Как сделать продукт простым для пользователей: 5 работающих способов онбординга с примерами
Партнер проекта Innovatemap Кристиан Бек написал для блога Invision App статьюо том, как стоит реализовывать онбординг для мобильных и веб-проектов. Мы подготовили адаптированную версию этого материала.
Ситуация, при которой пользователям сложно разобраться с тем, как нужно работать с продуктом, встречается довольно часто. Причин тому может быть множество — сам продукт может быть действительно сложным, пользователю может недоставать опыта для работы с ним, иногда масштабная функциональность просто пугает людей, которые не знают, с чего начать.
Для решения всех этих проблем существует подход, подразумевающий знакомство клиента с предлагаемым ему продуктом до начала непосредственного использования. Он получил названия онбординга, и сегодня речь пойдет о том, как его лучше всего реализовывать в разных ситуациях.
Что это вообще такое
Онбординг — это механизм создания первых впечатлений, который позволяет формировать восприятие продукта со стороны пользователей от первого контакта до осуществления оплаты. Когда человек начинает использовать новый продукт, это всегда выстраивание новых отношений, важным элементом которых становится процесс знакомства.
Существует несколько механик онбординга, которые используются в зависимости от ситуации и целей разработчиков продукта: они могут хотеть дать максимум полезной информации, стимулировать переход на платную версию сервиса или активнее вовлекать пользователей.
Для реализации онбординга, подходящего в конкретном случае, не стоит только лишь вдохновляться красивыми картинками на Dribbble или копировать ходы создателей любимых приложений. Сначала нужно разобраться с целями и возможными путями их достижения.
Эти красивые картинки с Dribbble изображают лишь один вариант онбординга
Какие варианты онбординга существуют
Термин «онбординг» вобрал в себя понятия, в общем случае описывающие процесс обучения пользователей, но все же больше направлен именно на создание верного первого впечатления и знакомства человека с чем-то новым или ранее неизвестным.
Для начала рассмотрим самый распространенный способ решения задачи:
1. Витрина
- Метод: пользователю быстро показывают главные функции.
- Для чего подходит: для популярных сфер и решения общеизвестных задач.
- Плюсы: позволяет сразу приступить к формированию бренда и визуального стиля, информация выдается дозированно, что облегчает восприятие.
- Ограничения: возможность предоставления подробных инструкций сильно ограничена, читать простыни текста никто не станет.
Этот метод наиболее прост в реализации со стороны разработчиков и легок в восприятии пользователями. Обычно реализуется в виде нескольких экранов с простыми текстовыми инструкциями и иллюстрациями, которые можно пролистывать. Таким образом рассказывают только о самых главных функциях продукта.
Из-за своей простоты и распространенности, этот метод иногда ошибочно применяют там, где больше бы подошел более интерактивный онбординг. Данный подход больше подходит для приложений с общими паттернами взаимодействий, которые не требуют подробных разъяснений. В случае инновационного продукта, решающего задачи ранее неизвестными способами, он не подойдет.
2. Концепция нового
- Методы: боковые колеса + лучшие практики (об этом ниже)
- Для чего подходит: для представления новой модели мышления или инновационного решения привычных задач.
- Плюсы: пользователи учатся каждый в своем темпе.
- Ограничения: лучшие практики применимы не всегда.
Чтобы посидеть перед камином, его сначала нужно растопить, а пользователям нельзя предлагать новую идею, предварительно их не «разогрев».
Метод концепции нового — довольно сложен, поскольку предполагает баланс на грани между «только то, что достаточно, но не слишком много». Этот тип можно разделить на два подтипа: «боковые колеса» и «лучшие практики».
Боковые колеса
Когда ребенок учится кататься на велосипеде часто используют маленькие боковые колеса — они не дают ему упасть при потере равновесия. Пока человек еще не научился держать равновесие, он может сфокусироваться на обучении тому, как управлять велосипедом и крутить педали. Таким же образом можно помогать пользователям продукта, когда они концентрируются на решении простых задач.
- Пример: приложение для таск-менеджмента;
- Боковые колеса: «Попробуйте создать задачу и назначить ее пользователю. Не беспокойтесь — мы уже создали тестового юзера за вас, ее зовут Анна».
В примере выше существует несколько шагов в процессе создания задачи, и один из них — назначение задачи какому-либо пользователю. Поскольку в данный момент изучается создание задачи, а не создание пользователей (для этого нужно предпринять совсем другие действия), от последней задачи человека можно освободить. Так он сможет на 100% сфокусироваться на том, что важно в самом начале.
