Как создать личный кабинет, который понравится пользователям

Зачем делать личный кабинет
Личный кабинет на сайте — это раздел, доступный пользователю после авторизации.
У пользователя должно быть ощущение «центра управления» сайтом. Когда вы планируете, какие возможности включить в личный кабинет, держите в уме все пользовательские цели, например:
- Посмотреть расписание событий и зарегистрироваться;
- Подключить сервисы и услуги;
- Задать вопрос в чате;
- Проверить баланс счета и бонусов;
- Посмотреть статус и историю заказов.
Чем это удобно компании?
- Собрать данные о пользователе для конкурса;
- Интегрировать внутреннюю CRM, чтобы видеть заказы, оплату, личную информацию;
- Повысить качество обслуживания и лояльность аудитории;
- Общаться с пользователем через еще один канал.

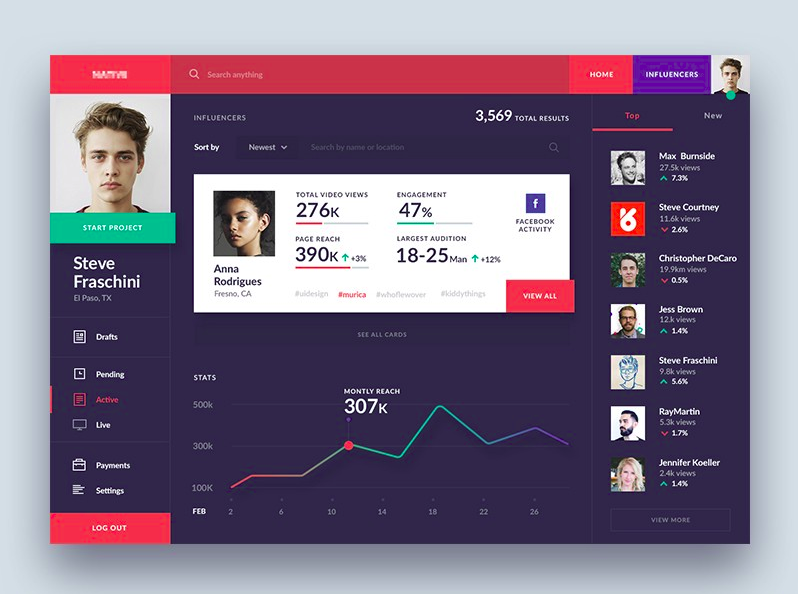
Личный кабинет от Leavingstone https://dribbble.com/Leavingstone для сбора статистики
Баланс удобства и безопасности
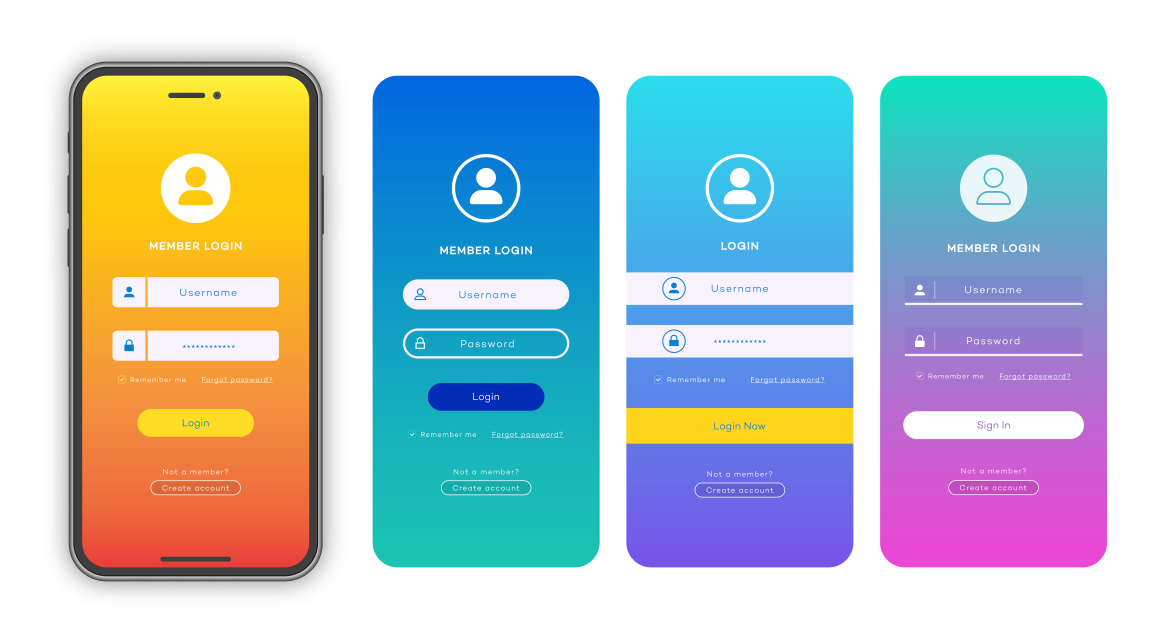
Пользователь не понимает, зачем ему регистрация, если не объяснить преимуществ, поэтому регистрацию тоже надо «продать». А также убедить, что его данные в безопасности.
Автор телеграм-канала Про удобство https://t.me/proudobstvo Михаил Греков советует по каждому полю на форме регистрации задавать себе вопрос: нужна ли эта информация именно при регистрации. Кроме того:
- Сделайте все поля обязательными, необязательные все равно никто не заполнит.
- Автоматически логиньте пользователя после завершения регистрации.
- Для рунета: предупредите пользователя, что он указывает пароль кириллицей — наверняка, случайно.

