Наконец-то весенний Джедайст #70
В юбилейном Джедайсте ловите новые инструменты для генерации всяких-разных красот, сервисы для сбора обратной связи и кучку образовательных ссылок — весна всё-таки ;–)

Делайте работку удобней
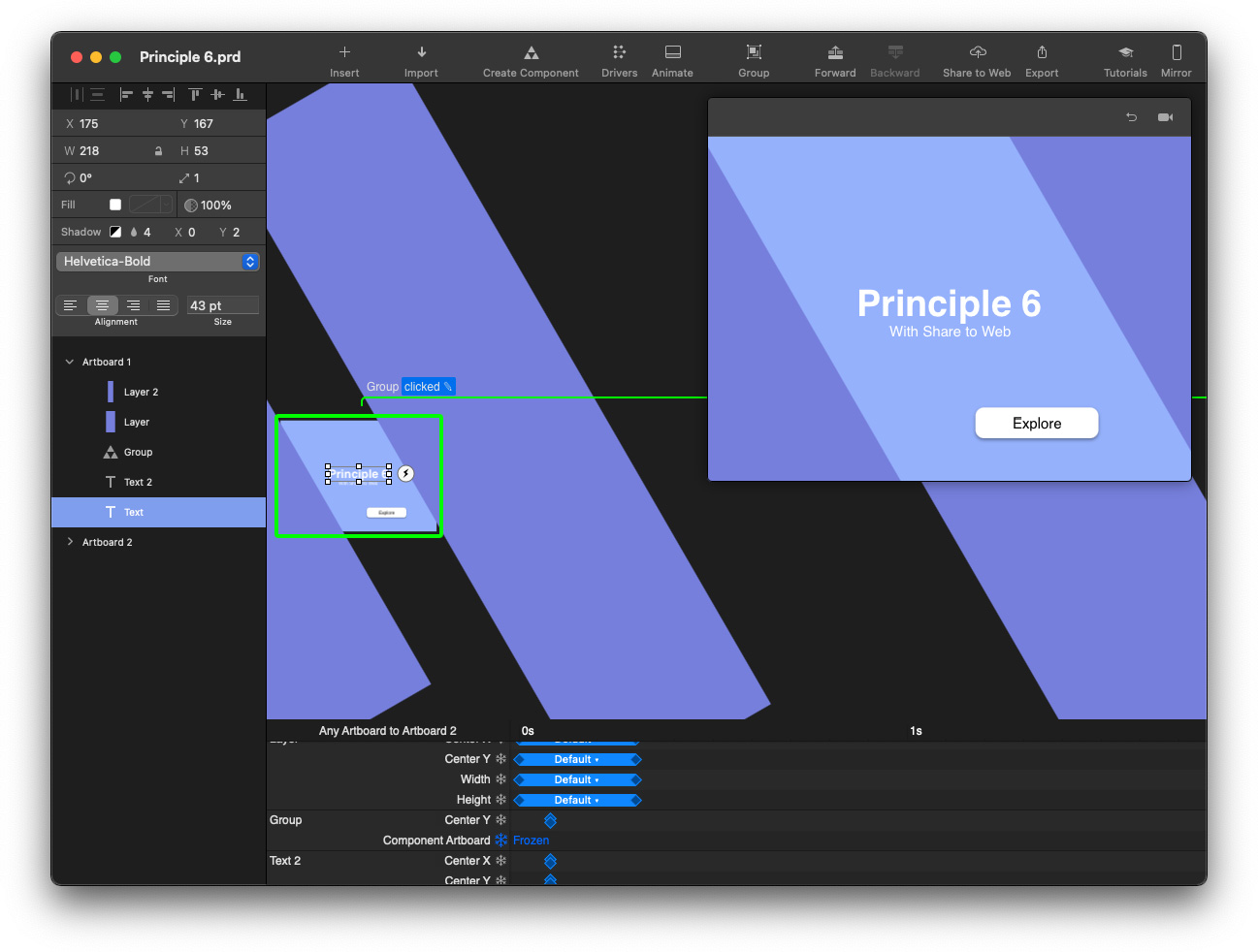
Недавно вышла 6 версия Principle, но всё без толку. Добавили возможность делиться проектами в браузере и собирать там фидбек. Появился экспорт в HTML. При экспорте из Figma или Sketch Principle покажет, какие слои были объединены и даст возможность разделить их.
