Кастомизация платёжного решения — мощный инструмент повышения конверсии. Рассказываем, какие возможности для кастомизации точно нельзя упускать игрокам екома, и как Payture делает решения для мерчантов максимально интегрированными.
Зачем нужна кастомизация
Интегрировать онлайн-платежи на сайт мерчанта можно с разным набором функций, различными интерфейсами и уровнями безопасности. Чем сложнее форма, тем больше времени и денег уходит на разработку.
Банки-эквайеры, работающие с продавцами напрямую, предлагают базовые интеграции. Подключение платежей на сайт или в приложении происходит быстро, но платёжная форма обладает стандартными функциями и выполнена в стиле конкретного банка. В результате клиент видит разницу между интерфейсом магазина и формой, на которой происходит ввод платёжных данных. Это одно из главных препятствий на пути к высокой конверсии: у покупателя складывается впечатление, что во время оплаты он покидает интернет-магазин, а это часто подрывает уверенность в безопасности транзакции и сохранности платёжных данных.
Главная задача грамотной кастомизации — сделать процесс оплаты визуально неразрывным. Чтобы покупатель завершил оплату и не ускользнул в последний момент, его нужно комфортно и быстро провести по всем этапам покупки. Обычно за детальную кастомизацию платежей отвечает команда разработчиков на стороне клиента, однако сервисные провайдеры тоже предлагают расширенную интеграцию платёжной технологии на сайт продавца.
Как выглядит кастомная платёжная форма
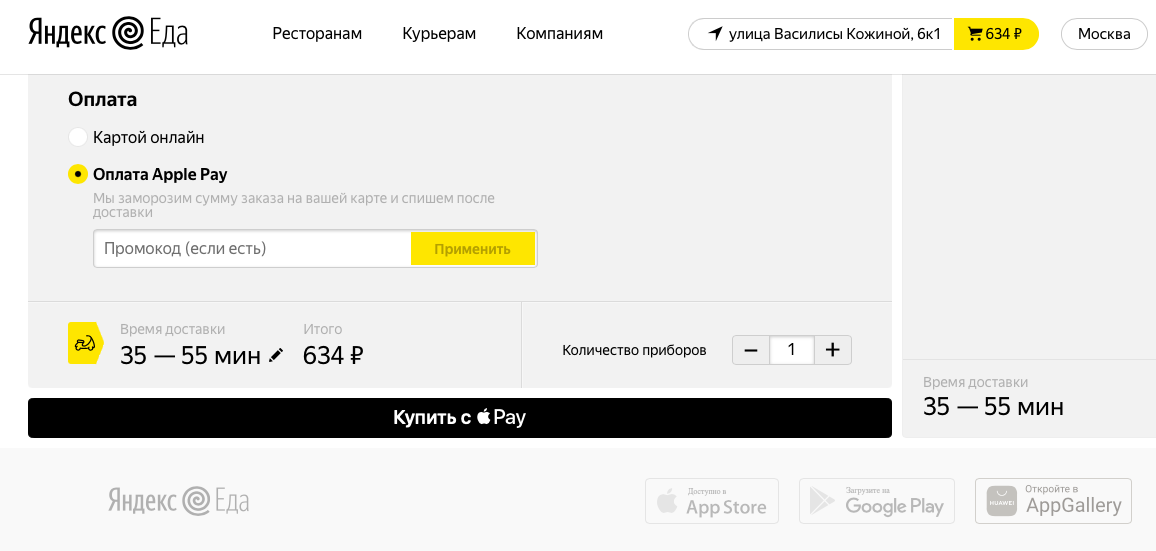
На скриншоте ниже — пример кастомизированной формы оплаты на сайте Яндекс.Еды. Форма ввода данных выглядит как продолжение сайта и не подразумевает появления нового окна или вкладки для оплаты — плюс в копилку пользовательского опыта. Шрифты, оформление и форматирование строго соответствуют стилю сайта.
