Автор:

|
|
Дмитрий Лоскутов, специалист отдела аналитики Nectarin |
В этой статье мы поговорим о том, как минимальные изменения в дизайне посадочной страницы девелопера позволяют увеличивать конверсию в несколько раз.
Во-первых, это статья про A/Б-тестирование, а значит, мы возьмём на себя роль исследователей. Нам предстоит находить проблемные места и пути их решения.
Во-вторых, это статья про UX, а это значит, что мы станем сыщиками и будем ходить по пятам за пользователями.
О клиенте. Проблематика
-
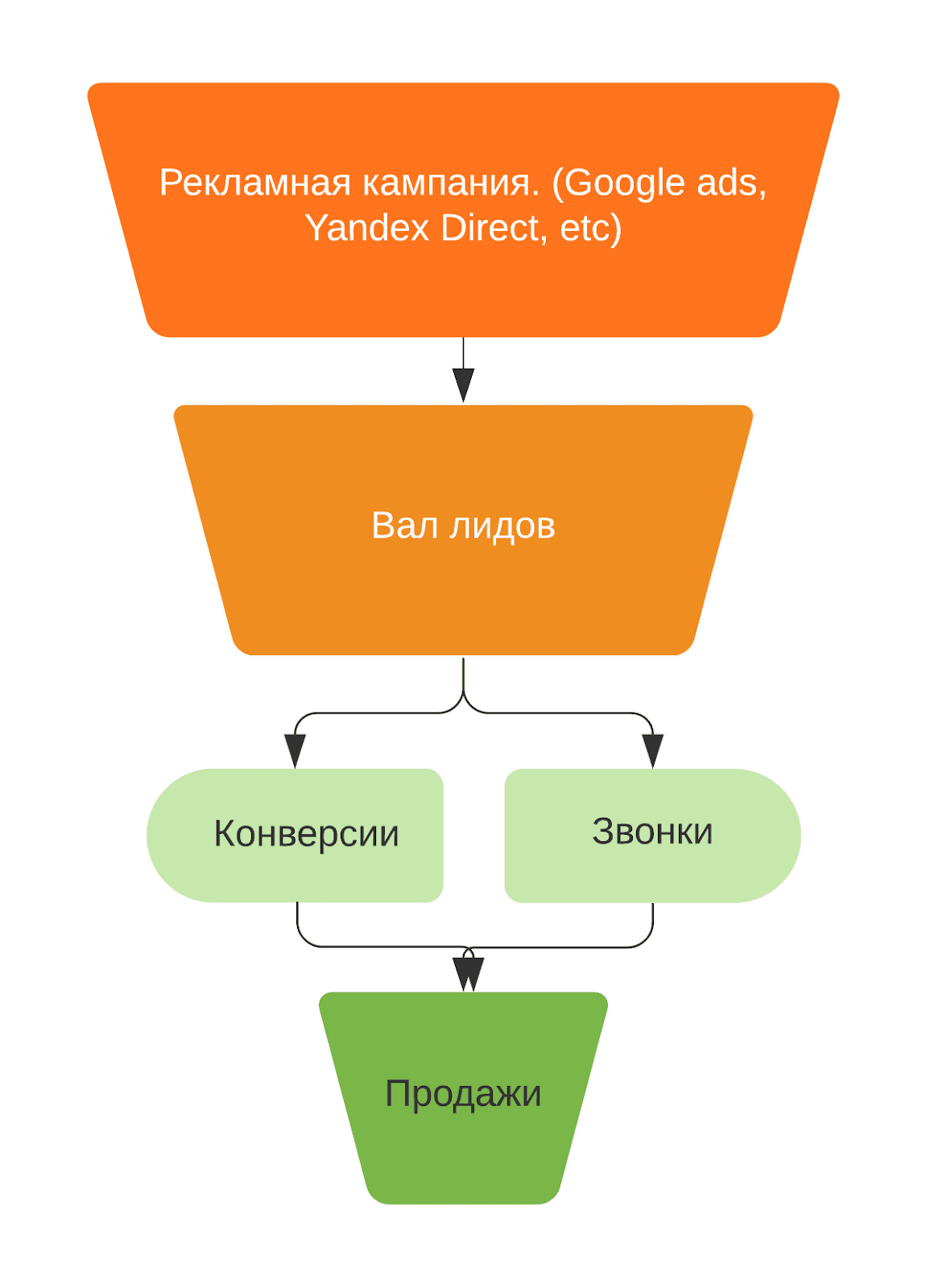
Клиент — жилой комплекс «Ромашки». Основные конверсии на сайте — отправка форм обратной связи и переход в карточки квартир. Среди основных KPI — целевые звонки.