Кажется, что ребята пытаются догнать поезд — та же Figma отлично справляется с прототипами для коридорных и не только тестов. А для более гладкого прототипа уже стоит смотреть на AE (преимущественно для шотов в Dribble) или на ProtoPie и прочих его продвинутых собратьев.
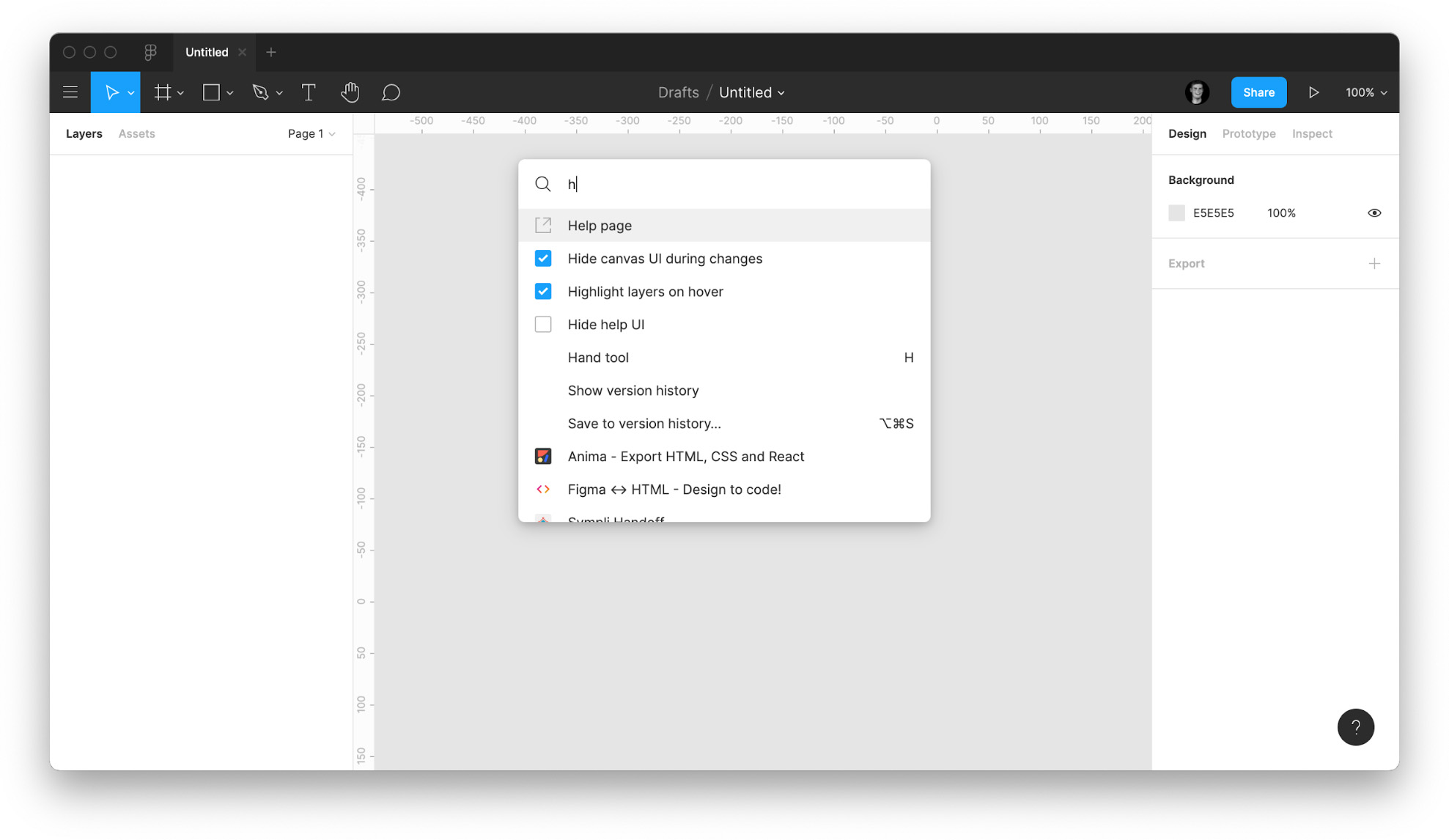
В Figma появилась удобная комбинация в духе плагина Runner для Sketch. Шорткат CMD + / или CTRL + / вызывает окошко поиска внутри настроек и плагинов.