Итог: неразрывность сайта и страницы оплаты, а значит высокое доверие пользователей мерчанту и стабильная конверсия.
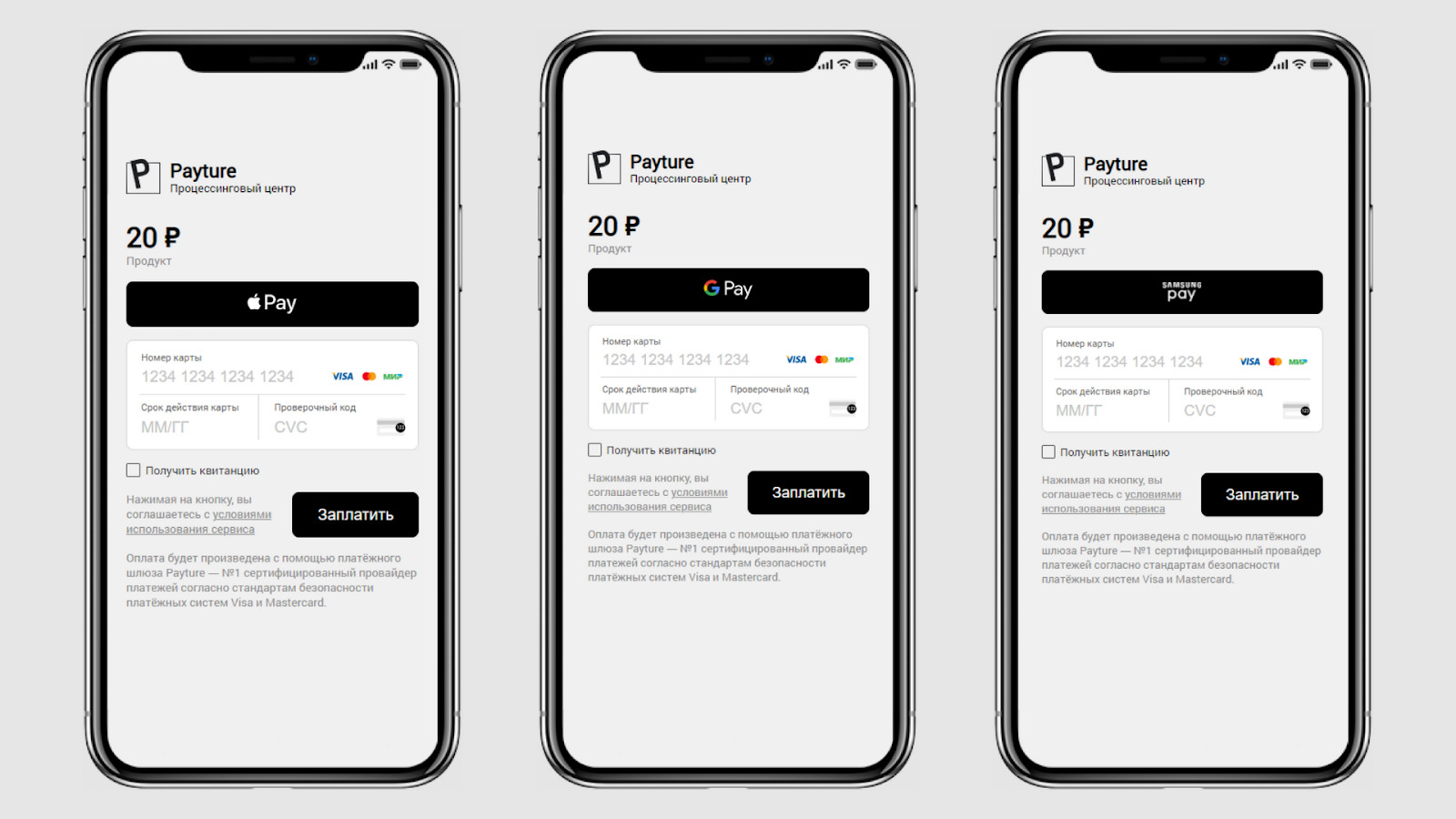
Но кастомизация — это не только оформление. Критически важно позволить покупателю оплатить товар любым удобным способом. Если мобильный платёжный шаблон на сайте интернет-магазина не предлагает оплату с помощью Apple или Google Pay, не так важно, как именно выглядит форма. Пользователи, которые привыкли к платежам в одно касание, с большой вероятностью откажутся от покупки вместо того, чтобы вводить реквизиты банковской карточки по старинке.