-
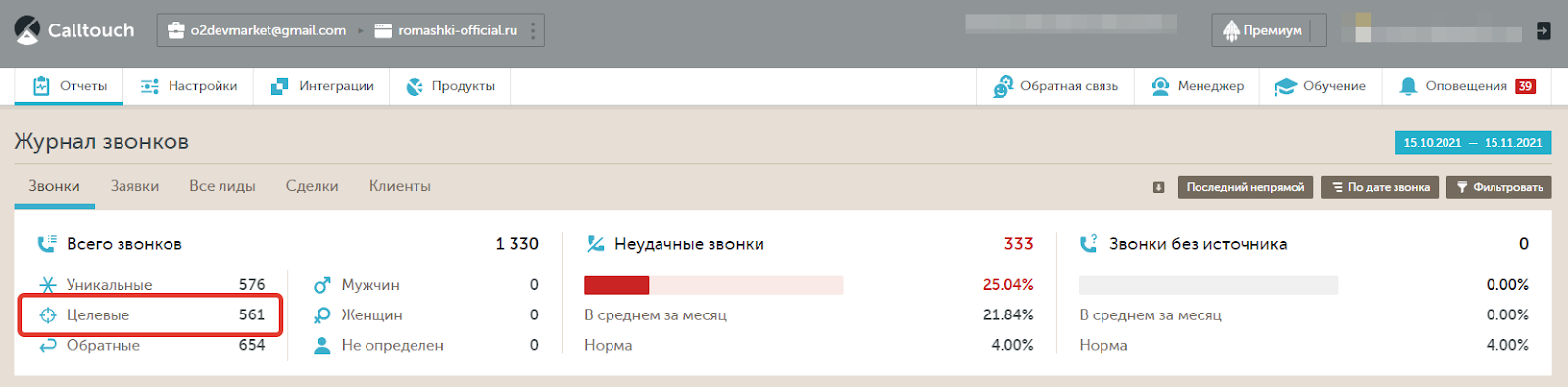
Высокая статистика посещаемости и обращений. 4,5 тысячи переходов на сайт и 1300 звонков в месяц, что является хорошими показателями, с учётом низких инвестиций.
-
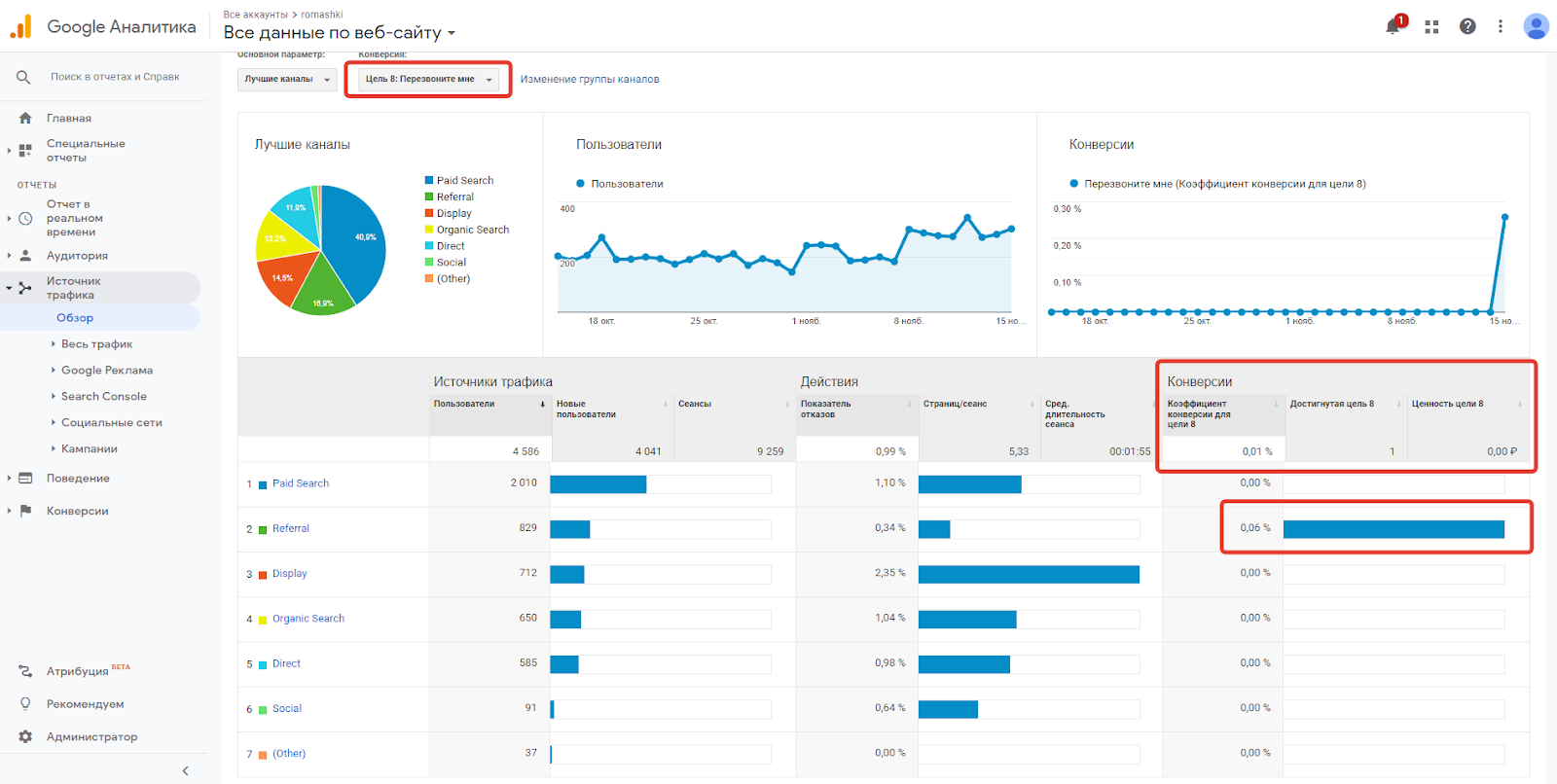
Низкая конверсионность по целевым действиям на сайте. За расчётный период, например, по цели с отправкой обратной формы звонка было совершено всего лишь 6% конверсий. Это очень низкий показатель, учитывая, что цель находится прямо в шапке сайта с высокий конверсионным потенциалом.
И если второй пункт более чем устраивает, то с третьим мы никак не можем смириться.
Поскольку девелопер работает с нами уже довольно продолжительное время — мы решили покопаться в проблеме с неочевидной точки зрения.
В рамках стандартного подхода мы решили для начала усилить самый эффективный канал — Facebook. Но при увеличении объёмов закупки на 20–25% кардинальным образом ничего не изменилось. Средний вал звонков и целевые звонки оставались на чуть более высоком уровне (что вполне ожидаемо), однако конверсии так и не росли.
UX-анализ
После тестирования новых креативов и объявлений мы перешли к UX-анализу сайта.
В целом на сайте хватает багов, неоптимизированных изображений и прочих мелочей, которые снижают эффективность площадки. Это стандартная история — подобные баги можно найти практически на каждом похожем ресурсе. Однако ни одна из этих проблем не объясняет, почему звонки есть, а конверсий в цели — нет.
Однако изучив действия пользователей на сайте, мы заметили, что при скролле страницы они странно реагируют на резкую смену шапки на контрастный цвет. В этот момент скроллинг прерывается, а движения мышью становятся более резкими. В итоге пользователь слишком увлекается экспериментами с шапкой: скроллит вверх-вниз, буксуя на одном месте, а затем и вовсе теряет интерес к странице.
A/Б-тестирование
Основываясь на предположении о том, что информация на контрасте считывается лучше, мы решили провести небольшой A/Б-тест, который всё объяснил.
Гипотеза 1
Изменяем цвет шапки на постоянный белый, без резкого перехода.