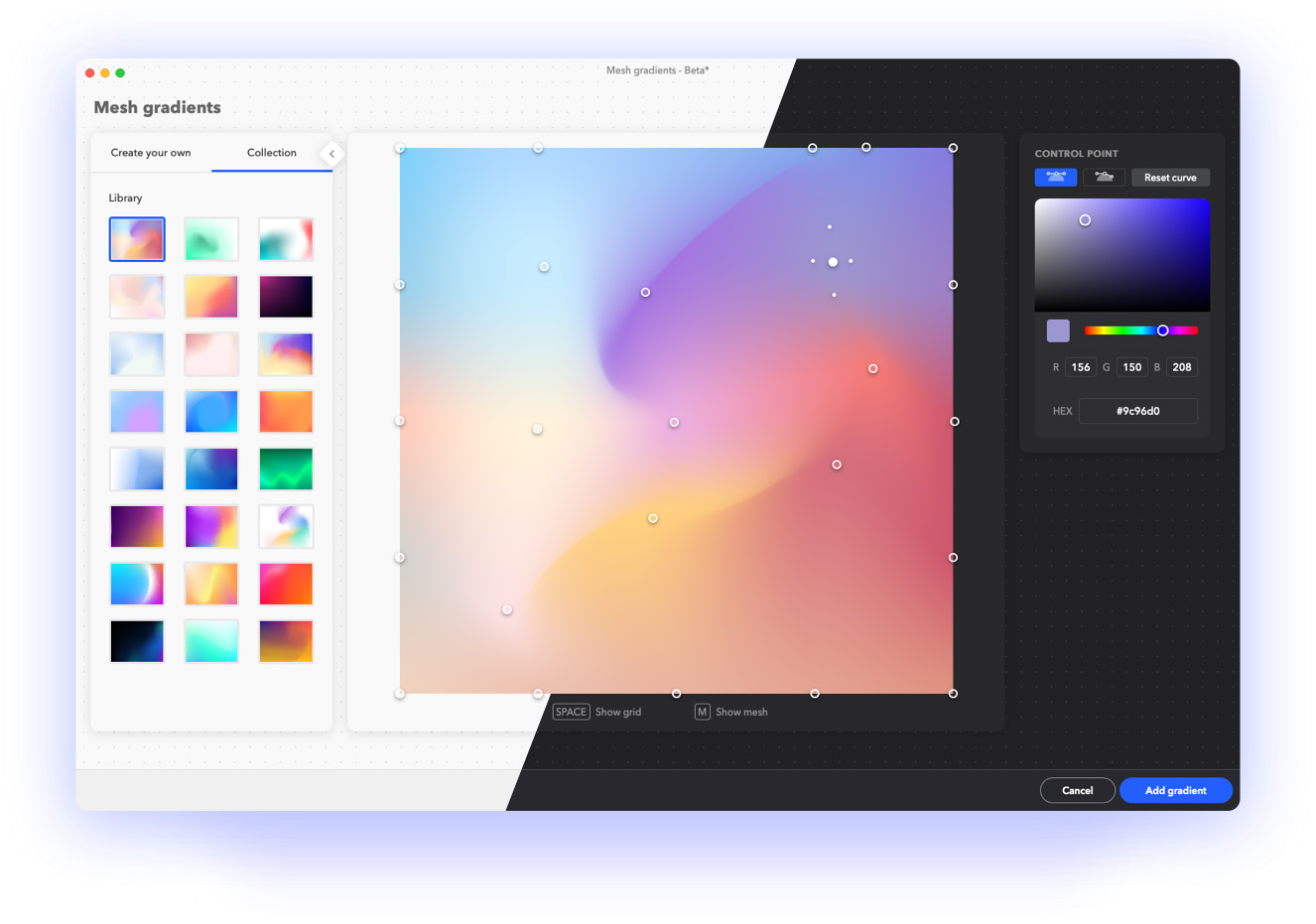
А если вы сидите на Sketch, то ловите плагин для создания mesh-градиентов — одним поводом заглянуть в Illustrator меньше. Лицензия на одно устройство обойдётся в 10 $, а на команду — 40 $. Есть семидневный пробный период.
Весенние обновления для Adobe XD принесли изменения интерфейса — на Windows-приложении улучшили взаимодействие с верхней панелью. В API плагинов появился доступ к данным адаптивного изменения размеров, стеков и отступов.