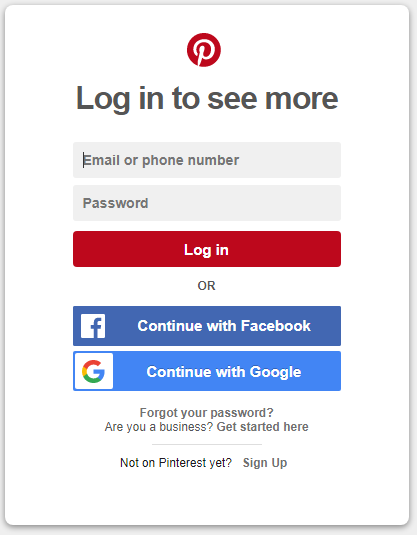
Форма авторизации на сайте журнала Сноб
Пользовательский путь
Google Cloud советуют, как сделать сценарий использования аккаунта привычным и безопасным:
- Оставьте возможность сохранять пароли. Они должны храниться в зашифрованном виде с помощью, например, PBKDF2, Argon2, Scrypt, или Bcrypt. Разрешите пользователям использовать любые символы и длину пароля, ведь они защищены криптографией.
- Разрешите авторизацию через соцсети, так вы избавляете пользователя от необходимости запоминать еще один пароль.
- Используйте двухступенчатую верификацию. У подтверждения по SMS много слабостей, но это удобно пользователю и многократно повысит уровень безопасности.
- Разделите концепт авторизации пользователя и личного кабинета. Ваши пользователи — это не имейлы, номера телефонов или ID. Пользователи на сайте — это уникальный набор персональных данных и опыта использования вашего сервиса.
- Разрешите нескольким ID присоединяться к одному личному кабинету. Пользователь, неделю назад заходивший под логином и паролем, может выбрать авторизацию через Google, не понимая, что он создает второй аккаунт.
- Разрешите удалять аккаунт и сопутствующие данные.

Среди хороших примеров пользователи Quora предсказуемо называют Facebook, Google, LinkedIn, Twitter, Invision, а также отмечают удобство аккаунтов платформы для блогов Medium:
- Вход через Facebook или Google автоматически подтягивает аватар из этих аккаунтов;
- Чтобы добавить персональные данные, нужно просто кликнуть на пустое поле и начать печатать — все интуитивно;
- С первой секунды понятно, что нужно делать на этом сайте: писать текст;
- Чистый UI. Пользовательский контент — это главный элемент на странице.