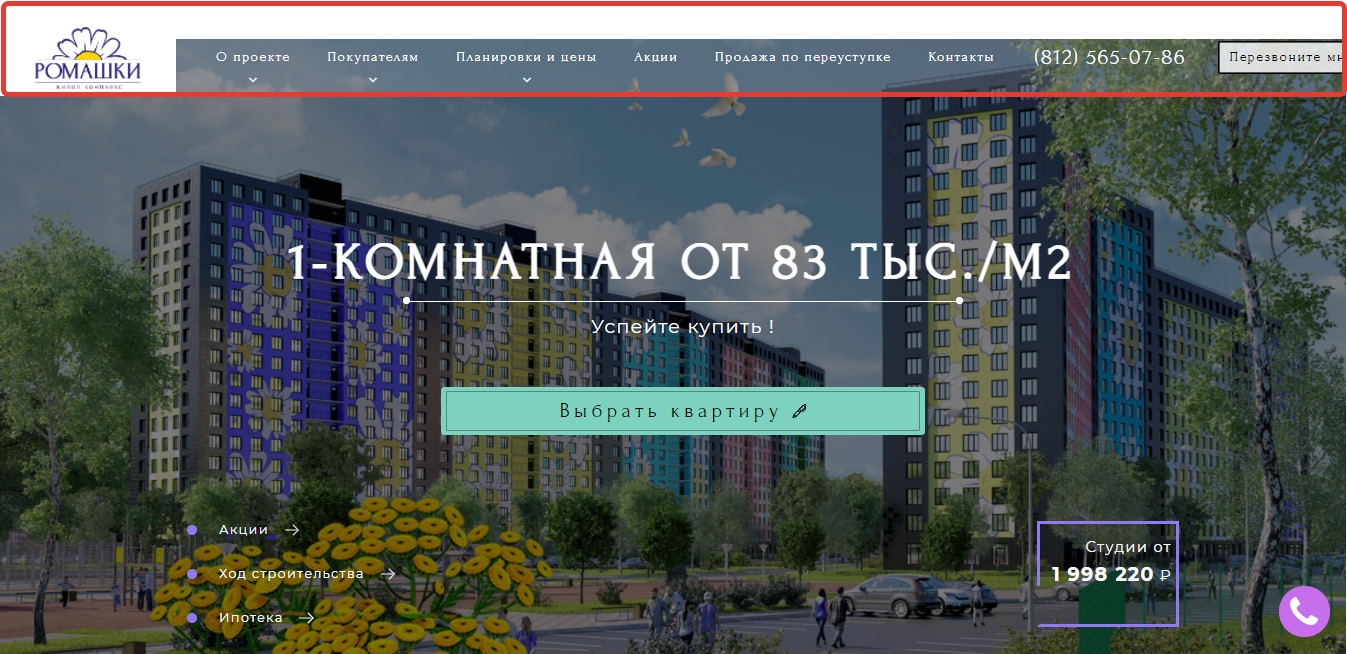
Оригинал:
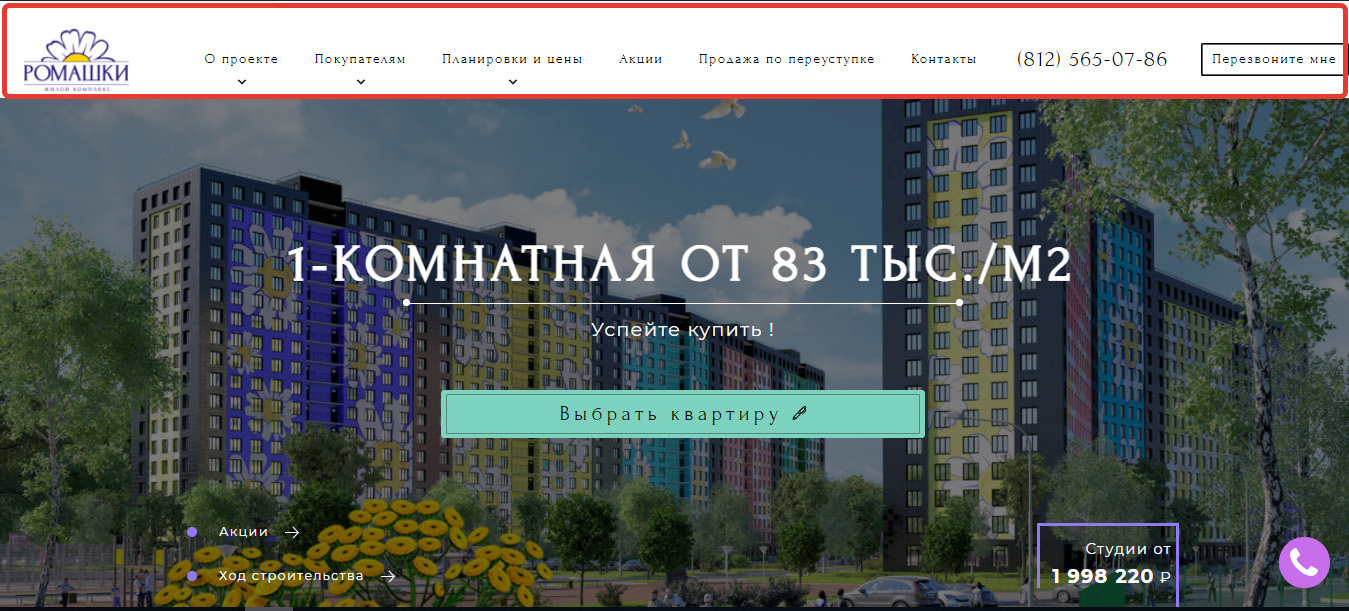
Эксперимент:
В теории мы хотели добиться именно увеличения числа кликов на кнопку «Перезвоните мне».