Опубликовали страничку с обучающими материалами — советами и видеоруководствами.

Framer X обзавёлся поддержкой геймпадов, представлением проектов в виде галереи.
В инструменте также проработали последовательную анимацию и временные переходы — они базируются на новом триггере Appear и свойстве Delay. Эти настройки помогут быстрее делать индикаторы и прелоадеры. Новая функциональность появилась и в умных компонентах — например, карусели изображений или индикаторах загрузки.

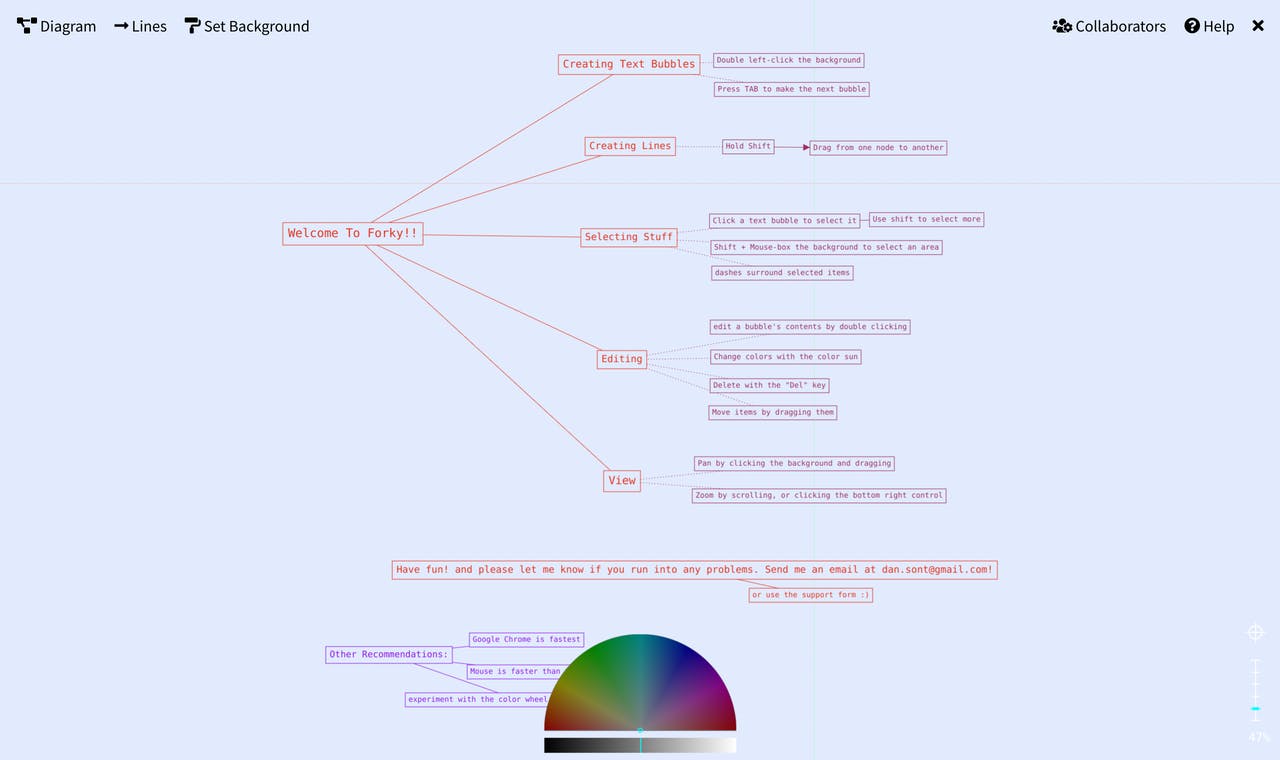
Инструмент для построения майндмепов — Forky — предлагает совместное редактирование диаграмм. Выглядит средне, но обеспечивает более короткий срок от открытия сайта до начала работы, в отличие от того же Miro. Скоро обещают выпустить мобильные версии.
