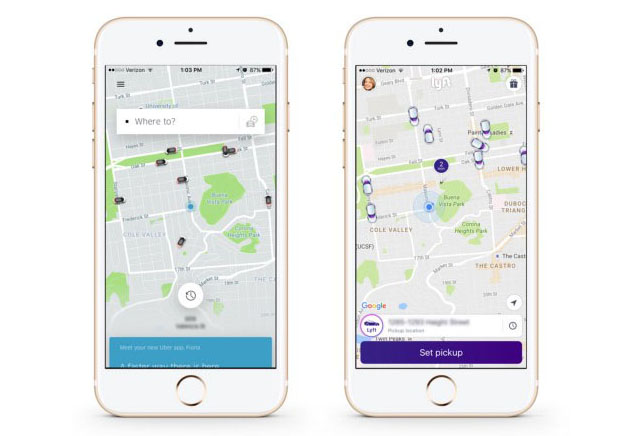
Uber и Lyft используют гамбургер (в случае Lyft — это фото профиля) для основной навигации. Тем не менее, это работает в обоих случаях, потому что основная цель приложений — запланировать поездку, которая сразу же отображается на экране. Остальные элементы, скрытые за гамбургером — вторичны, например, история поездок и платежи. Эти функции вряд ли будут использоваться каждый раз, когда человек открывает приложение.

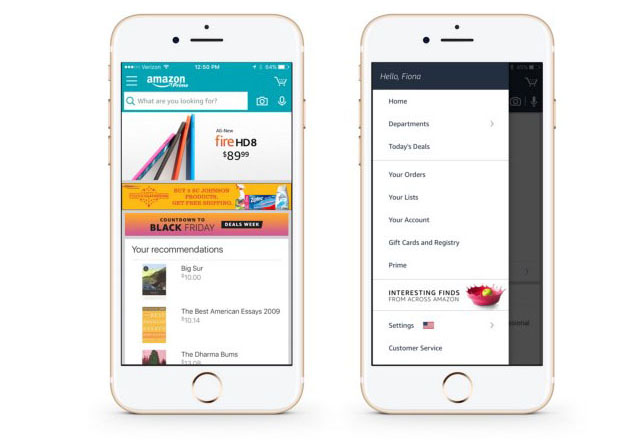
Amazon использует гамбургер, но давайте будем реалистами. Amazon — исключение, потому что он продает буквально всё. Было бы глупо пытаться впихнуть их предложения в 4-5 пунктов меню на панели вкладок или прокручиваемое по горизонтали меню. В данном случае гамбургер-меню — то, что нужно. Amazon сделал еще одну вещь, чтобы дополнить гамбургер-меню: расширенную панель поиска. Она позволяет пользователям быстро и легко найти то, что они хотят.
eBay, как и Amazon, продает кучу вещей. Но в последнем обновлении они решили отойти от гамбургера и теперь используют вкладки. Было бы интересно посмотреть на аналитику и выводы пользователей, которые сподвигли на такие изменения.
Мораль поста: думайте, что кладёте в гамбургер. Навигация — важная часть юзабилити и требует осторожного обращения и внимания. Скрытая навигация — это почти всегда печалька для пользователя. Поэтому при выборе элементов дизайна учитывайте цели приложения и конечных пользователей.
Вывод: Гамбургер хорош на тарелке, а в дизайне, пожалуй, лишний. Перед тем, как юзать оба варианта — основательно все обдумайте. Оно вам точно надо? Решит задачи? И не доставит проблем?
Вы сэкономили: 10 минут.
#569. Навигация нерешительных пользователей
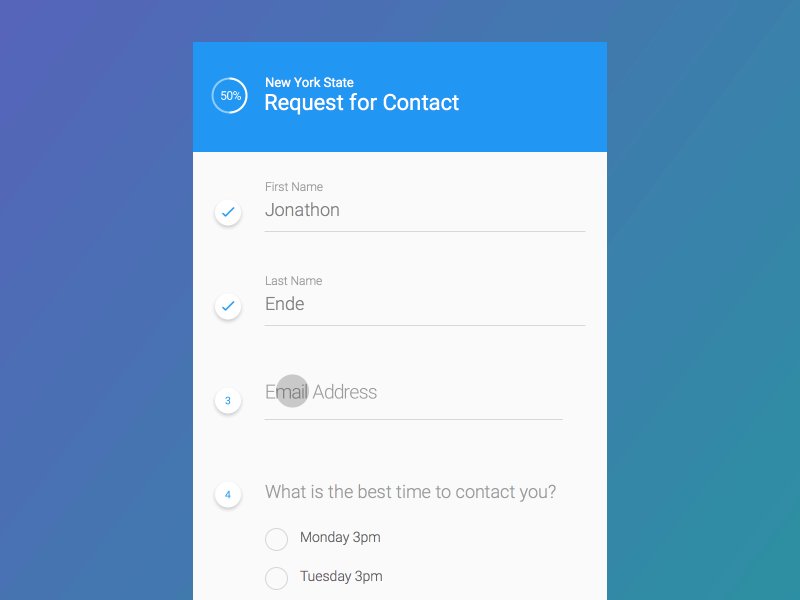
Brand Commerce: Navigating through online customer indecision