Какие задачи решает кастомизация
Payture подготовил топ-5 инструментов кастомизации для ecommerce. Разберёмся, как и какие проблемы можно решить с их помощью.
1. Вёрстка платёжной формы на базе провайдера
Для создания решения полностью «под себя» мерчанту нужно время, команда разработчиков и сертификация по протоколу PCI DSS (Payment Card Industry Data Security Standard — стандарт безопасности, разработанный Visa и Mastercard). Сложность возникает, когда кастомизированное решение требуется клиенту, у которого нет сертификата PCI DSS 3 или 4 уровня. Такой сертификат необходим, чтобы обрабатывать данные банковских карт на своей стороне.
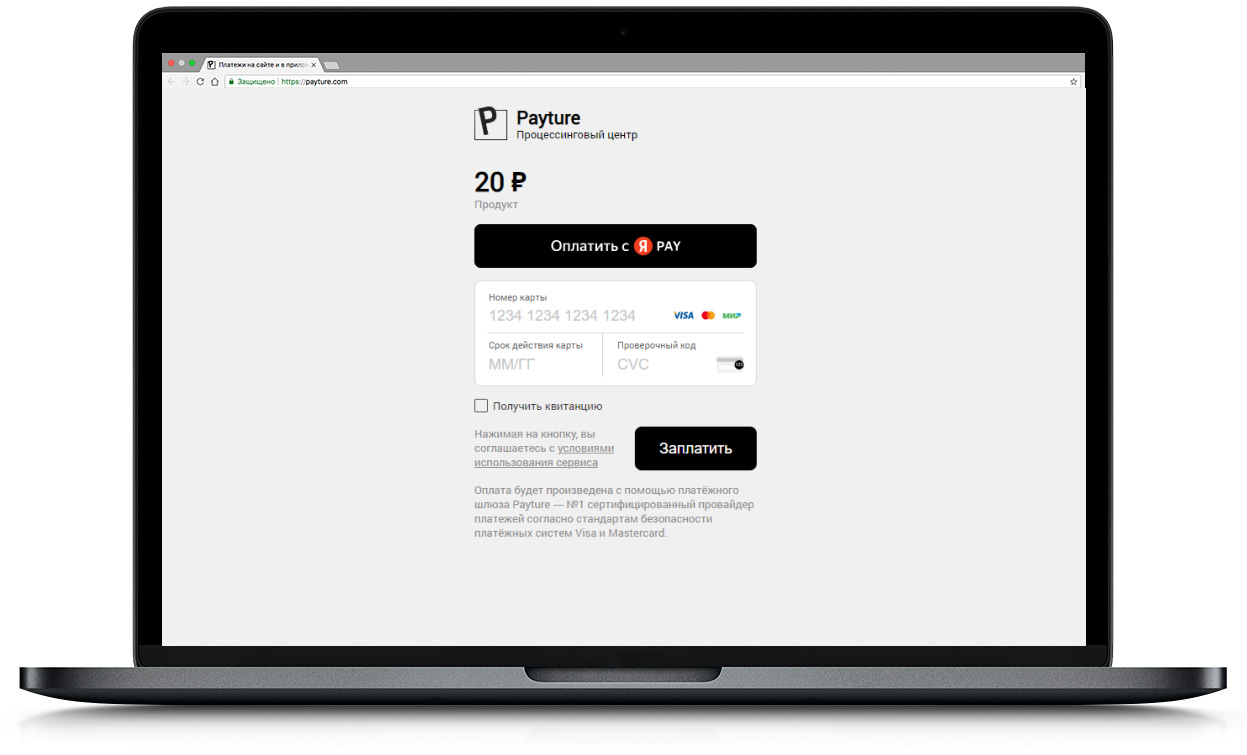
Как решить задачу: принимать оплату на стороне платёжного шлюза — либо на странице оплаты, либо через платёжный виджет. В первом случае покупатель находится на сайте мерчанта до момента ввода данных карты → затем автоматически перенаправляется на защищённую страницу процессингового центра → после проведения транзакции возвращается на сайт продавца.
