Автор:

|
|
Артём Пасько, арт-директор digital-продакшена Escape Tech |
Привет! Меня зовут Артём, я совладелец и арт-директор в Escape Tech.
Наша команда любит проектировать интерфейсы профессиональных продуктов для бизнеса. Сейчас мы работаем над сервисом «Порт в кармане» для Владивостокского морского торгового порта (ВМТП).
Кто наш клиент и какие задачи стояли перед ним
Владивостокский морской торговый порт входит в Транспортную группу FESCO — одну из крупнейших транспортно-логистических компаний России с активами в сфере портового, железнодорожного и интегрированного логистического бизнеса.
Через ВМТП проходит огромный товаропоток: порт уже второй год подряд занимает первую строку рейтинга российских портов по контейнерообороту. Например, за 2021 год компания обработала больше 750 тысяч контейнеров, а общий грузооборот составил почти 13 млн тонн.
Изначально экспедиторы и перевозчики выполняли все свои задачи по грузу на десктопе, в основном в 1С. Команда ВМТП решила сделать сервис, который позволяет пользователям удобно взаимодействовать с инфраструктурой порта с мобильного телефона, так как очень часто задачи необходимо выполнять прямо на ходу.
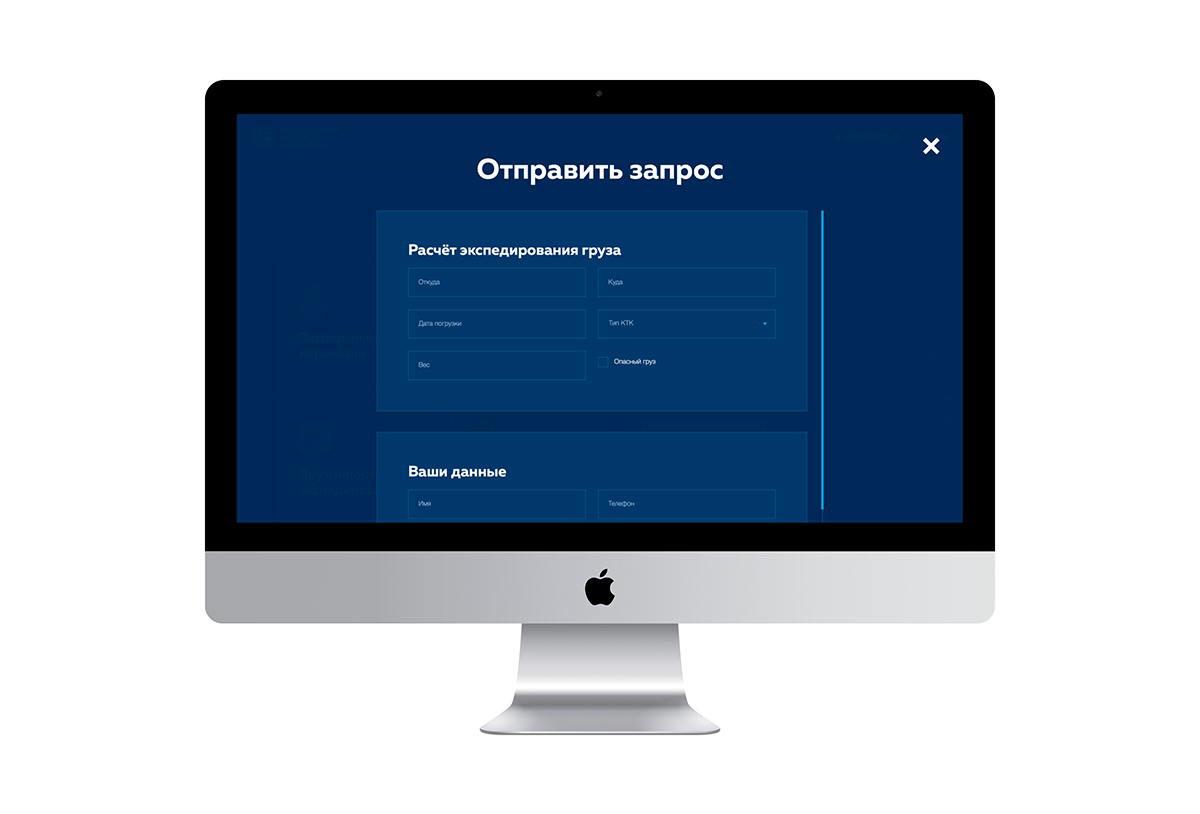
Перед нами стояла задача спроектировать интерфейсы профессионального b2b-сервиса морского торгового порта, который позволяет решать основные задачи по перевозке грузов на мобильном телефоне.
Почему работать с b2b-продуктами — особый кайф?
«Порт в кармане» — один из самых интересных для меня проектов, потому что мы проектируем профессиональный b2b-сервис, у которого есть узкий сегмент пользователей с понятными целями и задачами, и нет конкурентов.
Когда мы говорим о высококонкурентных b2c-продуктах, одновременно с удобством интерфейсов нужно много работать над уникальностью визуального стиля и участвовать в соревновании «кто сегодня более трендовый». Обычно около 20% времени тратится на то, чтобы сделать визуальный дизайн сильнее, чем у конкурентов.
А в данном кейсе мы делаем утилитарный интерфейс, для которого в плане визуала достаточно собрать крепкий, актуальный времени UI-кит и постепенно развивать его вместе с продуктом. Благодаря этому мы экономим примерно 20% ресурсов и направляем их на проектирование пользовательского опыта и детальную проработку понятных и удобных сценариев и интерфейсов.
Наши шаги
-
Погружение. Мы вместе с клиентом окунулись в рабочий процесс экспедиторов и перевозчиков. Провели аудит уже существующих сценариев в 1С и обозначили основные потребности пользователей.
-
Аналитика. Определили pain points в сценариях. Вместе с командой заказчика спроектировали варианты решения и оптимизации проблемных мест.
-
Дизайн. Собрали дизайн-систему и разработали новые иконки для всех сервисов. Сохранили единый визуальный стиль с сайтом ВМТП.
-
Проверка. Провели исследования и опросы пользователей. На основании фидбека итеративно улучшаем продукт.