В рамках эксперимента мы тестировали всего лишь одну неделю в распределении трафика 50 на 50.
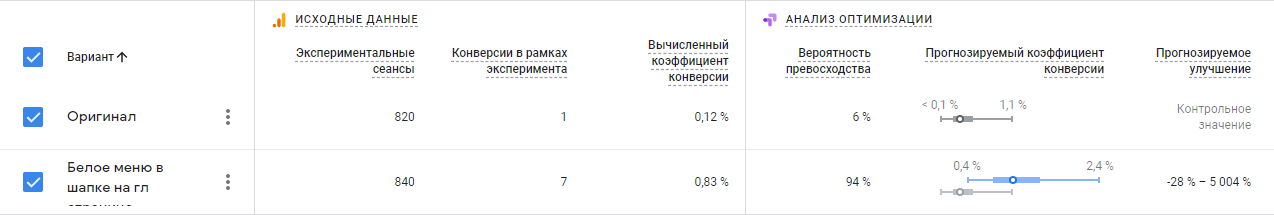
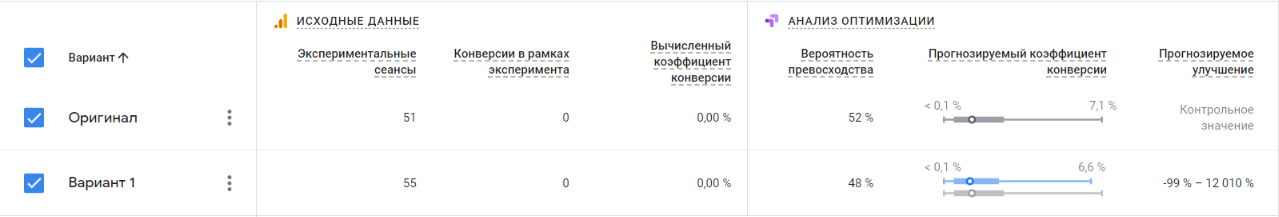
И вуаля:
Результат превзошёл все ожидания!
Де-факто белая шапка показывает себя на 94% лучше, чем оригинал. Поразительно, что при таком незначительном изменении дизайна мы получили такие показатели.
