Ланч-тайм 80: краткий перевод свежих статей о digital
В номере: принципы продвижения блога, магия схемы метро, способы удержать пользователя, «опережающий» дизайн и очередная подборка минималистских сайтов.

Содержание
- Как увеличить трафик вашего блога?
- Почему дизайнеры никак не перестанут рисовать новые схемы подземки?
- Почему люди спешат покинуть ваш сайт?
- «Опережающий» дизайн как лучший помощник пользовательскому опыту
- Подборка минималистского веб-дизайна
#396. Как увеличить трафик вашего блога?
9 ways to bring more traffic to every blog post
В прошлом выпуске мы писали о важности блога для компании, а сегодня подробно расскажем, как максимально увеличить аудиторию его постов.

Раскидывайте пост по всем социальным сетям, в которых у вас есть аккаунты
Первым делом сразу же сообщите всем фолловерам и подписчикам, что у вас вышел новый пост. Уместно сопровождать ссылки заголовками, которые бы подчеркивали, что это обновление, например: «Новый пост (название)», «Последнее из нашего блога: (название)» и так далее. Примечание: некоторые посты не подходят для всех социальных сетей. Так, если вы даете советы о пользовательских стратегиях в «Твиттере», то нет смысла постить их в «Фейсбуке».
Не бойтесь публиковать одну ссылку в «Твиттере» несколько раз
У твитов жизненный цикл гораздо короче, чем у записей в других соцсетях. Но это будет не так заметно, если делиться постом больше одного раза. Преимущество многократных публикаций в «Твиттере» вполне объясняется логикой: вы охватываете несколько часовых поясов, а если разводите твиты во времени, то они все равно остаются новыми для ваших новых фолловеров. Наконец самое важное: исследование Wisemetric показало, что второй твит в среднем на 86% эффективнее первого, да и все последующие тоже остаются небесполезными. Согласно тем же исследованиям шестой твит получает примерно 67% аудитории от первого, что очень неплохо!

Расскажите коллегам о своих новых статьях
Работа по распространению крутого контента не обязательно должна лежать на плечах одного специалиста. Покажите крутой пост вашим соседям по офису, быть может, они поделятся им со своими френдами. Хорошим шагом будет разослать его вообще всем сотрудникам: поверьте, многие сами не читают блог своей компании! Дополнительным плюсом будет то, что кто-то из них сможет указать на закравшуюся ошибку до того, как пост разлетится по всем соцсетям.

Разошлите ее вашим подписчикам по e-mail
Это не только увеличит охват аудитории, но и даст возможность вашим подписчикам почувствовать себя инсайдерами, которые в числе первых узнают об отличном контенте. Используйте MailChimp, Aweber, Campaign Monitor и другие инструменты, которые сделают рассылку удобной и быстрой.
Обратитесь лично к тем френдам, которых этот пост точно заинтересует
Например, вы опубликовали статью и абсолютно уверены, что она будет полезна нескольким вашим друзьям. Не стесняйтесь лично отправить им ссылку на нее.
Обратитесь к тем, кто был упомянут в вашем посте
Если вы ссылаетесь на авторитетного коллегу, то обязательно покажите ему этот пост. Ему будет приятно видеть такое признание, и он вполне может поделиться вашим контентом со своими френдами.