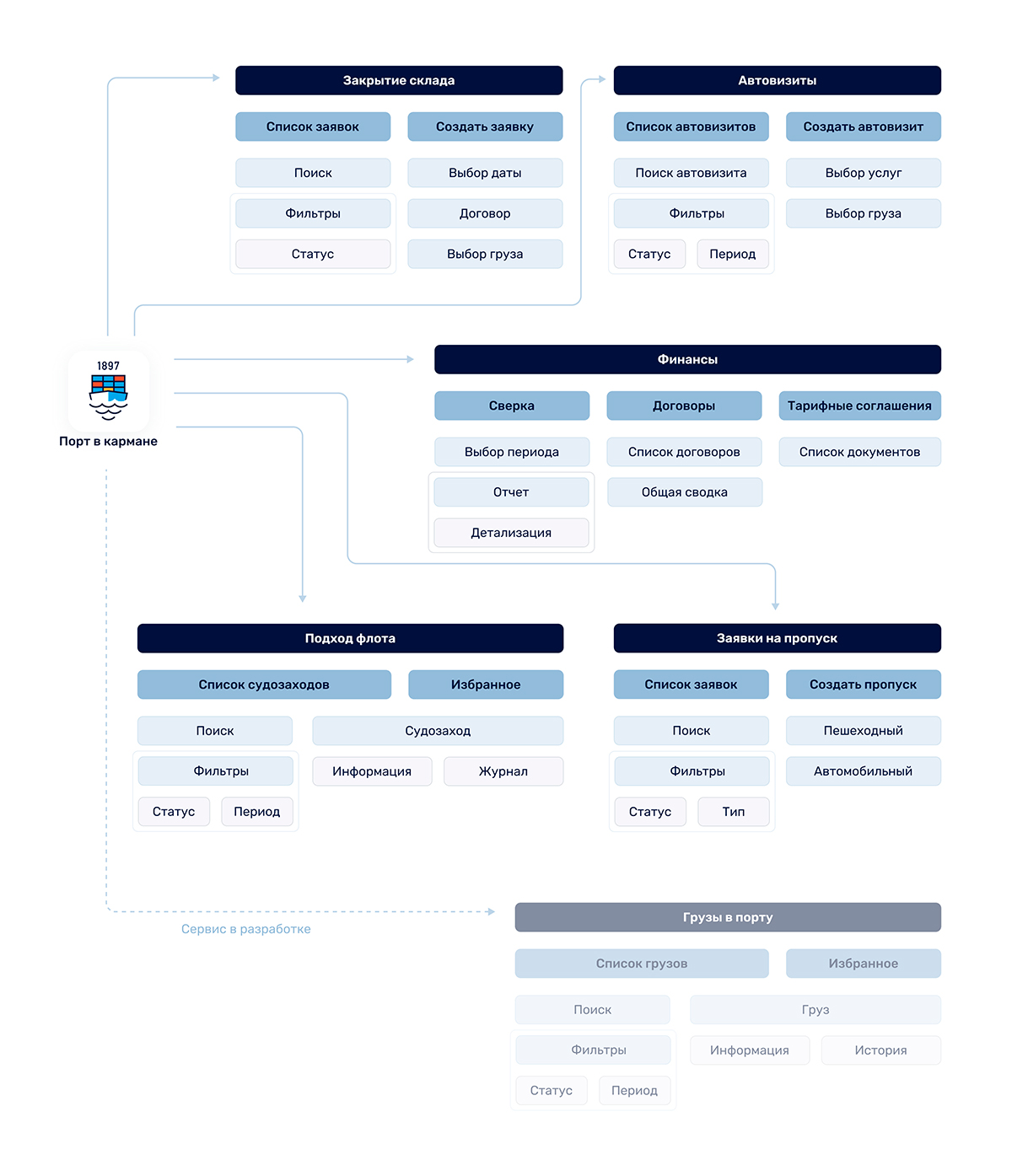
Основные бизнес-процессы
С десктопа у пользователей доступен довольно обширный функционал. Нам выделили ряд задач, которые нужны людям на ходу и которые можно адаптировать под телефон.
На каждом этапе разработки интерфейса мы взаимодействовали с заказчиком, чтобы не сломать хорошие бизнес-процессы и улучшить те, что были не очень.
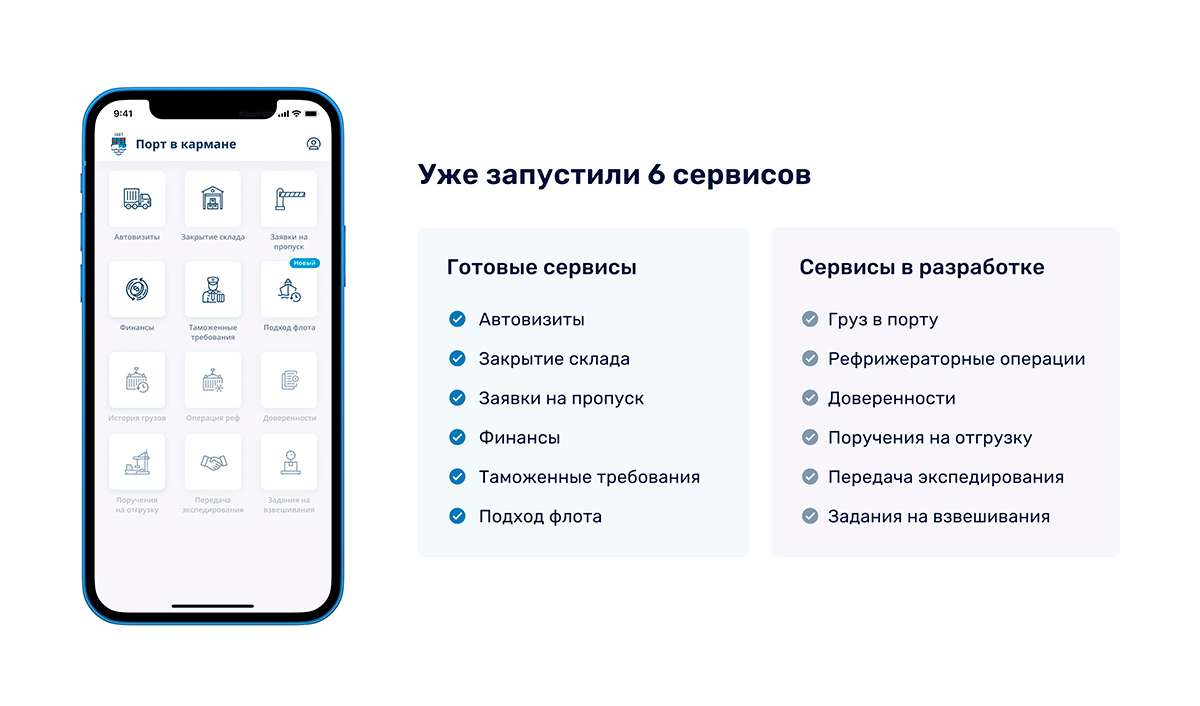
Всего на данный момент получилось 12 сервисов: совместно с разработчиками заказчика 6 их них уже запущены, ещё 6 в разработке.
