Тёпленький Джедайст #72
Продолжаем радоваться теплу, подснежникам и солнышку. Растопим остатки льда горячими обновлениями. Скорей заваривайте чай или кофе и айда читать Джедайст!

Одним глазком
Скоро 21 апреля, а значит поменяется бесплатный тариф в Figma.
Черновики останутся личным пространством для работы с неограниченным количеством файлов, страниц и зрителей. Снимается ограничение на количество редакторов для командного пространства, но там уже можно будет создать только 3 файла с 3 страницами.

Спустя месяц после выпуска плагина под Sketch для создания mesh-градиентов вышел бесплатный плагин с такой же функциональностью на Figma. Можно создать до 16 контрольных точек, а результат сохранится в виде растровой картинки.
39 версия Adobe XD научилась переключать состояния компонентов в прототипах с помощью голосовых команд, клавиатуры и геймпада.

Новая волна
Онлайн-редактор для прототипирования под iOS Stage позволит быстро накинуть на экран нужные элементы, потом их быстренько настроить, поделиться прототипом и провалидировать дизайн-решение или флоу. При этом проект легко уже экспортировать в Sketch, а работе в Figma обещают скоро научить.
Занятный онлайн-инструмент Globs основан на работе с опорными точками-кружками, которые потом соединяются между собой в фигуры. При этом сохраняются то самое важное напряжение линий. Процесс рисования будет интересен для создания логотипов и возможно шрифтов. Пока штука довольно сырая — даже экспорта нет — и это усложняет пока реальное применение инструмента в работе. Так что остаётся только играться и ждать новых возможностей.