Функциональности

Личные кабинеты можно разбить на два типа.
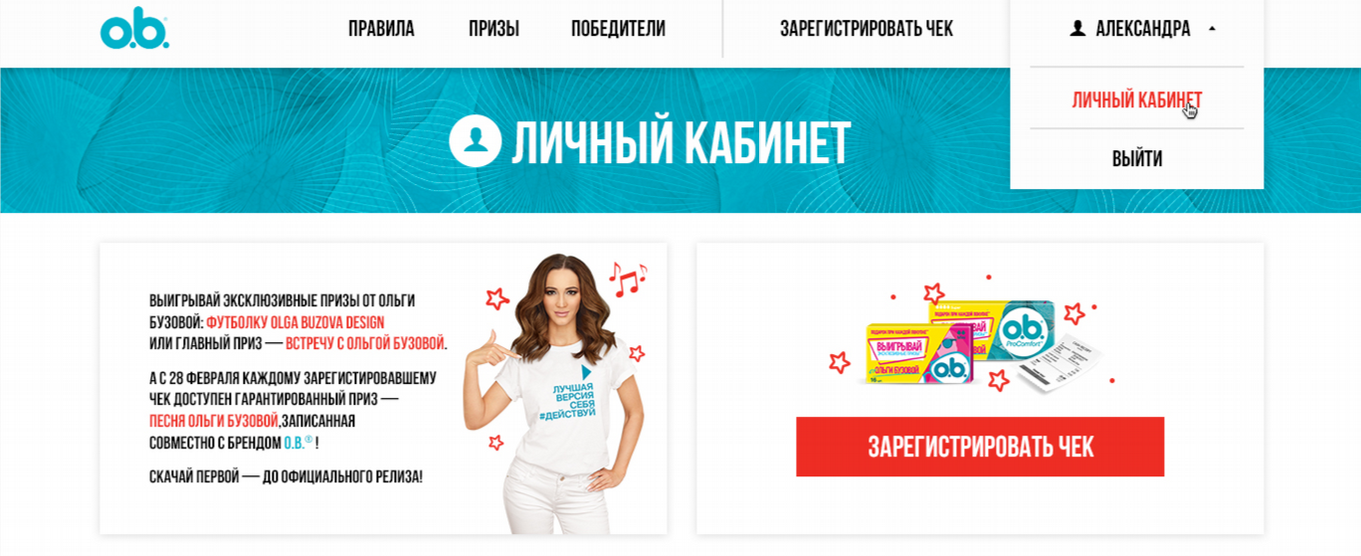
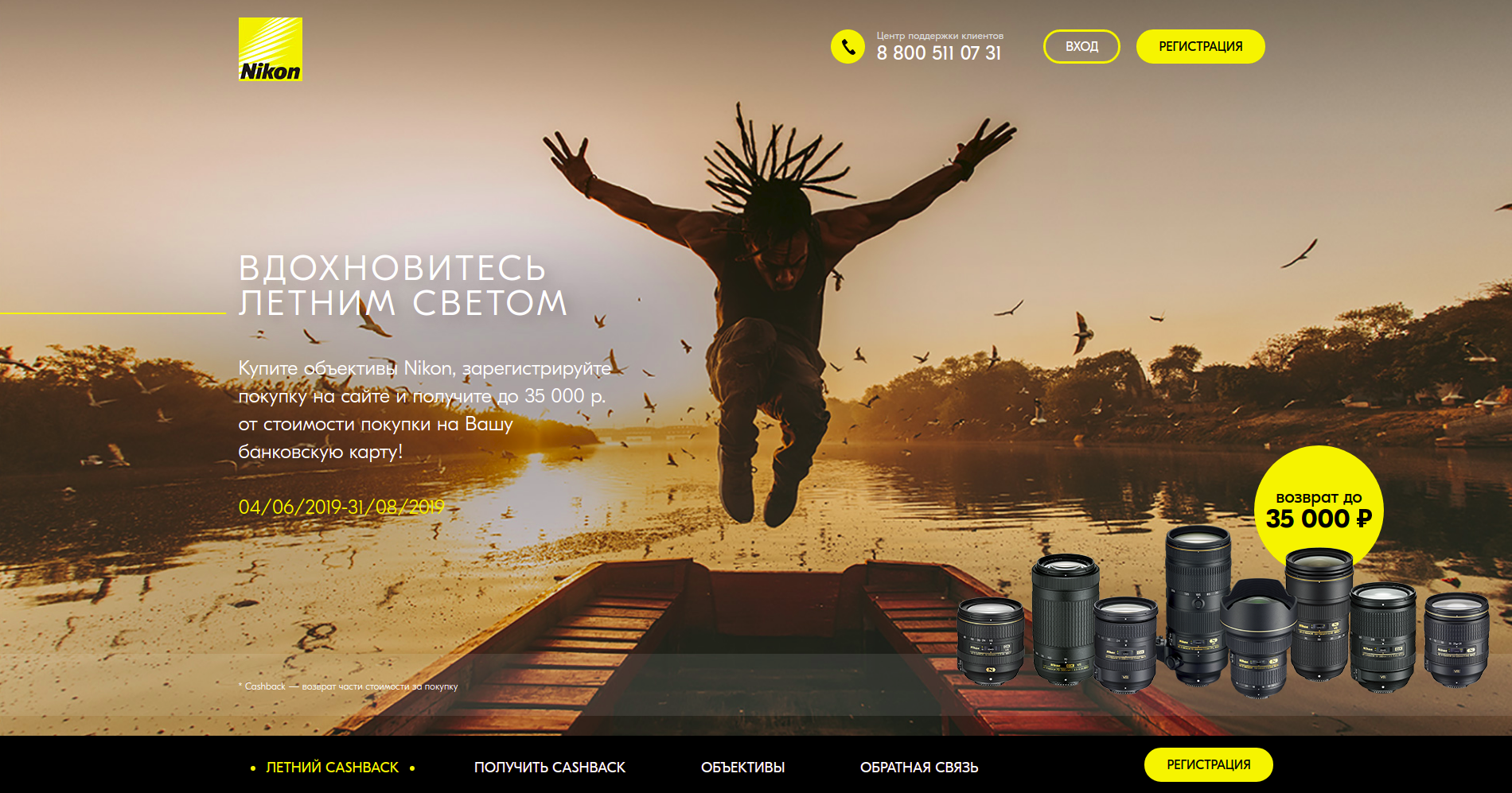
- Утилитарные кабинеты с простыми функциями для рекламных компаний и промомеханик. Взаимодействие с интерфейсом минимальное: нужна возможность принять участие и следить за статусами.
Конечная задача одна: пользователь должен получить приз. Внутри такого личного кабинета не должно быть интерфейса, в идеале только регистрация, поле ввода и одна кнопка.
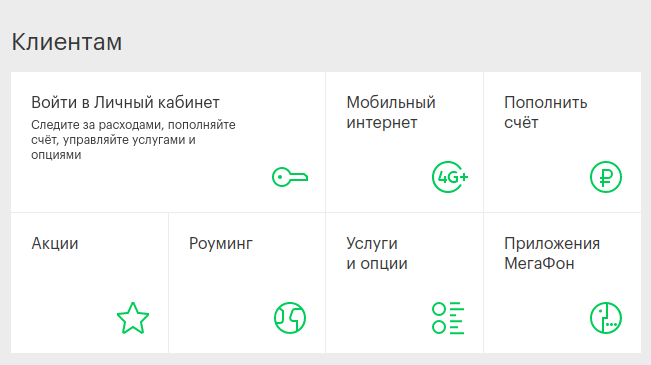
- Сервисные кабинеты для крупных проектов, ecommerce. Это рабочий инструмент решения множества задач. После логина доступно больше опций настройки сервисов, в том числе под конкретного пользователя.
В обоих случаях интерфейс не должен отличаться от сайта, переход должен быть плавным и незаметным. Опыт не должен разделяться на использование личного кабинета и сайта.
Там могут быть функциональности управления услугами, оплаты, бонусной программы. Все функции открываются после регистрации.