Гипотеза 2
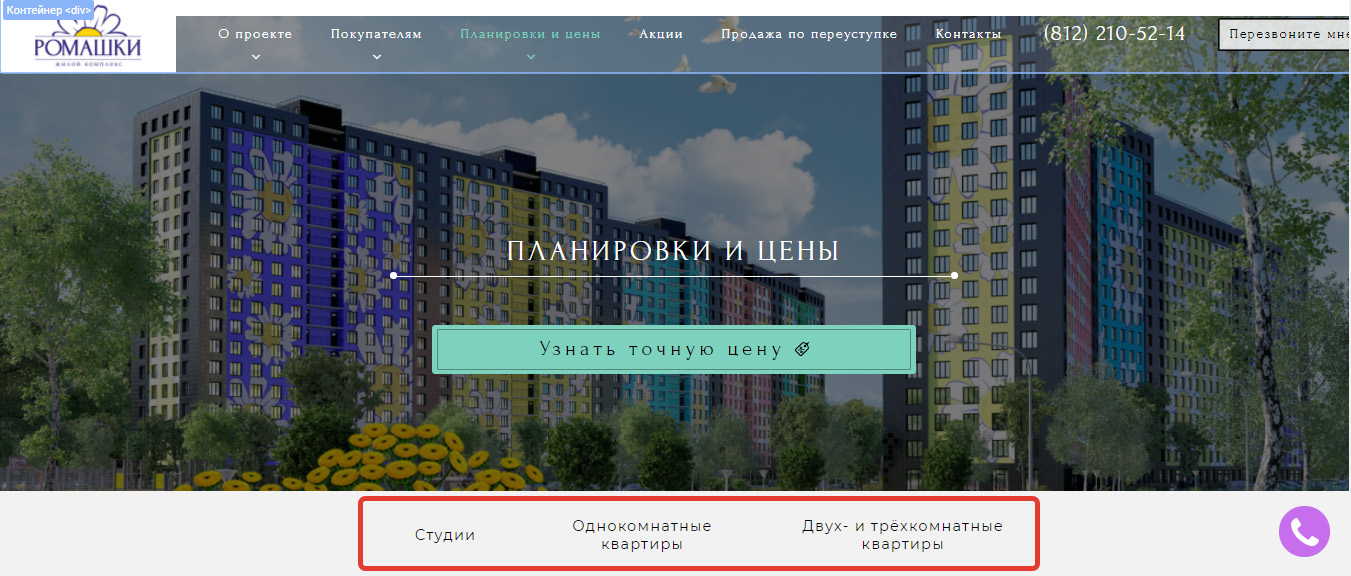
Затем мы решили перенести три кнопки, которые и на кнопки-то не похожи, тоже на контрастный фон.
Оригинал:
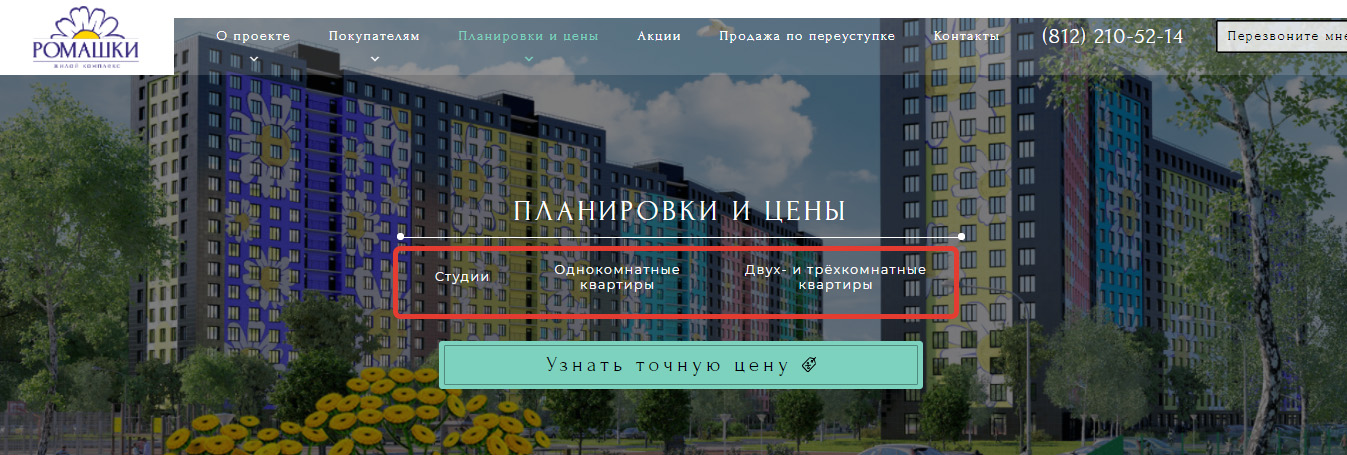
Эксперимент:
Теперь стало понятно, что это именно кнопки, а не просто красивые надписи без функции.