Подробнее о каждом сервисе
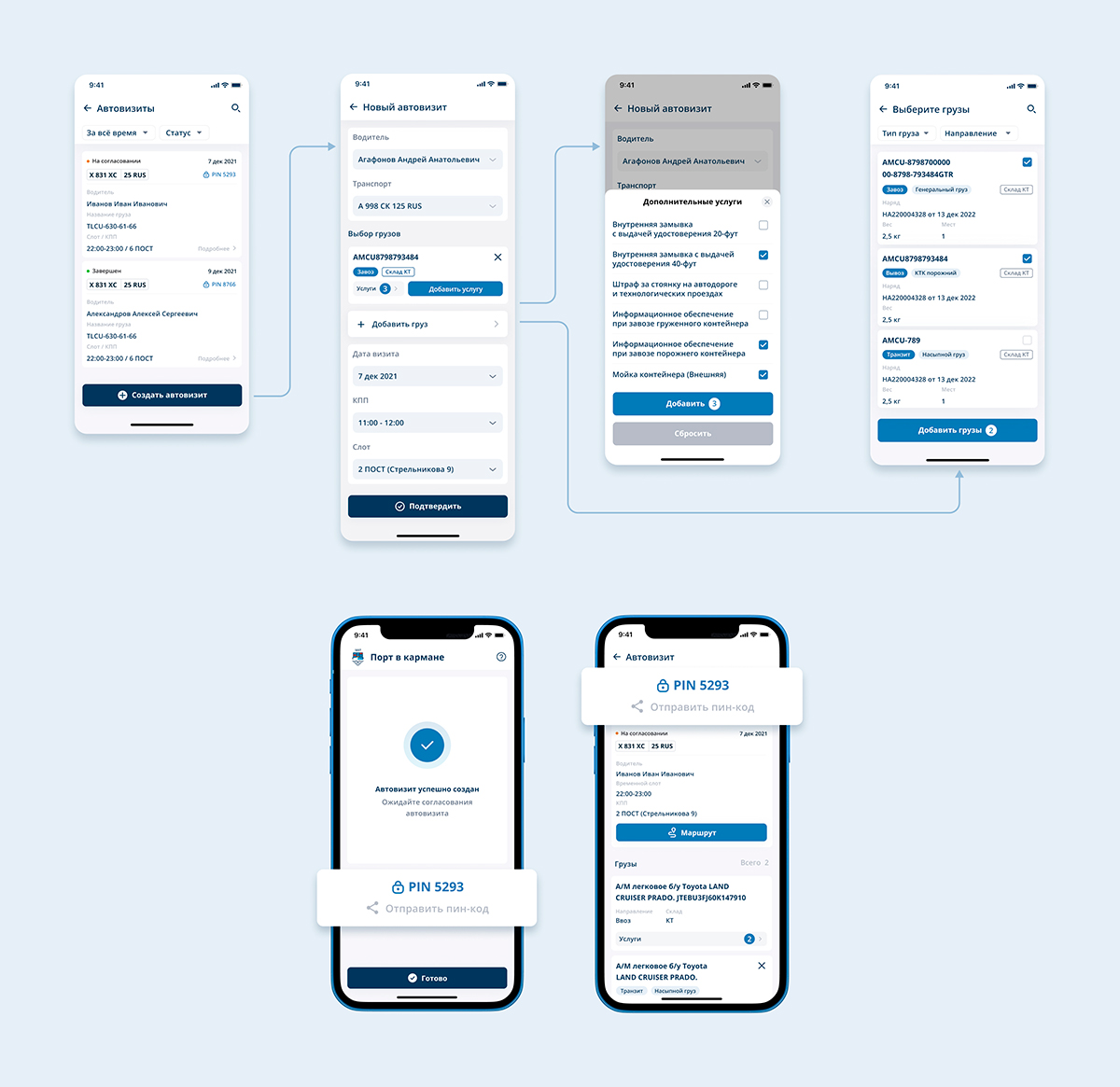
#01 Автовизиты
Создание автовизита — это самый популярный сервис, которым пользуются 80% клиентов. Раньше перевозчику нужно было зайти в 1С и заранее на компьютере создать автовизит. Сейчас это можно сделать на телефоне в несколько тапов.
После создания автовизита пользователь получает уникальный PIN, который позволяет попасть на территорию порта.
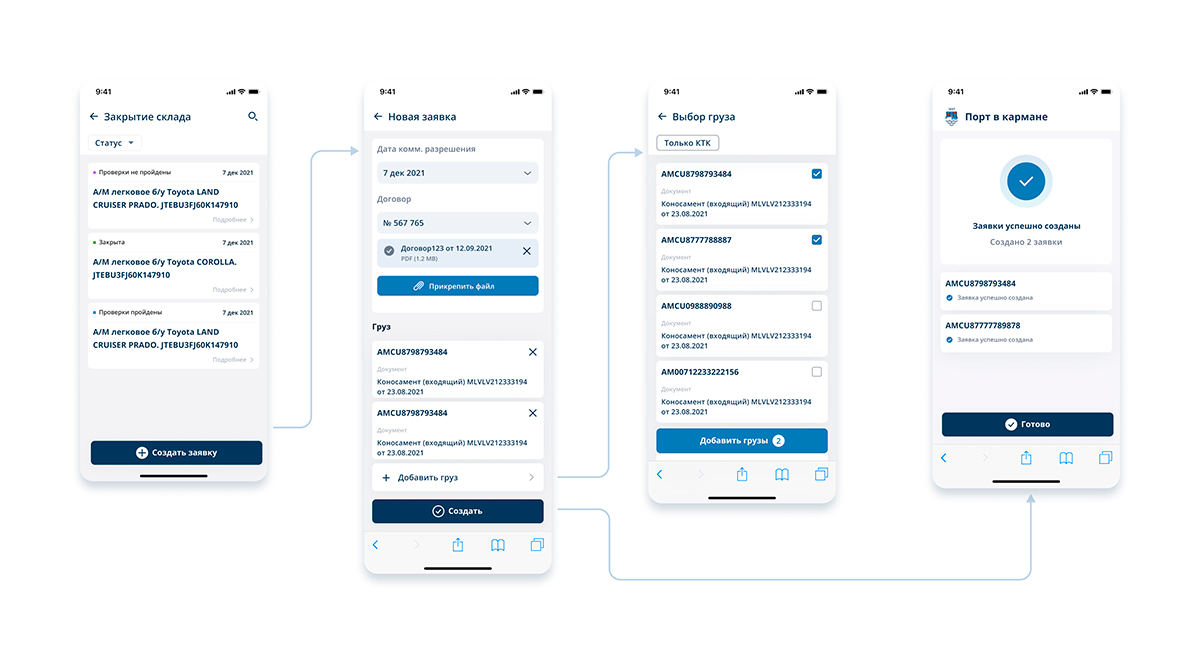
#02 Закрытие склада
Чтобы забрать груз из порта, необходимо оформить заявку на закрытие склада. Одна из главных задач этого сервиса — показать статус грузов, чтобы при возникновении сложностей клиент мог сразу урегулировать их.