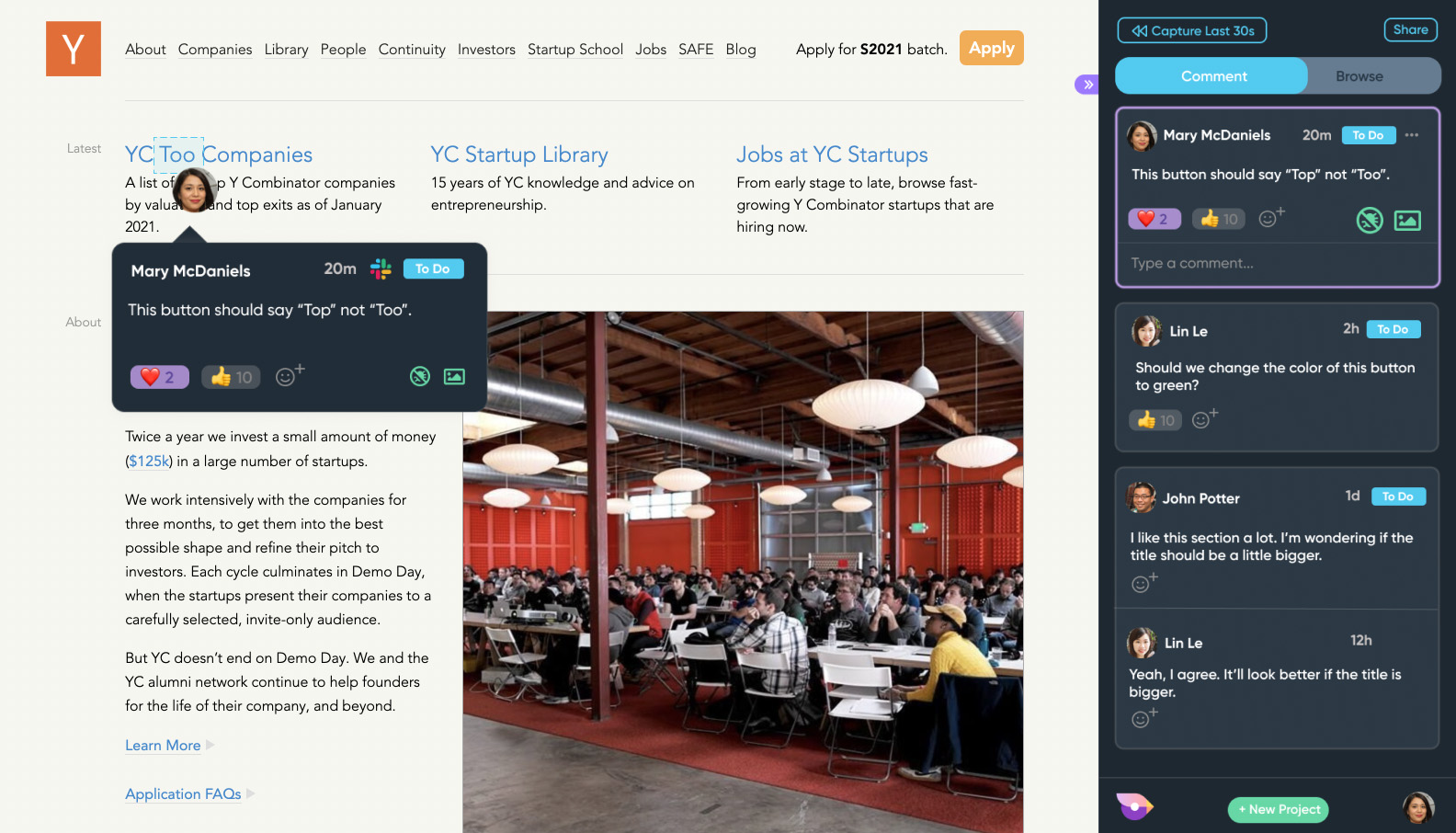
Ещё один интерактивный инструмент для сбора фидбека на странице — Brevy. В наличии удобный механизм реакций и интеграция с Slack и Jira, чтобы автоматом со страницы создавать и назначать задачки. Пока бета-доступ по приглашениям.
Доверьтесь роботам
Firecrown позволяет визуально создавать виджеты Flutter для мобильных и не только приложений. Обещают генерировать чистый, легко настраиваемый, интегрируемый и поддерживаемый код.
Полтора года назад писали об умном инструменте Auto Reframe в Adobe Premiere Pro , который обрезает видео под разные соцсети, оставляя главный объект в кадре. Так вот вышел браузерный аналог этой функции — Kamua. Этот ещё умеет добавлять к ролику субтитры на 60 языках. Куцый бесплатный тариф с 1 Гб облачного хранилища и 2 неделями хранения ролика с ватермаркой. Лучше взять базовый за 2 $/месяц.