В примере ниже сервис Sigstr использует метод боковых колес в ходе интерактивного онбординга для функции создания подписи к email-письму. Пользователи получат довольно широкие возможности по дизайну писем с помощью продукта, но для начала им демонстрируют сам подход к созданию подписей, а не учат их дизайнерским тонкостям.
Лучшие практики
Любой дизайнер, продуктовый менеджер или разработчик знает, что в мире продуктов существует две истины:
- Пользователи будут делать все, что им заблагорассудится, и …
- такой способ использования почти наверняка не будет совпадать с запланированным разработчиками.
Классический пример — на самом деле ватные палочки не предназначены для чистки ушей, и об этом производители часто пишут большими буквами прямо на упаковке («ребята, не засовывайте это в уши»). И что же делают люди? Они с упорством запихивают их так глубоко в ухо, будто пытаются откопать там клад.
Если пользователи чего-то не знают, то сами будут предполагать, как лучше использовать продукт — и будут уверены в том, что эти предположения верны.
Если продукт позволяет сделать что-то проще, лучше и по-другому, то лучше рассказать об этом людям прямо. К примеру, именно так делают разработчики из Google. Очень часто, чтобы не забыть что-то сделать, пользователи просто пишут самим себе электронные письма с темой вроде «купить молока», «сходить продлить права» и так далее.
У компании есть встроенная функциональность напоминаний, и когда пользователи хотят что-то сделать неэффективно — например, отправить самим себе письмо с напоминанием, им ненавязчиво предлагают сделать это «правильно», воспользовавшись соответствующей функцией.
Важный момент: этот метод онбординга не используется сразу после того, как пользователь скачал приложение. Он возникает только в конкретной ситуации, когда можно предложить человеку более подходящую для решения его задач функцию продукта.
3. Первое свидание
- Метод: собрать базовую информацию о пользователе и создать его профиль
- Для чего подходит: в случаях, когда для начала работы продукту нужно много данных.
- Плюсы: продукт воспринимается пользователем как лучше «заточенный» под его нужды.
- Ограничения: некоторые люди могут испытывать дискомфорт от необходимости делиться персональной информацией.
На любом первом свидании всплывают одни и те же темы: работа, семья, хобби, обучение, родной и нынешний город и т.д. Но никому не захочется, чтобы первое свидание становилось похоже на собеседование — в конце концов, здесь речь о любви, а не летней стажировке в крутой компании.
Аналогичным образом, собирать информацию о пользователях можно неформальными способами, без необходимости заполнения форм и анкет. Мы же хотим добраться до второго свидания, верно?
Примеры реализации этой техники
Получить большое количество данных о пользователе можно, предоставив ему возможность логина в систему с помощью социальных сетей. Так разработчики сразу могут получить его имя, фотографию, электронный адрес, месторасположение, компанию и должность. Важно не забывать использовать соцсеть, наиболее подходящей для аудитории продукта. Если это что-то для деловых людей, то возможно логичным будет использование LinkedIn, а не Facebook.
Также можно представить форму для сбора данных таким образом, чтобы она превратилась в подобие игры «заполни пробелы». Так заполнение формы будет восприниматься легче. Этот метод не стоит использовать в случаях, когда нужно получить много данных.
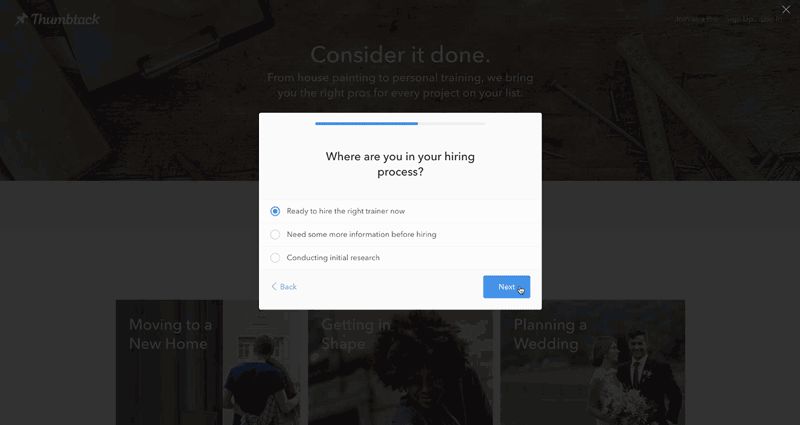
Также хорошо работает подход «сначала дать, потом брать». Действительно, если сначала что-то предложить пользователям, то это поможет снять начальную напряженность. Пример — сервис Thumbtack предназначен для поиска поставщиков услуг для бизнеса и получения офферов с ценами. Его разработчики позволяют пользователям сначала создать заявку на выполнение работ и лишь затем просят почтовый адрес:
4. Игра в имитацию
- Метод: пользователи учатся с помощью инструкций и упражнений.