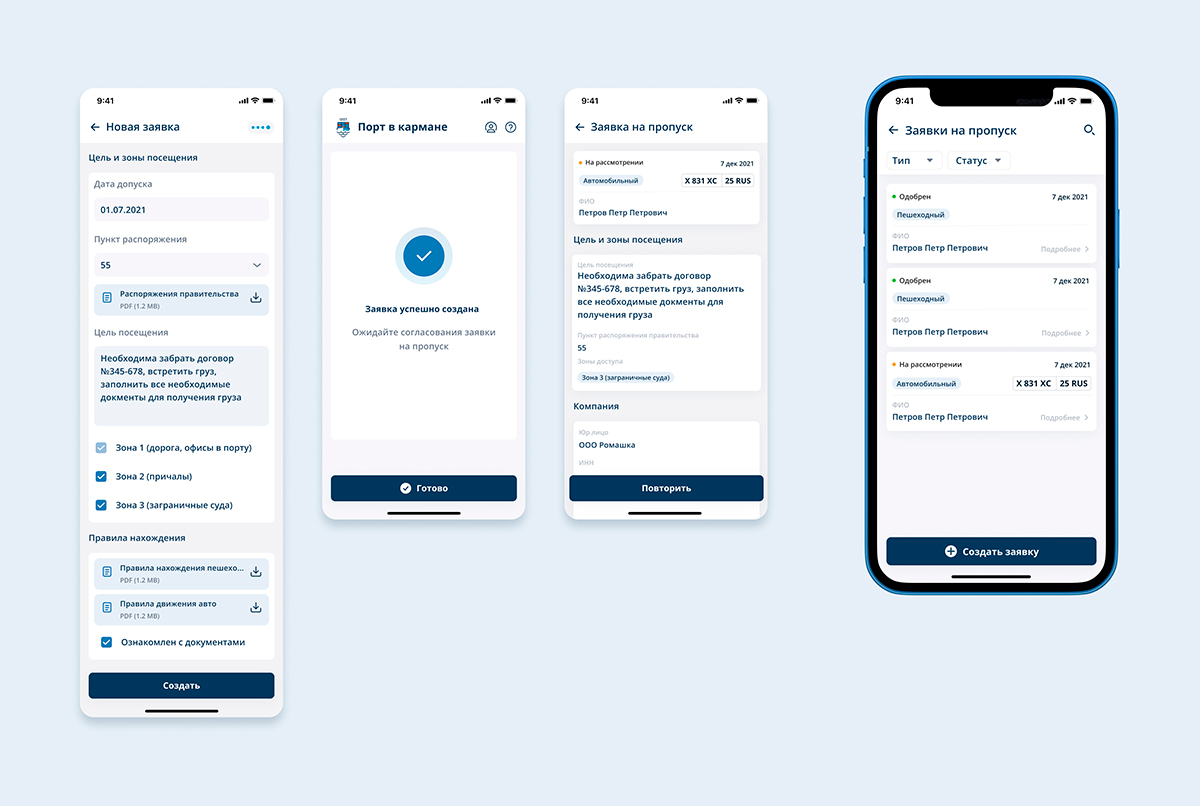
#03 Заявки на пропуск
Чтобы попасть на территорию порта, нужно оформить пропуск. Он может быть пешеходным, когда необходимо забрать или подписать документы, и автомобильным, когда нужно забрать груз. Благодаря этому сервису клиенты легко создают заявки и отслеживают их статусы.
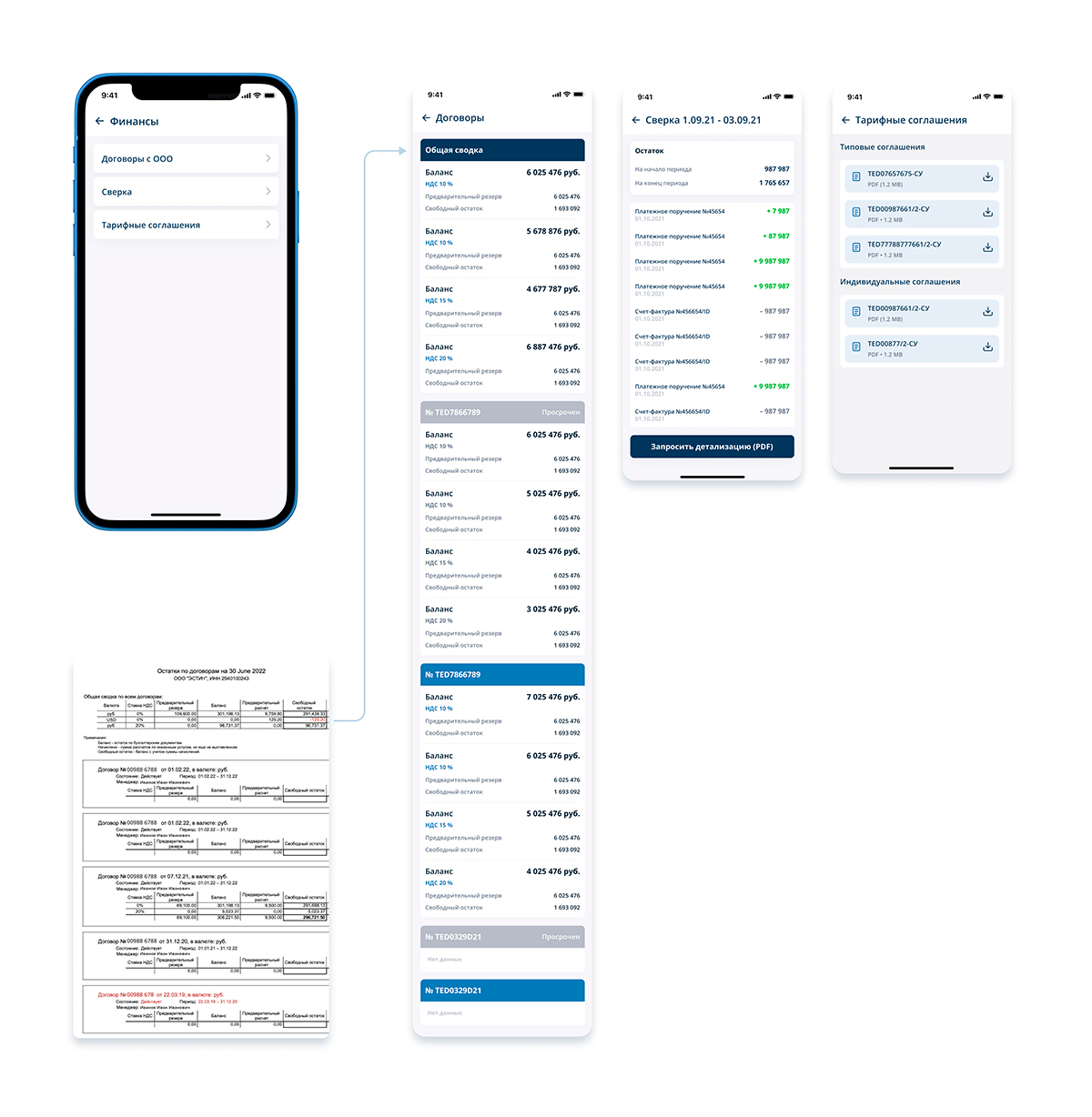
#04 Финансы
Транспортно-экспедиционные услуги всегда сопровождаются документами. С большей частью из них клиенты работают в сервисе «Финансы». Им необходимо иметь в доступе договор транспортной экспедиции и акты сверки, чтобы согласовать все платежи. Теперь документы доступны с телефона в любом месте, даже в порту.