Smashing Magazine выпускает серию публикаций про инструменты для дизайнеров и разработчиков. На прошлой неделе речь зашла о CSS-генераторах — от теней до плавных градиентов, наложений и рисунков. Бóльшую часть инструментов мы уже упоминали, но собрать всё в одну кучку не будет лишним.

Веб-приложение Haikei поможет сделать множество уникальных SVG-форм, фонов и узоров — всего 15 разных пресетов. Сервис пока бесплатен. Есть отличное промо-видео его возможностей.
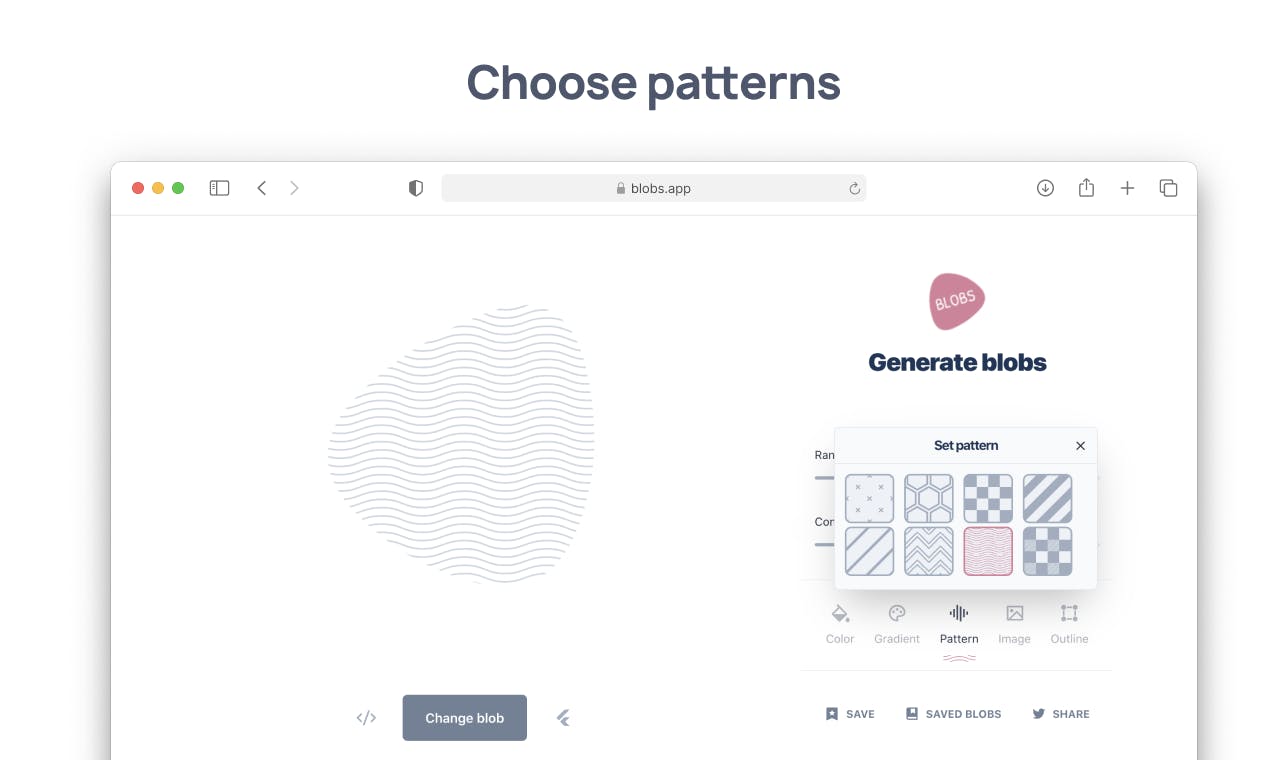
Генератор Blobs получил заливку градиентами, узорами и картинками во 2 своей версии. Норм.