- Для чего подходит: для обучения скрытым взаимодействиям и сбора данных.
- Плюсы: это нескучно, пользователи учатся в процессе и получают немедленную отдачу.
- Ограничения: трудоемкая реализация.
Этот подход к онбордингу похож на метод «витрины», но он не пассивен, а интерактивен. Такая модель эффективна благодаря одновременному объяснению и демонстрации работы функций системы. За один заход пользователь понимает, что из себя представляет функция, зачем она нужна, и как ею воспользоваться.
Apple использует метод имитации в процессе онбординга сервиса Apple Music:
Пользователям демонстрируют экран, на котором нужно выбрать музыкальные жанры любимой музыки — это нужно, чтобы приложение затем могло генерировать музыкальные рекомендации. Поддерживается три типа взаимодействия: одиночный тап, двойной там и длительное нажатие. Пользователи могут попрактиковаться в применении этих жестов, а параллельно система собирает необходимые для работы детали об их предпочтениях.
5. Допродажа
- Метод: предоставить немедленную выгоду и пообещать еще.
- Для чего подходит: перевода пользователей на платные тарифы и более дорогую версию подписки.
- Плюсы: деньги.
- Ограничения: когда пользователь начинает платить, его ожидания значительно повышаются.
Напомним, что онбординг это подход к «знакомству пользователей с чем-то новым или неизвестным». Можно спорить, но допродажи — это одна из самых важных целей онбординга, помимо создания ценности продукта.
Убедить пользователя в том, что по другую сторону формы оплаты трава будет зеленее, а солнце ярче, не так-то просто, им нужно понимать, что это не просто реклама.
Примеры использования техники
Метод «блокирования фич» (feature blocking) подразумевает постановку барьеров между пользователем и дополнительным платным контентом. Его стоит использовать с осторожностью, поскольку в случае применения не к месту, он может приводить к серьезным потерям.
Сервис SEMrush использует этот подход для стимулирования пользователей к переходу на платную подписку. Вместо того, чтобы полностью ограничить контент на странице, сервис показывает 10 записей, а остальное прячет за пейволлом. Это позволяет продемонстрировать ценность премиум-функций и заставить пользователей хотеть получить больше, чем доступно в бесплатной версии.
Если система позволяет делать что-либо различными способами, это открывает хорошие возможности для допродаж. Говоря проще, люди довольно ленивы, и если им предложить за небольшую плату более удобный и быстрый способ решения задачи, то это может быть отличным выходом. Здесь важно создать качественный текст рекламного объявления, из которого будет понятно, как именно можно сэкономить время и усилия.
Пример использования метода — создатели одного из приложений для таск-менеджмента включили подсказку со следующим текстом: «Кажется вы копируете задачи вручную, это нелегко. Перейдите на премиум-аккаунт, чтобы быстро копировать популярные задачи».
Сервис Adam Becker использует этот метод, предлагая пользователям дизайн-редактора дополнительные цвета, шрифты и так далее.
Заключение: что не надо делать при онбординге
В завершение выделим три ошибки, которые не нужно совершать при реализации онбординга:
- Не стоит давить на пользователя — не нужно использовать первую попытку логина в систему, чтобы сразу вывалить на пользователя рассказ обо всех крутых функциях системы. В таком случае у информации не будет контекста, пользователи ее все равно не смогут запомнить, при этом перед ними возникнет препятствие к совершению действительно нужных действий: использованию продукта. Онбординг — это серия первых впечатлений, а не только одно.
- Никаких всплывающих видео-подсказок — с ними сталкивались все, затемнение с анимированным выделением главных элементов интерфейса или назойливые подсказки в стиле Скрепыша от Microsoft для каждой существующей кнопки и пикселя на экране. Продукт должен быть таким, чтобы с ним можно было интуитивно разобраться, и даже если это невозможно, у пользователя должна быть возможность очевидным образом и быстро покинуть процесс знакомства с приложением.
- Онбординг нужно уважать — в ресторане нельзя готовить обед три часа, затем положить его на одноразовую тарелку, а затем удивляться тому, что никто не хочет за это платить. Об онбординге нужно думать с самого начала, только так можно сделать этот процесс соответствующим реальным задачам пользователя. Конечно, разработка онбординга это не то, что должно быть первым элементом при дизайна продукта, но уж точно этому стоит уделить время на финальной стадии разработки.