Договор может быть с остатком или без, активный или просроченный. Чтобы клиент сразу понимал статус договора, мы меняем цвет шапки.
В разделе сверки можно увидеть всю историю операций или запросить детализацию сверки за определённый период.
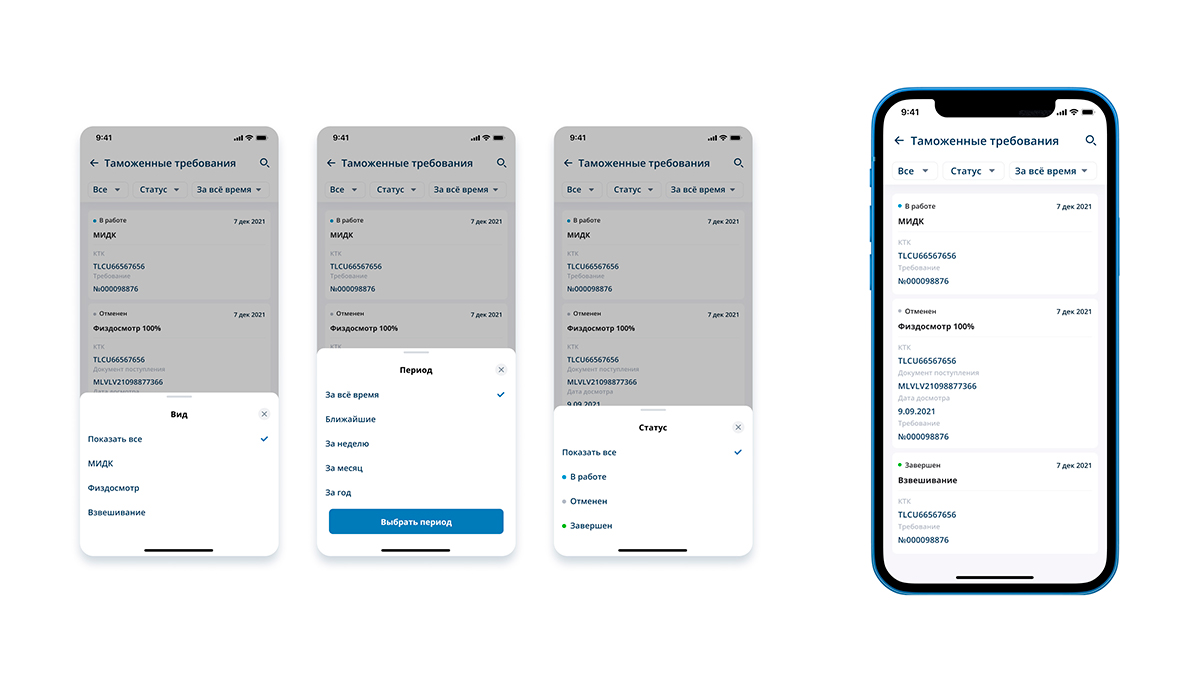
#05 Таможенные требования
При пересечении государственных границ груз должен пройти таможенный контроль. В этом разделе клиент может отследить статус проверки груза и узнать, какие процедуры проводит с его грузом таможенный орган.
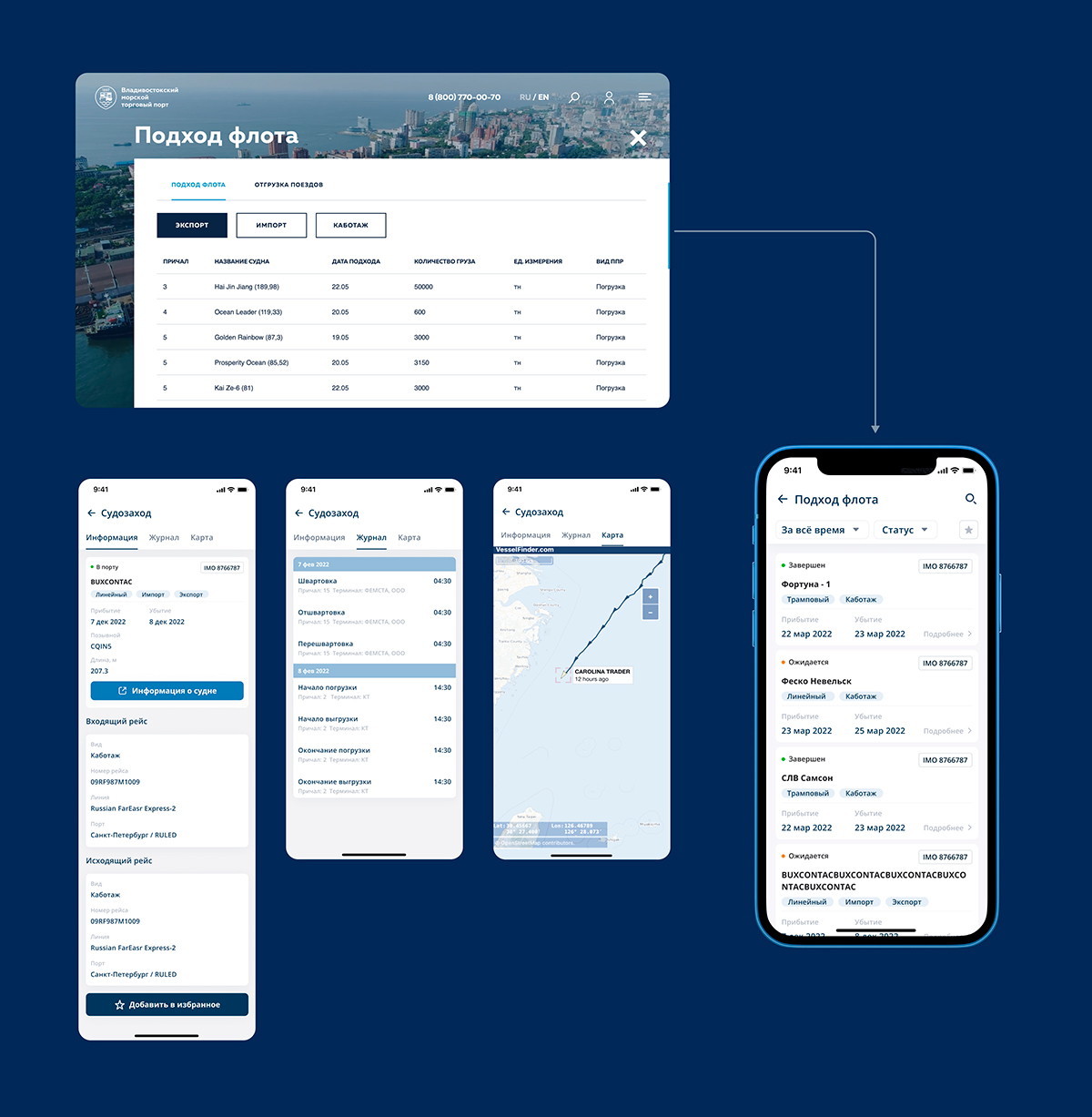
#06 Подход флота
Задача этого сервиса — информирование клиентов о расписании судозаходов в порт. Раньше клиенты пользовались сайтом, чтобы посмотреть расписание движений на экспорт, импорт и каботаж, и у них не было возможности