Используйте свой пост на Reddit или Thequestion
Это отличный ход — ответить с помощью своего поста на вопрос, который может волновать людей. Например, вы написали полезную статью о том, как пользоваться Google Analytic. Очень возможно, что подобный вопрос был задан на одном из популярных форумов. Найдите его через поиск, дайте краткий ответ и дополните ссылкой на пост, раскрывающий эту тему.
Настройте оповещение Google
Отслеживайте появление новых статей или дискуссий в интернете вокруг темы ваших постов, ведь вы вполне можете принять участие в обсуждении и поделиться своим текстом. Настройте Google Alerts, чтобы эта программа отслеживала появление в Сети упоминаний об основных ключевых понятиях вашей статьи.
Например, вы хотите получать оповещения по электронной почте о новых постах или тредах, посвященных тому же Google Analytics. Вот как это сделать:
- Проходите по ссылке Google.com/alerts;
- Набираете в строке поиска «Google Analytics»;
- Жмете «Create Alert».
Готово! Теперь вы будете получать оповещения о новых статьях, отвечающих вашему запросу.
Вывод: писать хорошие посты очень важно, но не менее важно и рассказывать о них.
Вы сэкономили: 10 минут.
#397. Почему дизайнеры никак не перестанут рисовать новые схемы подземки?
Why designers can’t stop reinventing the subway map
Разработка схемы метро — это одна из самых притягательных головоломок для дизайнеров, бесконечно дразнящая и, похоже, не имеющая окончательного решения. От дизайнера требуется втиснуть огромное количество информации в ограниченное пространство и сделать общую картину интуитивно понятной пассажирам. Чтобы успешно справиться с этой задачей, он должен найти равновесие между красотой и практичностью, абстракцией и точностью, детализацией и упрощенностью.

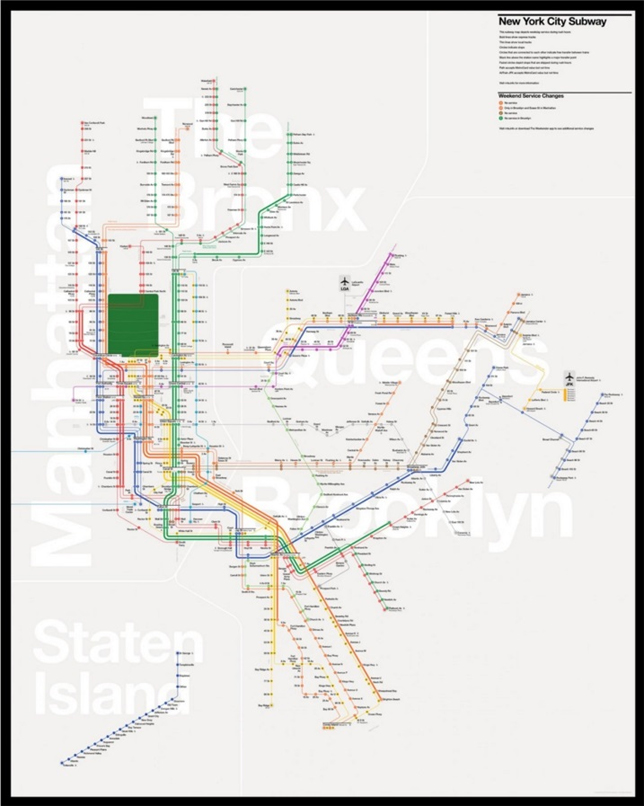
Неофициальная карта метро Нью-Йорка (Tommi Moilanen)
Обычно при рисовании карты метро нужно учесть столько нюансов, что результат в принципе не может устроить всех, и кто-то обязательно возьмется за усовершенствование. Например, нью-йоркское метро имеет не только самое большое количество станций в мире, но и более сложное устройство: кроме линий, там существуют маршруты (причем один маршрут может проходить по нескольким линиям, а одна линия вмещать в себя несколько маршрутов), которые в свою очередь делятся на два типа — «экспресс» и «локальные».