С виджетом ещё проще: оплата производится через всплывающее окно, которое появляется при нажатии на кнопку «Оплатить». Вид платёжной страницы или виджета зависит от выбранного шаблона.
В этом случае мерчант может обойтись без сертификации. Payture позволяет сверстать адаптивную платёжную форму, причём не одну. Клиент может управлять целой группой таких платёжных форм с помощью тегов, которые присваиваются каждой из них. В личном кабинете можно настроить, какую форму будут видеть покупатели в разных пользовательских сценариях, и выбрать язык шаблона оплаты.
2. Выбор и настройка дефолтного шаблона оплаты
Если клиенту нужна кастомизированная платёжная форма, но нет штатных специалистов или ресурсов на индивидуальную разработку, провайдер может предложить дефолтные шаблоны, созданные внутри компании. Оплата происходит на стороне платёжного шлюза, а клиенту остаётся только выбрать нужные опции, чтобы адаптировать страницу оплаты под свои нужды.
У нас есть бесплатная библиотека payture-3.2.js, которая позволяет создавать собственные шаблоны, гарантирует корректный сбор и отправку данных банковских карт, упрощает проверку платёжной информации и помогает легко подключить разные способы оплаты.
3. Тестирование платёжного шаблона перед запуском
Мелкие баги и неудобные для пользователя сценарии на странице оплаты могут негативно сказываться на конверсии. Современные платёжные провайдеры предоставляют клиентам готовое тестовое окружение для тестирования свёрстанных платёжных форм. Всё, что для этого нужно в нашем случае — обратиться в техподдержку (доступна по email и в чатах Telegram), которая в тестовом режиме проверит оформление и работоспособность формы.
На что обратить внимание при тестировании и оптимизации платёжной формы: 7 советов, как повысить конверсию в ритейле
4. Интеграция скидки на этапе оплаты
С развитием дисконтных моделей для поощрения клиента появилась необходимость бесшовно интегрировать скидку в процесс оплаты.
Если коллаборация между банком-эмитентом и торгово-сервисным предприятием предполагает скидку держателям карт, можно реализовать дисконт в момент оплаты на платёжной форме клиента. В результате принадлежность карты определённому банку считывается автоматически, а покупатель получает скидку в момент оплаты без каких-либо действий со своей стороны.
5. Настройка формы электронного чека
54-ФЗ «О применении контрольно-кассовой техники» обязал все организации перейти на новую схему применения онлайн-касс. Закон требует указания большего объёма данных в чеках и бланках — покупатели получают их не только в бумажном виде, но и на email и в sms. Проблема в том, что чеки, которые приходят покупателям после оплаты выглядят сложно и не адаптировано.
Payture позволяет кастомизировать чек, который покупатель получает на email. Формат и внешний вид чека можно адаптировать под стиль сайта продавца — таким образом, покупателю легче проверить платёжную информацию и понять, к какой покупке относится чек.
Подытожим. Возможность внимательной кастомизации платёжного решения — важный фактор при выборе платёжного провайдера наряду с устойчивостью шлюза, функциями платёжного решения и комиссией. Грамотная адаптация шаблона оплаты улучшает пользовательский опыт и увеличивает процент завершённых покупок.
Читайте далее: топ-10 решений для приёма онлайн-платежей — ключевые опции, особенности процессинга и подключения к системе
Источник фото на тизере: Amanda Jones on Unsplash