посмотреть больше информации о судне. Мы расширили функциональность и дали возможность добавлять судно в избранное, чтобы быстрее находить его в списке. Также добавили просмотр всего судового журнала.
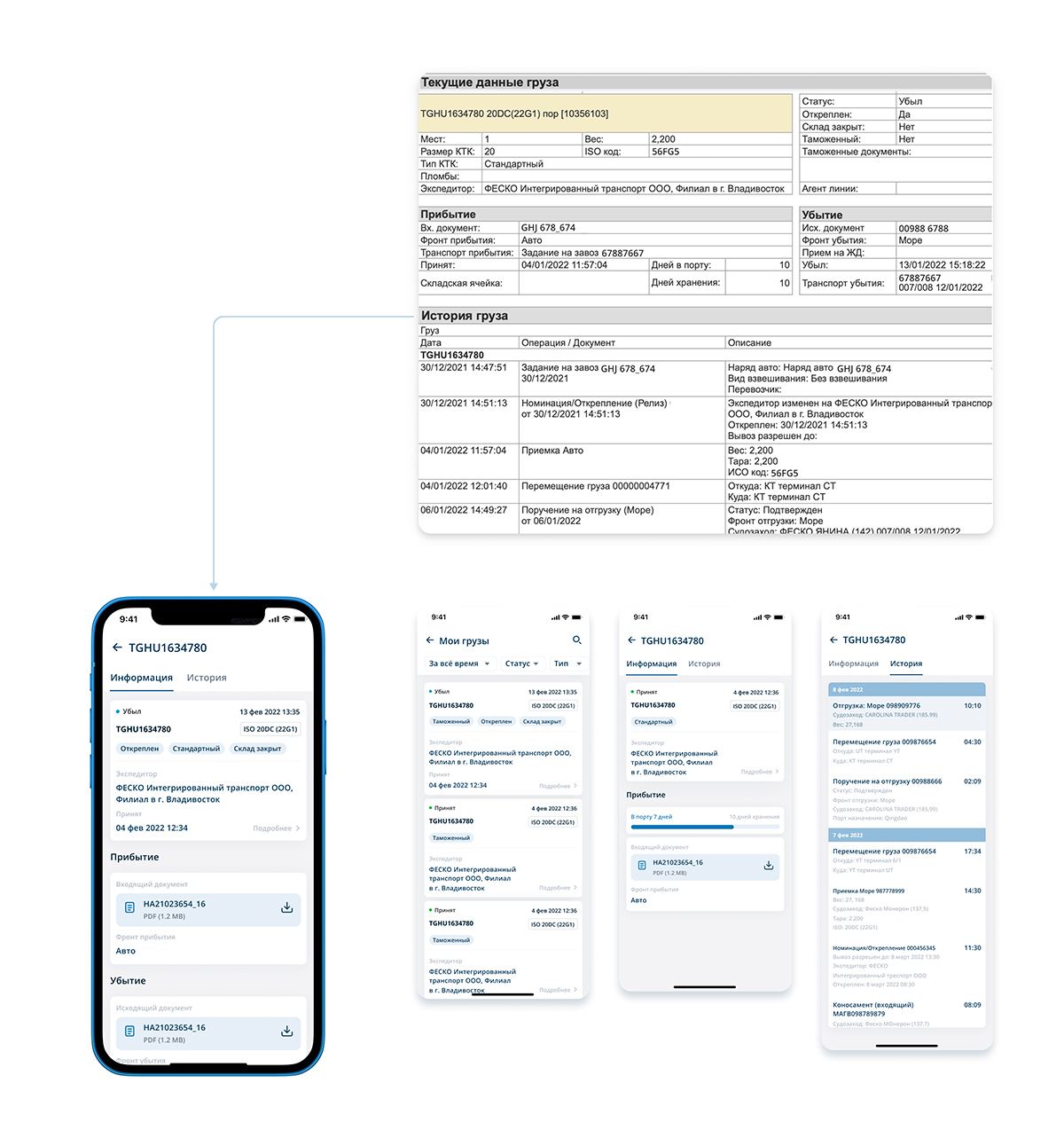
#07 Груз в порту (в разработке)
В программе 1С есть раздел «История грузов»: в нём клиенты смотрят текущий статус груза и всю сопутствующую информацию. Затем переходят в другие разделы для выполнения дальнейших операций с грузом, например, оформляют автовизит или создают заявку на закрытие склада.
Мы выяснили, что такое переключение между сервисами требует от пользователя много времени и постоянной концентрации на задаче. Это может быть проблемой, когда клиент хочет в короткие сроки провести все необходимые операции с грузом.