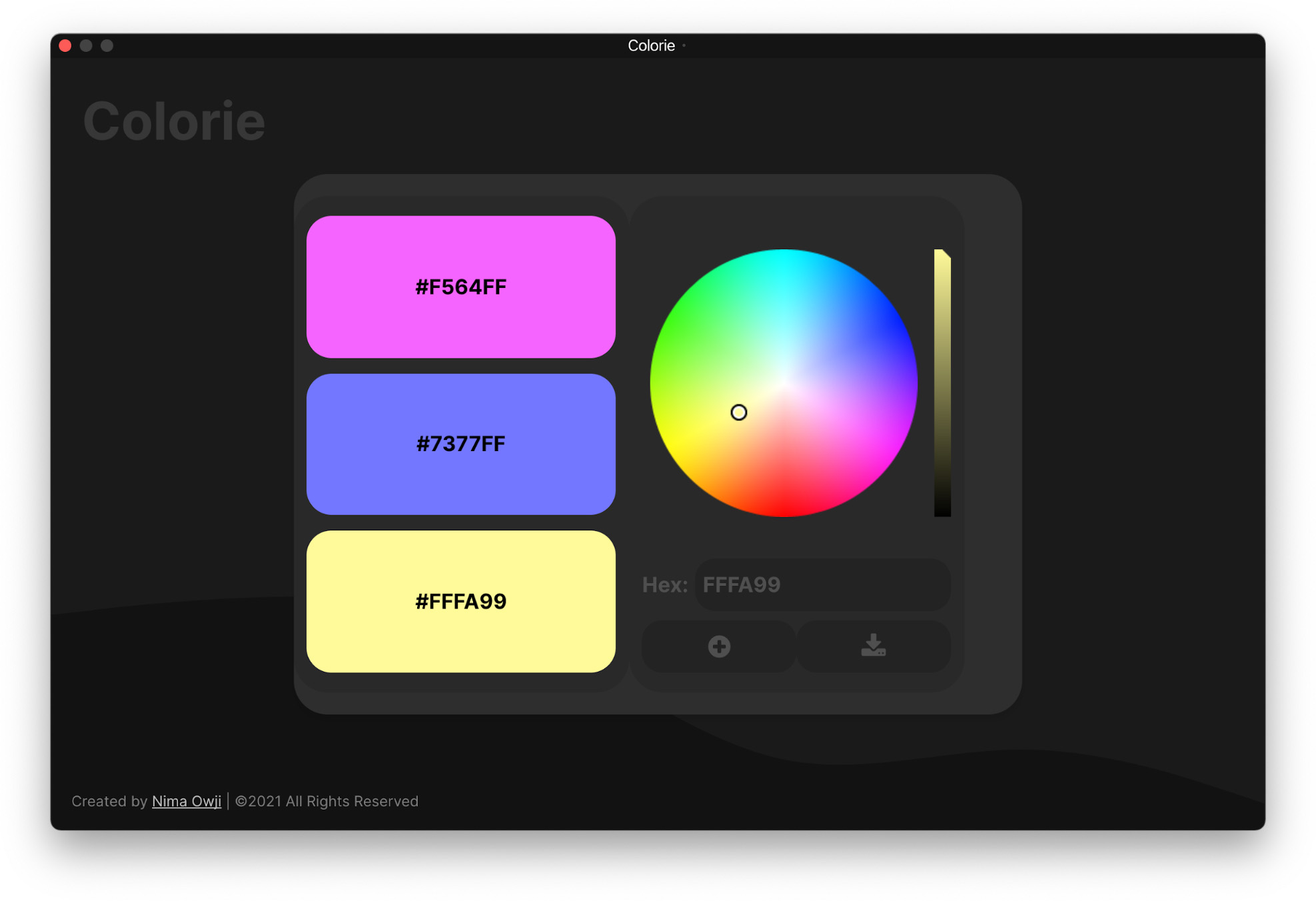
Colorie — скорее инструмент-подспорье — поможет, когда надо быстренько (с телефона например) собрать и показать палитру. Количество слотов в 14 штук покроет 99,99% нужд.