globs all night (tired all day ?) pic.twitter.com/mNleRyuR8q
— Steve Ruiz (@steveruizok) April 5, 2021
Приложение для 3D-дизайна Plasmo автоматически превращает эскизы в модельки. Рисуем обычные кривые, а инструмент распознаёт их, проецирует в 3D и создаёт mesh. На выходе получаем файлы для использования в WebGL, Blender и Unity. Пока только намечается старт бета-версии, но штука крутая!
Десктопное приложение Mail Studio для создания адаптивных писем сочетает визуальное редактирование и написание кода — эдакий Webflow для писем. Есть версии под Windows, macOS и Linux. Бесплатный тариф действует только для некоммерческого использования, для работы одному придётся платить 9,99 $/месяц, а группой до 5 человек — 29,99 $/месяц.
Plasmic был придуман как ультимативный инструмент создания сайтов, где дизайнеры, разработчики и контент-менеджеры будут иметь простой доступ к одному источнику.
Матчится с любыми CMS, фреймворком, системой аналитики. Есть работа с готовыми и зеро-блоками, визуальное управление анимациями и паттернами адаптера, простое создание первых элементов подгрузкой из кода или Figma. Есть классный бесплатный тариф с широкой функциональностью. Огонь!
Картинки-картиночки
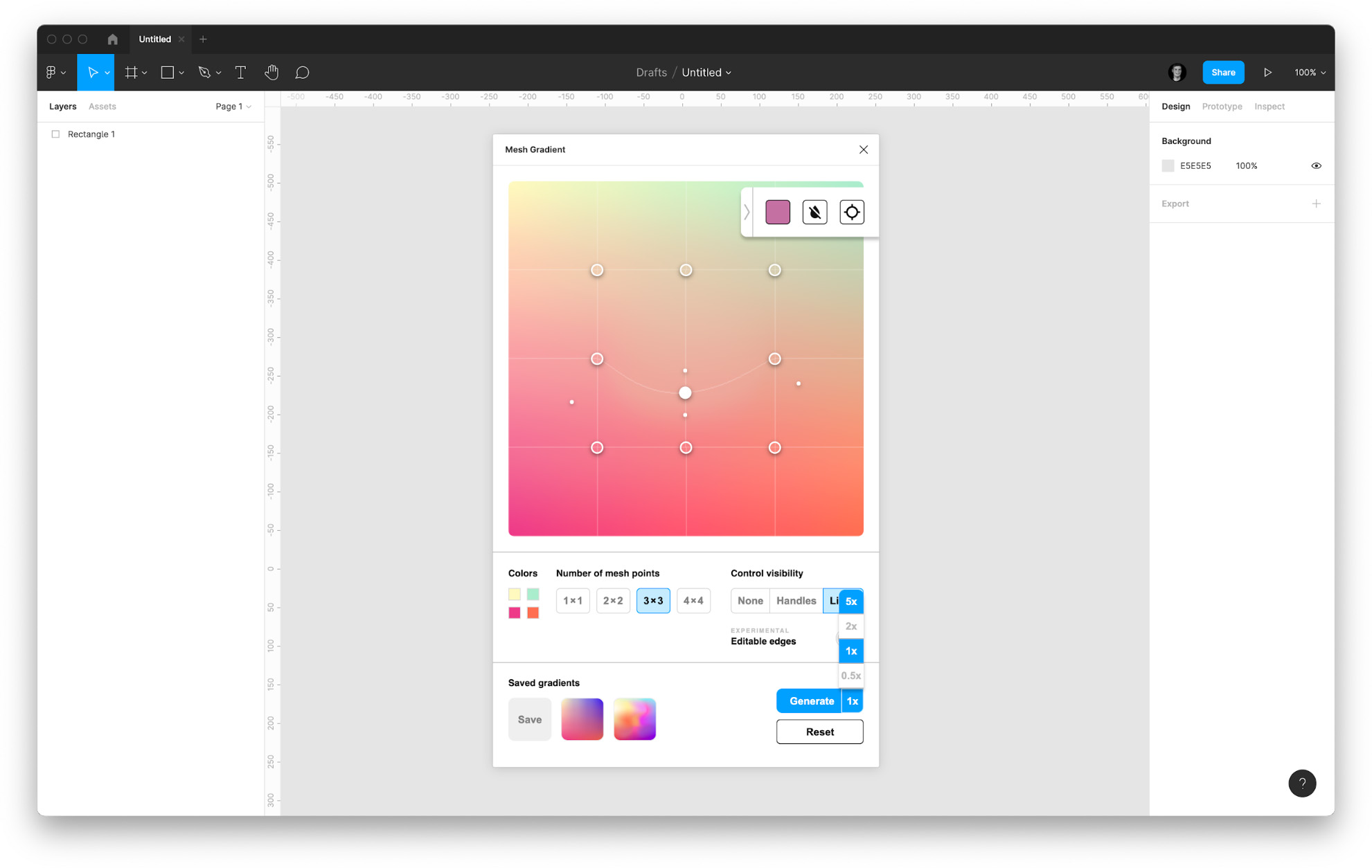
Веб-инструмент для дизеринга изображений. Через него можно снижать размер изображений, так и для придать нужное настроение, для чего есть набор стилизованных под старые устройства и эстетики пресетов.
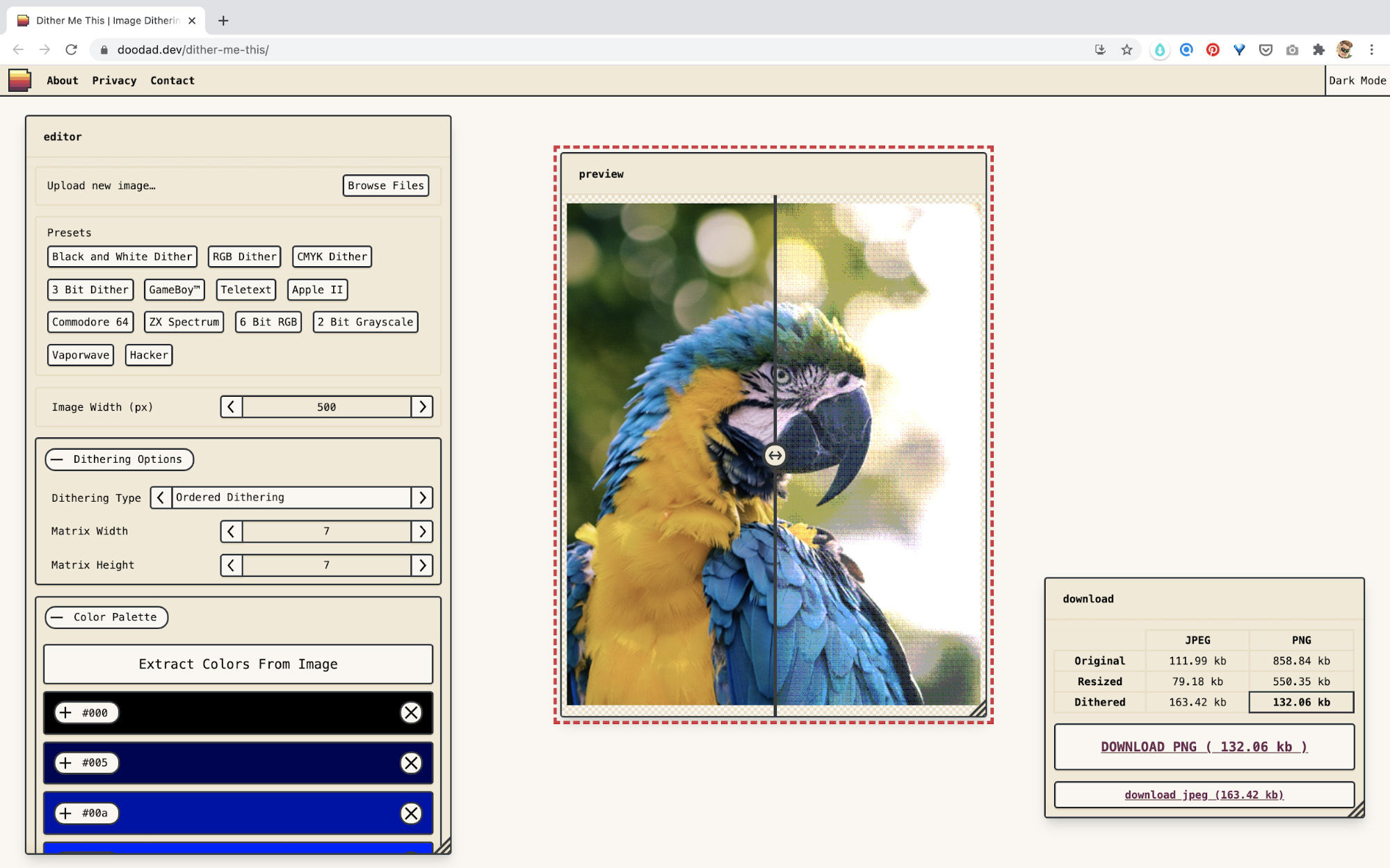
Плагин для Google Chrome для массового экспорта SVG с любого сайта. Так же можно и копировать векторные картинки для вставки в Sketch, Figma или Framer.