Фото: istockphoto.com
Поздравляем! Вы проделали огромную работу и привлекли посетителей на свой сайт. Дальше самое трудное — убедить юзера расстаться со своими кровными и превратить его в клиента. Учитывая, что 74,6% пользователей бросают корзину, это будет нехилый подвиг.
Маркетологи склонны думать, что обилие выбора — одно из преимуществ электронной коммерции. Но без управления и толковой структуры он станет помехой и не приведет к росту продаж.
Муки выбора
Сейчас в интернете можно купить практически всё, но клиентов, сомневающихся в покупке, меньше не становится. Они впадают в ступор, когда приходится выбирать. Даже те, кто уже принял решение, начинают сомневаться в правильности выбора, когда видят похожие предложения.
При худшем раскладе клиенты уйдут с сайта и больше не вернутся. Когда мы боимся принять неверное решение, проще выйти из ситуации и не принимать решения вовсе.
Решение проблемы простое, но для многих брендов непрактичное: не пугать пользователя и ограничить число видимых доступных альтернатив. Если это невозможно, то необходимо чётко разграничить доступные варианты.
Рекомендательный блок
До недавнего времени на сайте IKEA можно было обнаружить более десяти категорий в верхней навигационной панели.

В сентябре они выкатили тестовую версию сайта для Великобритании и Ирландии, где разделили содержимое на четыре категории: «Товары», «Комнаты», «Идеи» и «Это IKEA».
Добавление раздела «Идеи» позволило собирать изделия разных брендов в готовом интерьере и предлагать подходящие товары.
Нет шоппинг-прокрастинации!
Список покупок, которые составляют себе пользователи, позволяет сэкономить средства и создать ощущение широкого выбора. Но когда нет ограничений, пользователю сложно остановиться. Он будет добавлять всё больше товаров, пока опять не впадёт в ступор при выборе. ASOS решил с этим бороться и ограничил хранение товаров в списке 60 днями. Затем они автоматически удаляются.
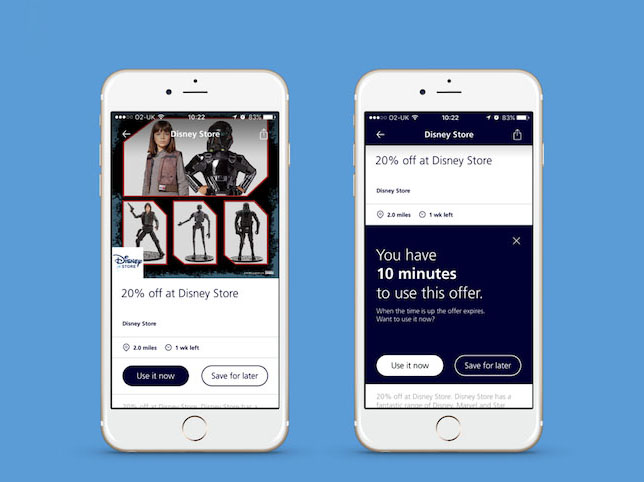
А в O2 ввели приоритет сделок. Для сделок в приложении они добавили скидки и бонусы с ограничением по времени — так приложение подталкивает пользователя к покупке и отсекает сомнения.
Эту схему можно адаптировать и для электронной розничной торговли. В случае, когда пользователь сомневается, подкиньте ему скидку или бесплатную доставку, если он совершит покупку в ограниченные сроки.

Убираем последние препятствия
61% пользователей называют дополнительную плату основной причиной отказа от покупок. Во многих онлайн-магазинах платные доставка, страховка и другие допфункции умалчиваются до последней минуты. Так магазины сами себе яму роют.
А вот Reiss молодцы. На сайте информация о разных способах доставки и ожидаемая цена выводятся сразу. Бренд также позволяет забрать покупки в магазине, если цена доставки не устраивает.
Оставшиеся 24% пользователей говорят, что они бросили корзину, потому что не увидели окончательной цены. В ASOS придумали решение, позволив клиенту менять тип и стоимость доставки в выпадающем списке в корзине.
Вывод: В войне за деньги покупателя все средства хороши, тем более такие толковые. Берем пример, угождаем покупателю, считаем прибыль. Профит!
Вы сэкономили: 7 минут.
Читая «Ланч», вы экономите полчаса в неделю и становитесь умнее. А сегодня мы вам ещё и котика дарим — вот:

Читать по теме: Ланч-тайм: краткий перевод свежих статей о Digital (все выпуски)