Best practice
Личный кабинет как записная книжка, в которой делаются отметки. Фокус в интерфейсе на удобство использования и информационную архитектуру.
Если на продуктовом или промосайте большую роль играет эмоциональное вовлечение, то в персональной зоне этого не бывает. Этот фактор накладывает отпечаток на все: интерфейс, look&feel, структуру меню и страниц кабинета.
Для наших клиентов мы создавали личные кабинеты с разным набором функциональностей: загрузки фото для участия в конкурсе, верификации чеков и промокодов, обмена баллов.
Построение информационной архитектуры начинается с определения аудитории и бизнес-задачи. В результате личный кабинет становится частью будущего продукта.
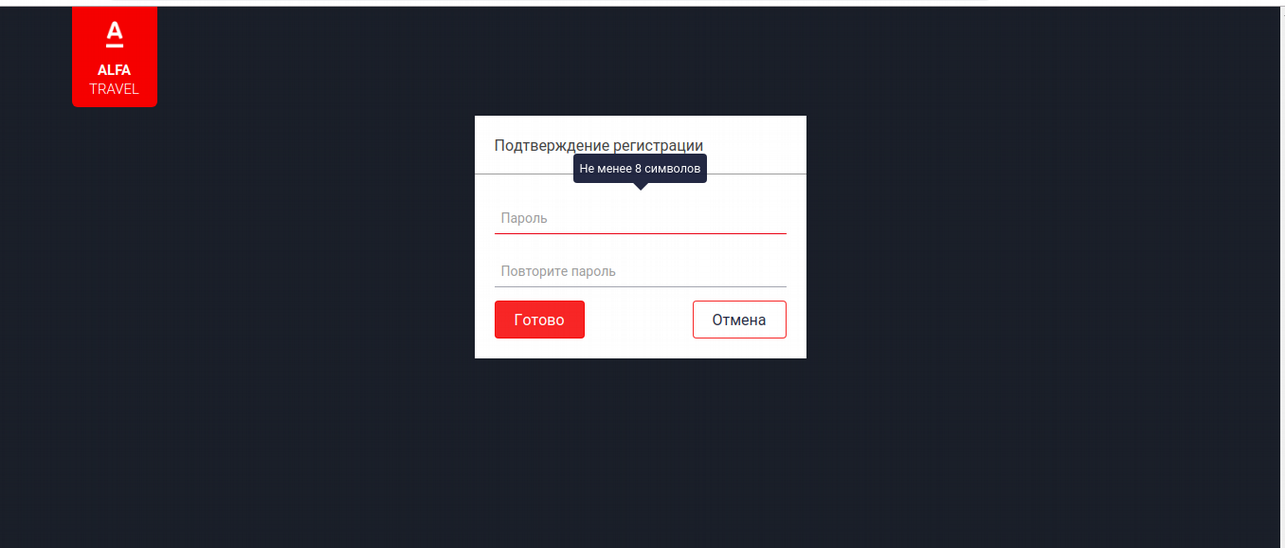
В отдел сферах бизнеса есть необходимость развития сервисов через личные кабинеты. Так, в банковской сфере бизнес готов вкладывать ресурсы в создание насыщенных интерфейсов и разработку нового функционала, чтобы увеличить время пребывания на сайте и в приложении.