Мы решили облегчить жизнь пользователя. Так появился сервис «Груз в порту», в котором клиенты смогут не только работать с историей груза, но и планировать любые возможные операции с грузами в одном месте.
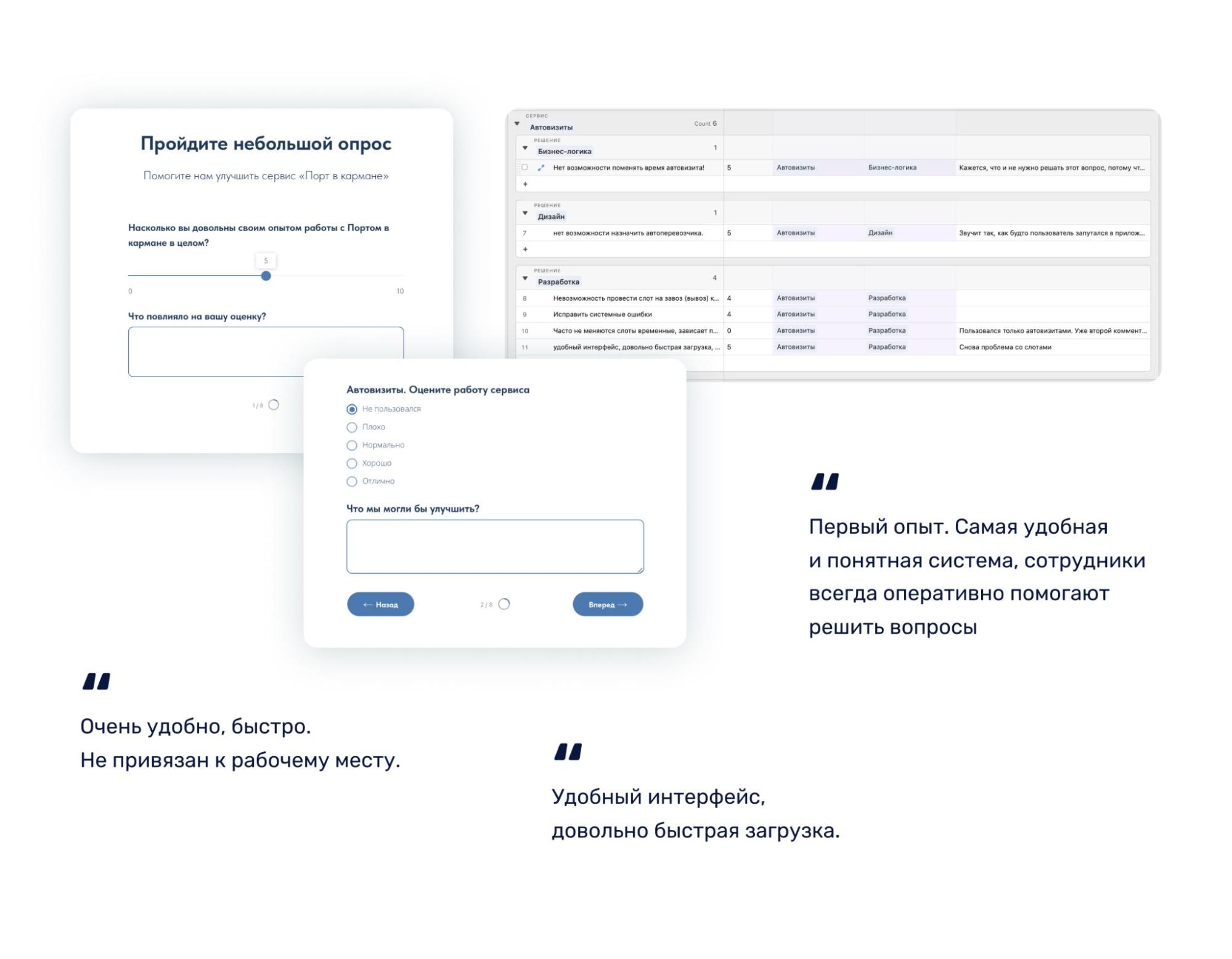
Обратная связь
После запуска провели опросы пользователей и собрали обратную связь по их взаимодействию с сервисами. Получили позитивный отклик, который подтверждает решение изначально поставленных задач: клиенты оценили удобство и мобильность сервиса.
Заказчик тоже отмечает позитивную динамику со стороны клиентов и бизнеса после внедрения сервиса.
Перспективы в текущей целевой аудитории — это привлечение новых пользователей. Потенциал для роста есть: сейчас пользователей 40% от текущей целевой аудитории. При этом я рассматриваю расширение возможностей приложения для его использования не только на мобильных устройствах. Это позволит перевести все сервисы порта в веб, увеличив набор услуг и резко увеличив сегмент пользователей (сейчас текущая целевая аудитория, мобильные пользователи — это 13% от всех клиентов)».