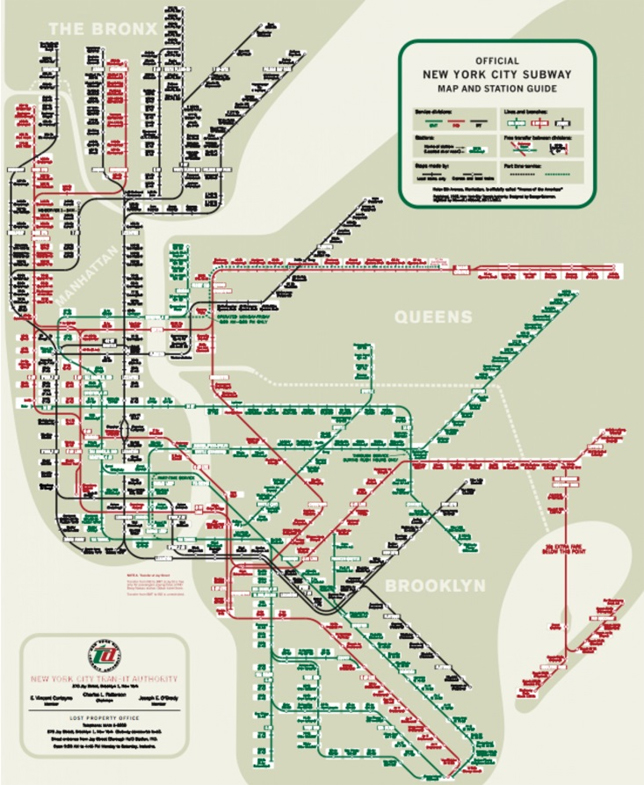
Официальная карта метро Нью-Йорка 1958 года
А вот еще несколько ярких примеров, которые служат лишним подтверждением тому, что со схемами метро можно и нужно экспериментировать. К слову, те же дорожные карты не предоставляют такой возможности, потому что символы, которые используются для их построения, как правило, стандартизованы.

Чикаго (Max Roberts)
Обозначения для схем метро не являются строго предписанными, что развязывает руки дизайнерам. Огромное количество ответов на простой вопрос (как добраться из точки A в точку B) и приводит к появлению хитроумных и необычных карт.
Вывод: схема метро притягивает самых крутых дизайнеров со всего мира, и мы еще наверняка увидим много интересных проектов.
Вы сэкономили: 10 минут.
#398. Почему люди спешат покинуть ваш сайт?
5 Reasons Visitors Leave Your Website
Если вы инвестируете много денег в привлечение пользователей на ваш сайт, то вряд ли хотите, чтобы они быстро покидали его. В этой статье мы рассмотрим причины, по которым люди чаще всего бегут с сайтов.

Слишком много рекламы
Она ни в коем случае не должна быть первым, что пользователь видит при попадании на сайт. Он приходит сюда не за ней! Если вы начнете бомбардировать его поп-апами, он просто сбежит. Первый поп-ап может появиться примерно через минуту, да и то только в том случае, если контент будет очень хорошим. Наконец самое важное: реклама НИКОГДА не должна занимать больше места, чем фактическое содержание.
Регистрируйтесь сейчас же!
Ох, это далеко не идеальный способ завязать отношения с клиентом. Сперва дайте ему прочувствовать то, ради чего он захочет зарегистрироваться, дайте ему спокойно побродить по сайту. Здесь время решает все.

Отсутствие наживки
50% пользователей покидают сайт, если за несколько секунд не находят того, что они искали. Они сразу ищут ключевые слова, а все остальное считают вздором. Так что сразу переходите к сути, кратко, но доходчиво. Пусть даже ваше предложение будет слегка переоцененным.
Долгая загрузка
Это то, что интересует пользователей больше всего. И со временем они становятся все менее терпеливыми. Еще в 2007 году представители Amazon подсчитали, что увеличение длительности загрузки сайта всего на 0,1 уменьшало продажи на 1%. А современные исследования показали, что 45% пользователей и вовсе отказываются приходить на сайт, если время загрузки превышало 3 секунды.
Вывод: теперь вы знаете, как избежать основных причин, по которым пользователи сбегают с сайтов.
Вы сэкономили: 5 минут.
#399. «Опережающий» дизайн как лучший помощник пользовательскому опыту
Keeping UX Simple With Anticipatory Design
Современные пользователи все больше страдают от нехватки времени и информационной перегрузки, поэтому с радостью воспринимают сайты, в которых меньше страниц, а значит и меньше возможностей для выбора. Одним из верных способов облегчить жизнь посетителям сайта стал так называемый «опережающий» дизайн, и ниже мы рассмотрим основные его принципы (этой статьей мы продолжаем разговор о пользовательском опыте).