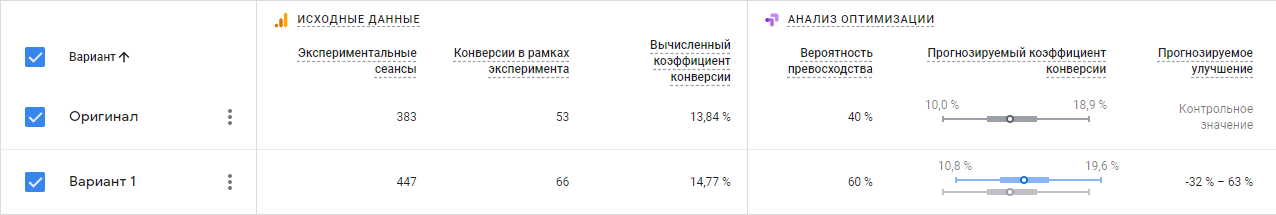
Результат спустя неделю тестирования:
Результат оказался чуть хуже, чем у предыдущего эксперимента, однако превосходство в 20% всё же даёт о себе знать.
Гипотеза 3
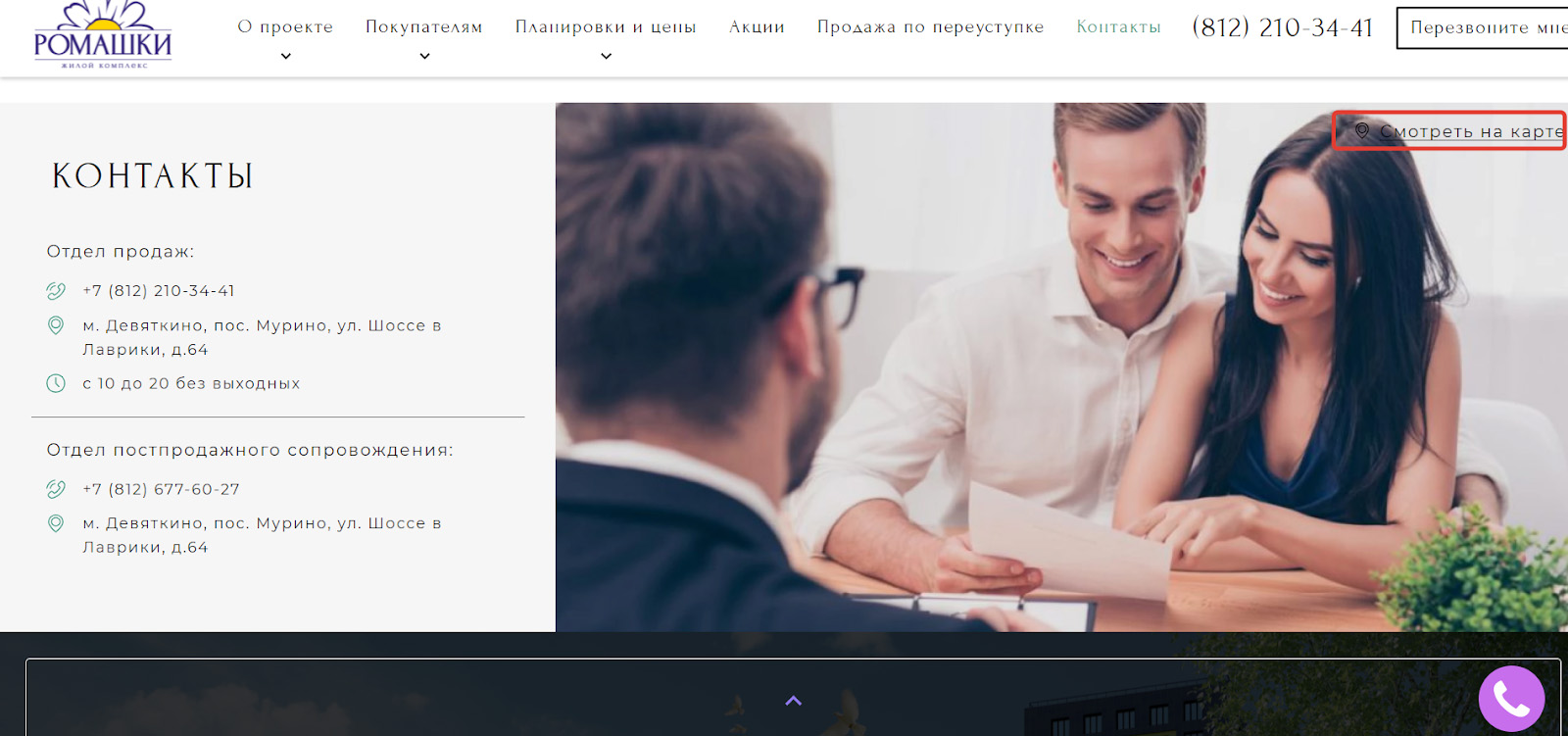
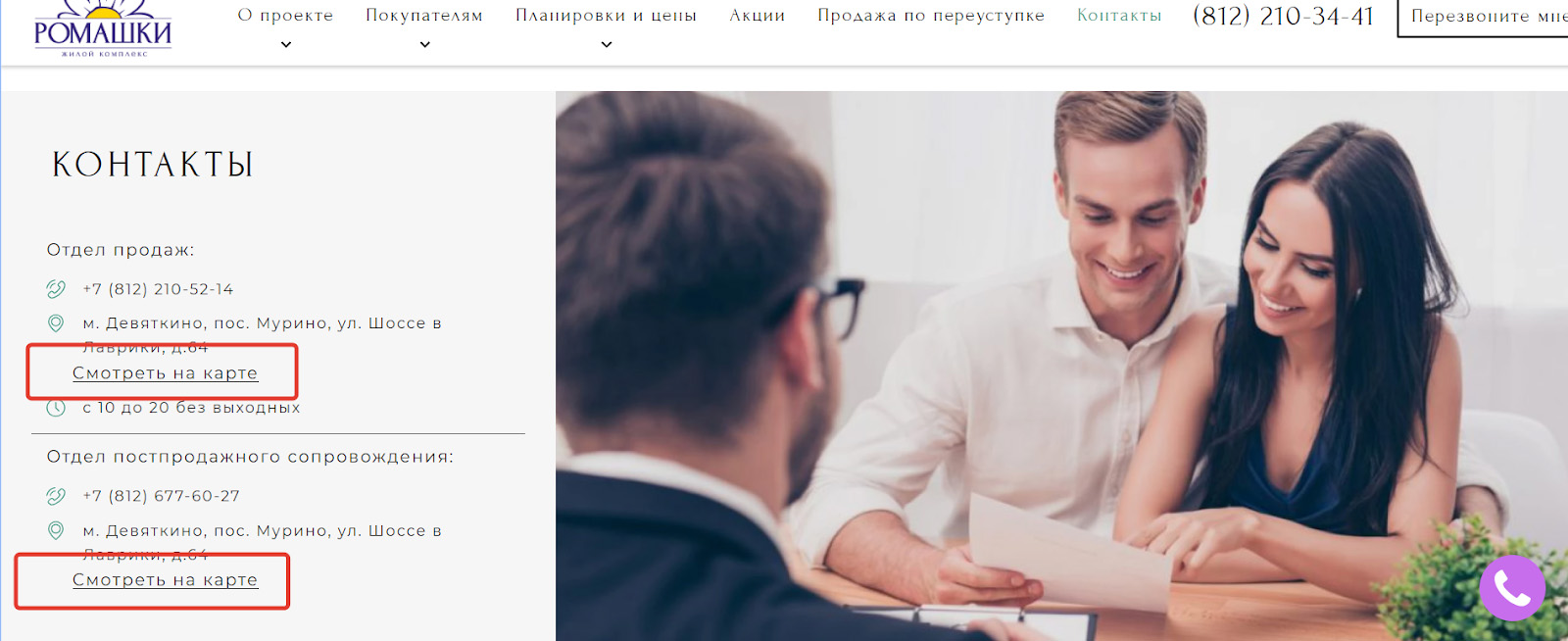
Экспериментируя со страницей контактов, мы решили провести ещё один небольшой тест: перенесли якорные ссылки с просмотром адреса на карте ближе к самим адресам.
Оригинал:
Эксперимент:
Этот тест провалился — за неделю никто так и не совершил конверсионных действий.
Выводы
Итог по трём гипотезам:
-
Первая гипотеза показала себя лучше всех и в теории увеличила наш прирост конверсий в семь раз.
-
Вторая чуть хуже, но всё же показатель положительный — рост на 20%.
-
Третья гипотеза не подтвердилась; стоит подумать над более качественной теорией
В целом для меня это очень интересный кейс, который показывает, что даже минимальные изменения в дизайне позволяют увеличивать проценты конверсий в десятки раз.
Не бойтесь экспериментировать, потому что никто не знает, как это сможет вас приятно удивить!
DigiTalk — спецпроект агентства Nectarin, в котором мы делимся опытом продвижения недвижимости, фармы, финсервисов, FMCG и ритейл-проектов. Пришлите нам бриф — решим любую вашу задачу.