Ланч-тайм 107: краткий перевод свежих статей о digital
Воспитываем подписчиков в Инстаграме, избавляемся от ошибок в мобильных приложениях и впитываем последние тренды дизайна.

Содержание
- Инстаграм-маркетинг: как воспитать своё сообщество?
- 10 ошибок в дизайне приложений, которые нельзя допускать
- Упрощение: новый тренд в мобильном дизайне
#507. Инстаграм-маркетинг: как воспитать своё сообщество?
Instagram Marketing: How to Grow Your Community

Фото: fortune.com
Первый вопрос, который нам задают — как получить больше подписчиков в Инстаграме.
Но привлечение подписчиков — далеко не первый шаг. Перед тем, как постить селфи и умные цитаты, найдите голос бренда. Изображения должны действовать совместно с брендом и служить его целям.
Ключ к индивидуальности бренда
Один из способов определить голос бренда — выразить его суть одним существительным. Если у вас туристическая компания, это может быть слово «приключение». Если вы продаете женскую одежду — «уверенность».
Чем лучше вы контролируете, что контент соответствует бренду, тем быстрее к вам придут идеальные клиенты. Сосредоточьтесь на этом.
Определились с типом контента? Заведите редакторский план, он поможет организованно вести маркетинговую компанию.
Как привлечь подписчиков?
Решите, о чём хотите рассказать. Тут в игру вступают хэштеги. Пользователи следуют за хэштегами по темам, которые им интересны. Найдите метки, которые соответствуют бренду. Если найдете правильные — пользователи, которым понравилась новость, подпишутся на вас.

Фото: futuroyvidencia.com
Хотите получать от пользователей лайки и комментарии — начните первыми. Пройдите по подходящим хэштегам, ставьте лайки и участвуйте в обсуждениях.
Используйте маркетинг-стратегию @упоминание. Создайте контент, который побуждает пользователей упоминать своих друзей в комментариях.
Другое использование этой стратегии — создание «племени». Это проще, несмотря на размер. Вы объединяете группу пользователей в похожее сообщество в Инстаграме. Договариваетесь с другим «племенем» расшаривать контент друг друга, приглашая ваших подписчиков присоединиться к ним. Они делают то же в ответ — число подписчиков растет. Чтобы не нарушать правила Инстаграма, спрашивайте, можно ли сделать репост.
Ключевой фактор, как на любой платформе — последовательность. Публикуйте посты регулярно.
Хорошие инструменты для Инстаграма
Лучший инструмент — сам Инстаграм. На их новой страничке бизнес инструменты и идеи, которые помогают создать эффективные объявления и показывают аналитику аккаунта.
Hashtagify.me — крутой инструмент для начинающих. Сервис проверяет популярность хэштегов и ищет похожие.
Для создания цепляющего контента попробуйте Canva и Adobe Spark. В приложениях есть подготовленные шаблоны по тематикам.
Repost позволяет репостить фото другого пользователя, сохраняя подпись оригинала — ставьте подписчиков на первый план.
Soldsie превращает профиль в виртуальную витрину — с этим приложением предметы на фото можно покупать.

Фото: jonas.ph
Анализируем цифры
Прежде определитесь с целью — от неё будут зависеть показатели.
Важные показатели для раскрутки бренда — это подписчики, лайки и комментарии. Если цель — привлечение трафика, смотрите, сколько пользователей попало на сайт через Инстаграм. Для этого добавьте отслеживание UTM кода или используйте короткую ссылку в аккаунте.
Как поделиться ссылкой?
В Инстаграме есть три способа:
- Ссылка в профиле. Это единственная бесплатная ссылка в Инстаграме.
- Второй вариант — создание интерактивных фотогалерей с инструментом типа Soldsie. Если захотите использовать что-то подобное, проанализируйте продажи и конверсии — чтобы убедиться, что инструмент себя окупает.
- Последнее и наиболее эффективное — реклама.
Странно, что многие отмахиваются от рекламы в Инстаграме. Целевая страница, которую делают на заказ привлекает пользователей, с ней проще измерять результаты. Если доход больше стоимости объявлений, почему бы не попробовать?
Вывод: Признайтесь, вы хоть раз писали под смешным видео: «@Борис, тебе надо это видеть!» Работает? Да. Впрочем, как и все остальные советы.
Вы сэкономили: 10 минут.
#508. 10 ошибок в дизайне приложений, которые нельзя допускать
Don’t Make These 10 Mistakes in Your App Design