Что это такое?
Аарон Шапиро из Huge определяет суть «опережающего» дизайна как необходимость оказываться на шаг впереди потребностей пользователя. Это достигается с помощью довольно простых функций: поп-апов, уведомлений, рекомендаций, геотаргетирования. Разумеется, сам по себе поп-ап не снимет интеллектуальное напряжение пользователей и не выложит перед ними нужную информацию, если сайт предварительно не проанализирует их запросы и предпочтения
Подводные камни
Первая проблема «опережающего» дизайна — это защита конфиденциальности и хранение персональных данных. Например, Google всегда в авангарде подобных технологий, но люди чувствуют себя оскоробленными, узнавая, что их данные рассеиваются по разным платформам после общения с продуктами «Корпорации добра». Есть и другой сомнительный момент — такие технологии снижают кругозор пользователей, у которых становится гораздо меньше шансов наткнуться на что-то интересное и необычное. Рекомендации будут строго привязаны к нашему предыдущему опыту, что сделает практически невозможным неожиданные открытия.

Примеры реализации
Сегодняшний пользователь ждет, что сайт предложит ему прямую дорогую к цели, желательно без единого ответвления. Смысл «опережающего» дизайна не в том, чтобы подтолкнуть пользователя к совершению действия, но в том, чтобы сразу предоставить ему то, что он ищет. Например, вот где работает эта технология:
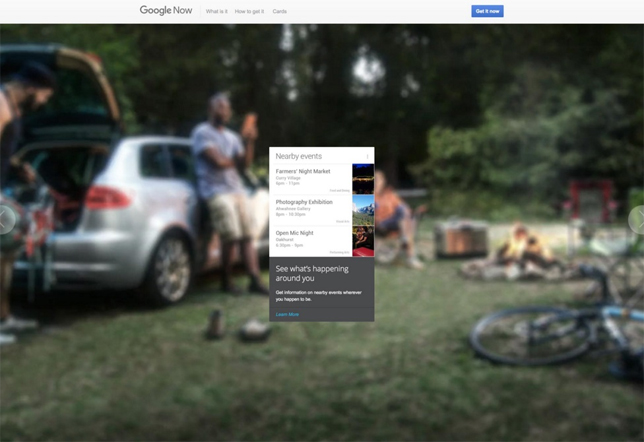
Google Now
Персональный помощник, который предоставляет информацию, основанную на прошлых запросах пользователя, его привычках и личных данных. Например, если в вашем календаре на какую-то дату забронирован стол в ресторане, то Google Now пришлет вам информацию о погоде и дорожных условиях на этот день.