Узнавайте новое
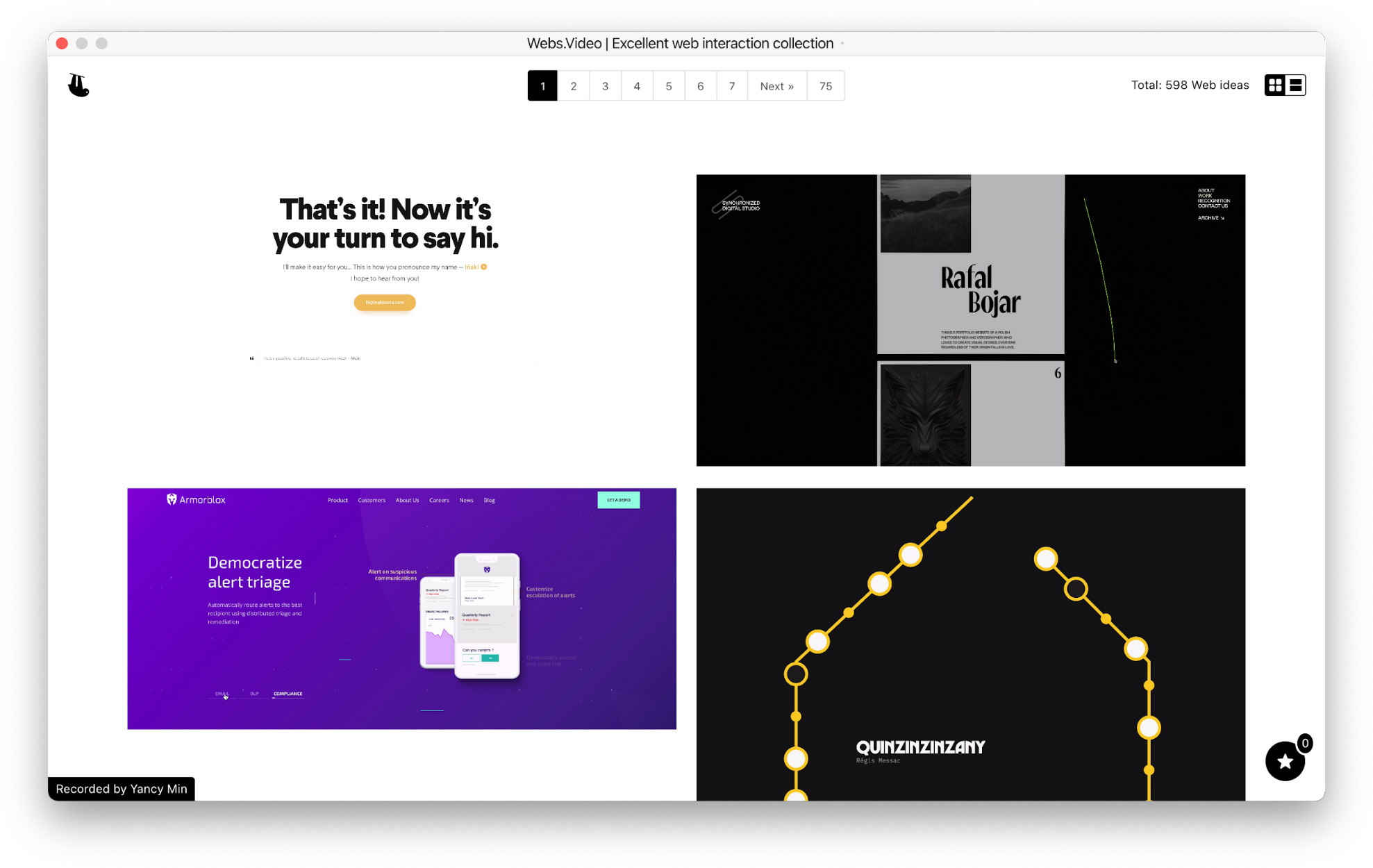
Много-много видео прикольных взаимодействий с сайтами разных мастей на Webs video. Это как смотреть анимации на Dribble, только более приближенно к реальности.
Еженедельная рассылка с разбором лендосов с упором на копирайтинг — Lending Letter — хорошая, но у нас есть и своя аналитика в рамках DIЧ.LIVE на Cossa.

Продолжаем тему писем с секретами — на этот раз рассылочка с советами по UI/UX.
Bang Bang Education открыли до 14 апреля бесплатный доступ к Дизайн Библиотеке, а это напомню 63 курса по самым разным темам: меловой леттеринг, акварель, создание сайтов в Тильде и Readymag, брендинг и генеративная графика.
Кое-что для вас от нас
Кстати! Перевели статью ’How to start a corporate website development project — collect the right requirements the right way’ для нашего проекта Deadsign.
Подробно рассказали о том, как подобрать правильные референсы, выделить целевую аудиторию, проанализировать предложения и бизнес-требования, составить вопросы для интервью и бриф.
Ранее в сериале:
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на 42@cossa.ru. А наши требования к ним — вот тут.