1. Плохое первое впечатление
Хорошее приложение начинается с хорошего первого впечатления. Если пользователь закрыл приложение, не дождавшись загрузки — он не включит его снова.
Сделайте загрузку быстрее, а главную страницу — проще. В первую очередь напомните пользователям, зачем они загрузили приложение.
2. Нет подсказок
Добавьте визуальные подсказки, чтобы помочь пользователям сориентироваться в приложении. Помните основы теории дизайна:
- Цвет. Яркие цвета привлекают внимание и подходят для кликабельных элементов.
- Свободное пространство. Оставляйте свободное место вокруг ключевых элементов, так их будет проще найти и нажать.
- Типографика. Используйте простые и понятные шрифты.

3. Беспорядочный дизайн
Недостаток многих приложений — беспорядок. Как будто дизайнер пытается вместить на один экран абсолютно всё: игры, панели, ленты новостей.
Забудьте об этом!
Приложения предназначены для работы на мобилках. Пользователи теряются, если на одном экране много элементов.
Используйте каждый экран для своего действия. Если содержание интересное, а дизайн понятный — пользователи будут свайпать и скролить, чтобы увидеть больше.
4. Кликабельные элементы слишком мелкие или находятся слишком близко
Берегитесь — большие пальцы! Когда объекты мелкие и расположены слишком близко друг к другу, сложно избежать случайных кликов.
Оставляйте вокруг каждого элемента свободное место. Для расчета этого пространства волшебной формулы нет, но вы сразу поймете, если что-то не так (просто взгляните на аналитику).
Есть один нехитрый способ отмерить необходимое пространство. Попросите друга с большими пальцами помочь вам в этом. Обведите его указательный палец — вот ваша мера. Не обязательно делать кнопки такого размера, но площадь для тапа должна быть не меньше.

5. Нестандартные значки или действия
Не создавайте новые иконки для проекта. Добавьте стандартные иконки и привычные действия в дизайн, это сэкономит время. Каждый пользователь знаком с этими элементами и знает, что они делают. Так зачем что-то менять?
6. Несоответствие дизайну
Элементы в одном приложении должны выглядеть и работать одинаково. Когда пользователи переходят дальше в интерфейс, они представляют, как выглядит элемент для того или иного действия. Они изучают приложение — оправдайте их эстетические и функциональные надежды.
7. Неполная обратная связь
Каждое действие вызывает противодействие. Это один из законов физики.
Обратная связь дает пользователю чувство контроля и делает интерфейс легче. А вам предоставляет информацию, как привлечь пользователей.
Обратная связь должна:
- Сообщать пользователям, где они находятся или показывать их текущее состояние (изменение цвета по ховеру или состоянию).
- Реагировать на выполнение действия (сообщение об успехе или ошибке).
Показывать пользователям, что происходит или произойдет дальше (навигационные стрелки или прогресс бар).