Pandora (не работает для пользователей вне США, Австралии и Новой Зеландии)
Это интернет-радио берет в качестве основы одну из выбранных пользователем песен и формирует на ее основе плейлист, состоящий из композиций, схожих по ритму, мелодии, аранжировке и так далее. Это совсем не новый проект, но на сегодняшний день у него более 250 миллионов подписчиков.
Вывод: эта технология основана на сборе и анализе данных о пользователе, поэтому имеет свои минусы, но все же именно она позволяет радикально улучшить UX.
Вы сэкономили: 10 минут.
#400. Подборка минималистского веб-дизайна
Showcase of 22 Gorgeous Minimal Designs
Мы продолжаем знакомить вас с лучшими сайтами, выдержанными в духе минимализма. Чистые четкие линии, ненавязчивые эффекты, приятная цветовая палитра — это всегда красиво. Сегодня к этому стремятся и корпоративные сайты, и портфолио, и даже интернет-магазины.
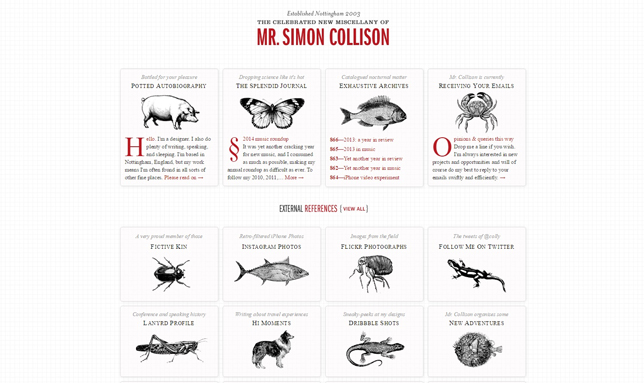
Simon Collison
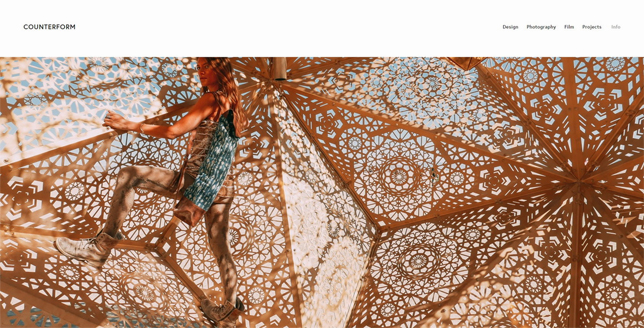
Counterform
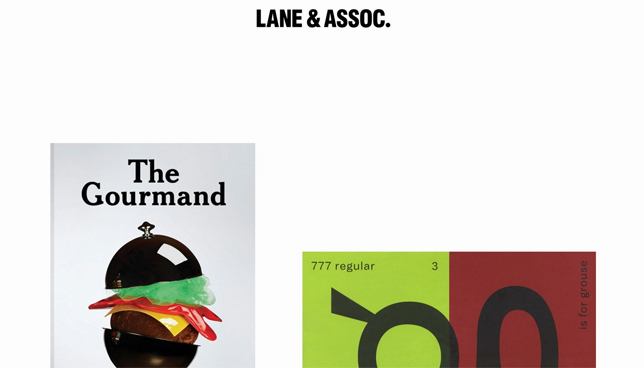
Lane & Associates
Only
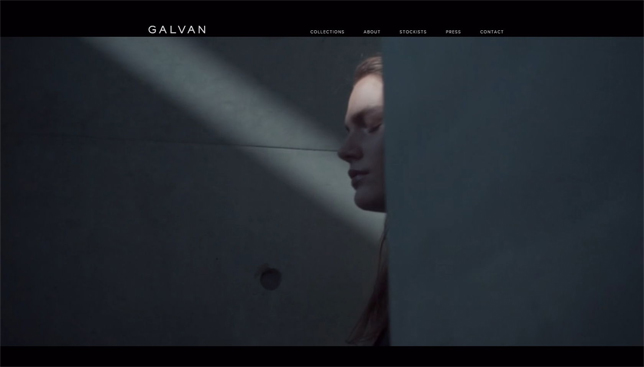
Galvan
Вывод: многим сайтам не хватает простоты, именно благодаря ей делается чистый и аккуратный дизайн.
Вы сэкономили: 10 минут.
Вы с пользой провели эти 15 минут, и в них поместилось больше часа интенсивных диджитал-чтений. Это просто магия. Увидимся через неделю!
Содержание
- Как увеличить трафик вашего блога?
- Почему дизайнеры никак не перестанут рисовать новые схемы подземки?
- Почему люди спешат покинуть ваш сайт?
- «Опережающий» дизайн как лучший помощник пользовательскому опыту
- Подборка минималистского веб-дизайна
Ссылка по теме: Ланч-тайм: краткий перевод свежих статей о Digital (все выпуски)