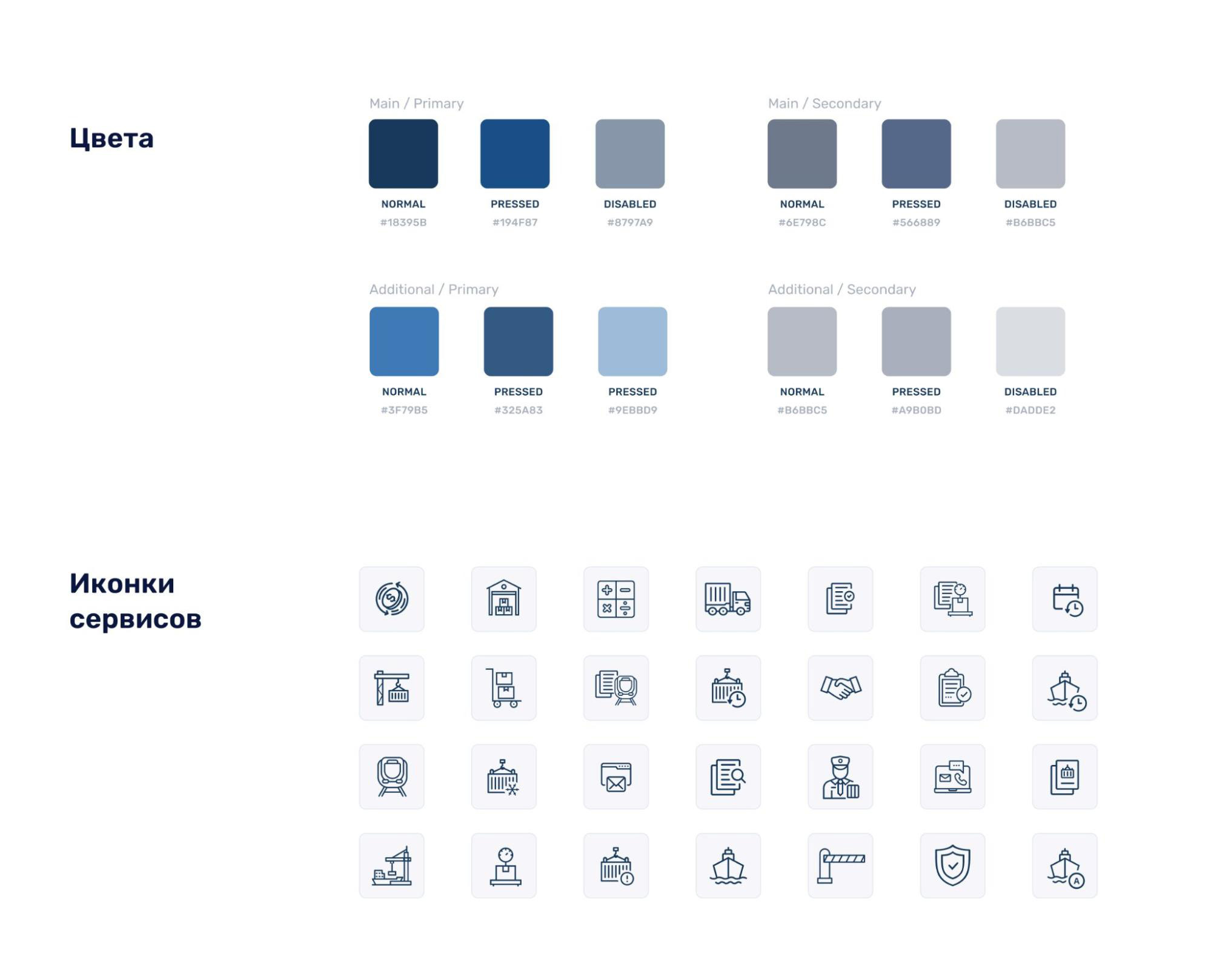
Немного про UI
Расширили цветовую палитру бренда для того, чтобы была возможность создавать множество состояний всех элементов и интерфейсов. Отрисовали 28 иконок для текущих и будущих сервисов.
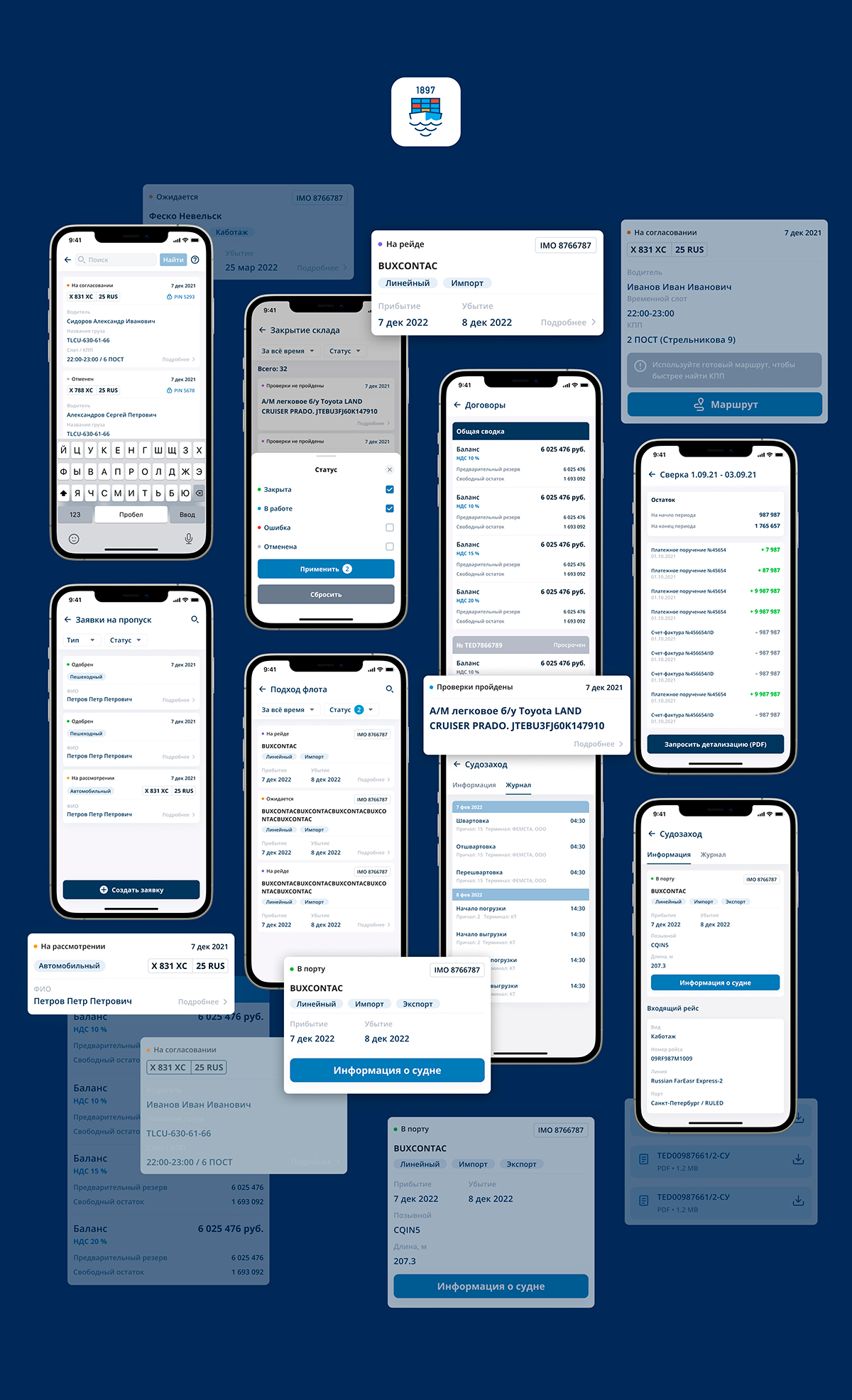
Результаты работы
Теперь мобильный web-сервис «Порт в кармане» позволяет пользователям ВМТП быстро и удобно совершать основные операции в телефоне: оформить пропуск, отследить и забрать груз, закрыть склад, проверить задолженность и многое другое.
Изначально клиент обратился к нам с небольшой задачей по дизайну одного из модулей системы и, увидев уровень проработки интерфейсов и ответственный подход, продолжил с нами работать на постоянной основе по принципу Time & Material. Сейчас мы, как исполнитель по проектированию и дизайну, являемся частью продуктовой команды клиента.