8. Нет синхронизации с платформой
У вас iPhone или Android? Спросите это в переполненном зале и услышите много страстных ответов. Помните об этом, когда разрабатываете и реализуете приложение.
Примите во внимание полный интерфейс. Просто думайте о той одинокой скеоморфной иконке на iPhone, которую так и хочется удалить.
Говорите, что хотите о новой иконке Инстаграма, но теперь она соответствует интерфейсу.
9. Слишком сложный интерфейс
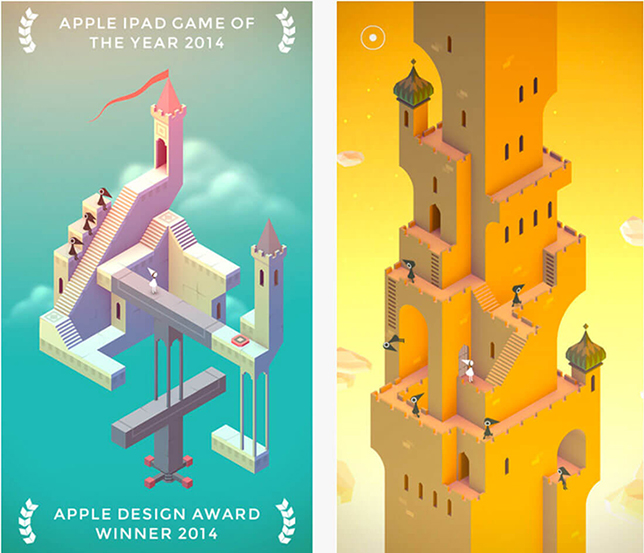
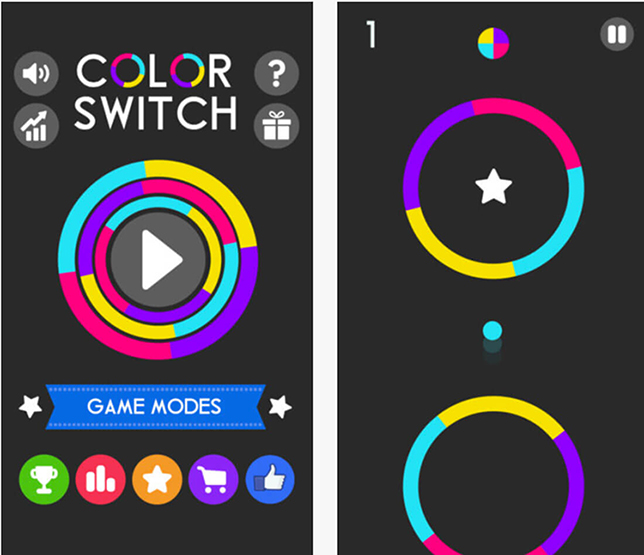
Это распространенная проблема игр. Пока разобрался — желание играть отпало. Сделайте интерфейс простым и понятным без инструкции.
10. Не установлены значения по умолчанию
Значения по умолчанию в формах и интерактивных элементах отлично помогают. Воспринимайте их как пошаговую визуальную демонстрацию.
Это могут быть популярные варианты, подсказки в полях ввода или другой пример, иллюстрирующий то, что должно произойти. Значения по умолчанию помогут пользователям понять, как использовать приложение.
Вывод: Будьте проще. И пользователи к вам потянутся.
Вы сэкономили: 15 минут.
#509. Упрощение: новый тренд в мобильном дизайне
Complexion Reduction: A New Trend In Mobile Design