На сайте Alfa Travel пользователь в Личном кабинете узнает баланс накопленных миль и обменивает их на билеты.
Подводим итог
- Личный кабинет пользователя входит в UX-экосистему.
- Интерфейс гораздо более рациональный и менее эмоциональный, чем сайт.
- Акцент на пользовательском взаимодействии и интерфейсных характеристиках продукта.

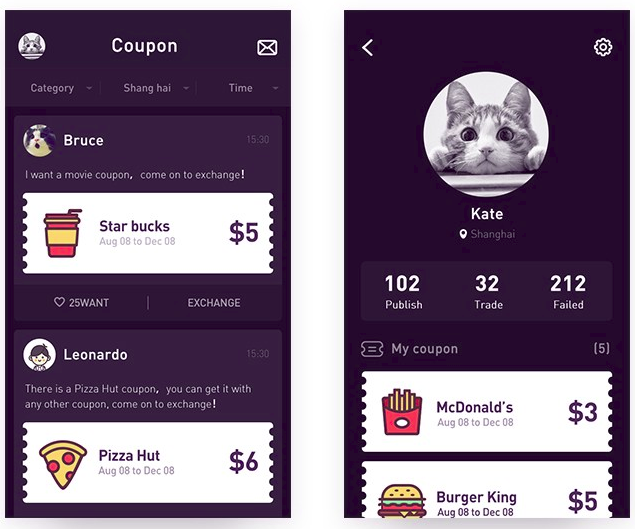
Личный кабинет для обмена купонами от Rwds
Чеклист
- У пользователя максимум свободы для авторизации.
- Продуман весь сценарий использования и детали: названия форм, подсказки и т. д.
- Пользоваться сервисом можно на любом устройстве.
- Информация обновляется моментально: статус услуги меняется как только пользователь изменил данные.
- Соблюдается принцип таксономии контента.