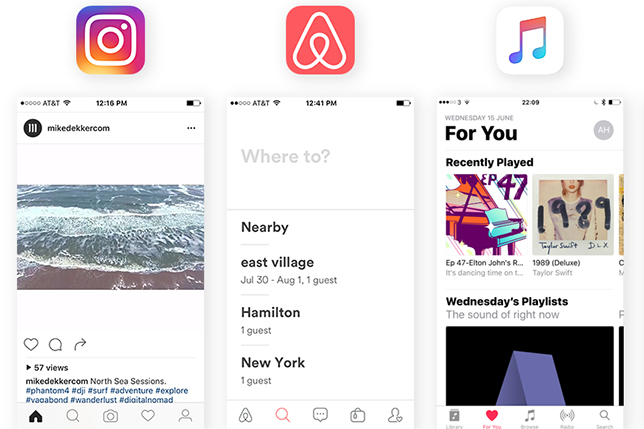
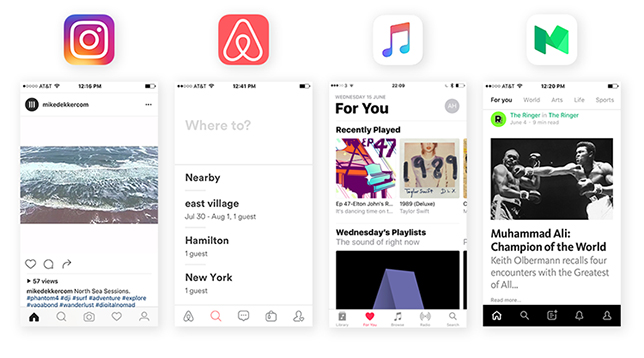
Несколько месяцев назад лидеры инноваций в дизайне вывели минималистичный дизайн на новый уровень. Facebook, Airbnb и Apple как под копирку изменили свои продукты, следуя тренду упрощения (complexion reduction).
Это ещё что за хрень?
Говорите, не слышали ничего про упрощение? Ну да, я ведь только что ввёл этот термин. Кто-то скажет, это просто следующий шаг в развитии минималистичного дизайна, но я так не думаю. У этой тенденции есть свои черты и характеристики, поэтому я выделяю её отдельно.
Отличительные черты это нового жгучего тренда, захлестнувшего Силиконовую долину:
- Заголовки больше и толще.
- Иконки проще и универсальнее.
- Меньше цветов.
Результат — пользовательские интерфейсы разных приложений выглядят так, как будто их выпустили под одним брендом.
Пруфы
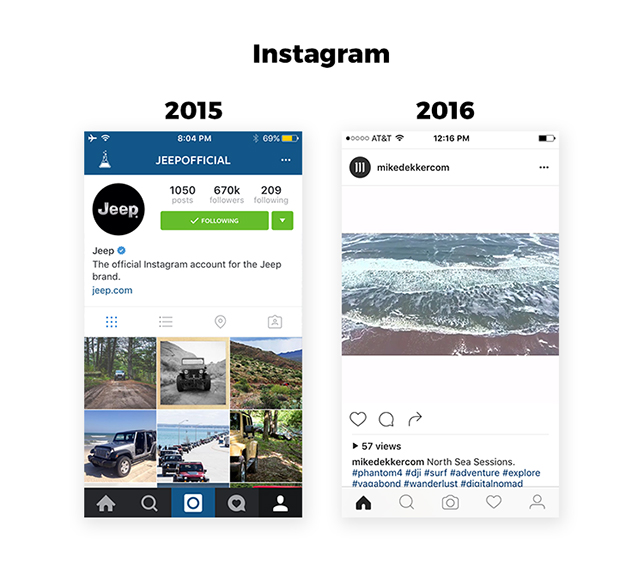
Всё началось с обновления Инстаграма, в котором убрали синие и тёмного-серые цвета, сделали жирные заголовки и упростили навигационные иконки. Остались чёрный и белый в интерфейсе, жирные заголовки, усилился акцент на контенте и функциональности.

Прошло немного времени — я открыл приложение Airbnb, которое обновилось в апреле. И оно показалось мне подозрительно знакомым. В этом приложении заголовки стали больше, пропали ненужные снимки и цвета, иконки стали проще и универсальнее. Остались чёрный и белый в интерфейсе, жирные заголовки, усилился акцент на контенте и функциональности.
Последний пример упрощения — Apple. На Apple’s WWDC одна деталь бросилась мне в глаза — редизайн мобильного приложения Apple Music. Кейтлин МакГерри, автор Macworld, описала обновление так: «Совершенно новый вид — большие карточки, более крупные и толстые шрифты, чистый белый фон, на фоне которого альбомы светятся искусством».
Что всё это значит?
Значит, что все ваши любимые приложения скоро станут похожи друг на друга. Редизайн приложений выше был принят позитивно (те, кто ныл про потерянную индивидуальность, быстро замолчали — мы пользуемся приложениями из-за функционала, а не из-за их индивидуальности). А значит, скоро домашний экран вашего айфоши станет красочной мозаикой из ярких порталов в Плезентвиль.
За вы или против, но мода на монохромность — признак прогресса. Теперь никто не отвлекается на разработку ненужного дизайна, все силы брошены на работу для пользователя. А ведь раньше часы и дни уходили, чтобы «Сделать симпатичнее», поиграться с цветами... Теперь же можно сосредоточиться на главной цели — разработке лучшего продукта.

Гид по упрощению
- Уберите цвета — оставьте только белый и чёрный. Пусть ярким будет контент.
- Заголовки больше, толще, чернее.
- Иконки проще, тоньше, более узнаваемы.
- Двойное — НЕТ — тройное белое пространство. С ним нельзя переборщить.
- Сделайте иконку приложения ярче.
Вывод: теперь, копируя дизайн Инстаграма для нового проекта, можно смело говорить: «Это не плагиат, это тренд!»
Вы сэкономили: 10 минут.
Читайте ланчи, смакуйте выходные, будьте умничками. До пятницы!
Читать по теме: Ланч-тайм: краткий перевод свежих статей о Digital (все выпуски)