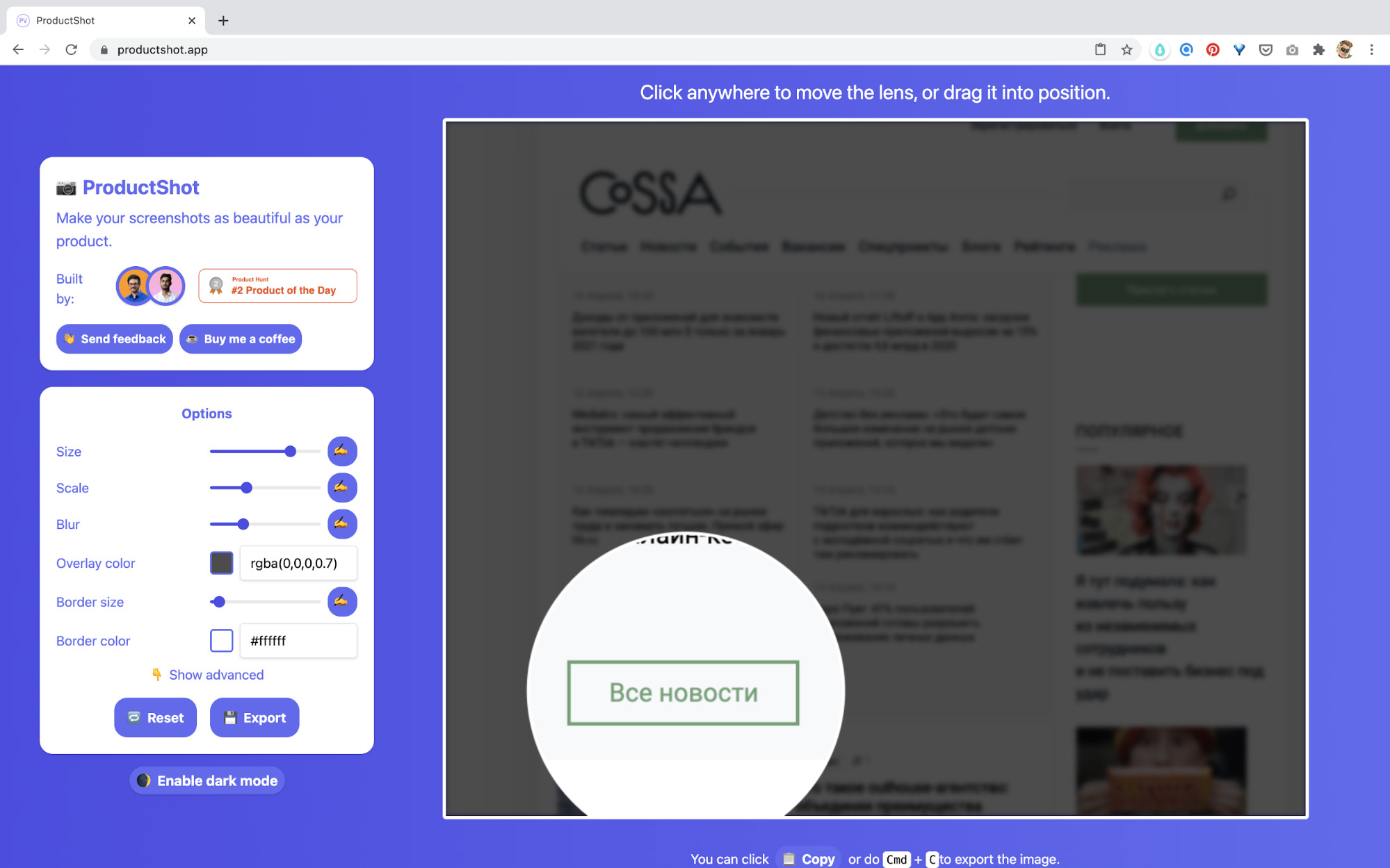
Простой веб-инструмент ProductShot поможет сделать картинку с выделением нужной точки. Самое оно для иллюстрации гайдов, онбордингов и всего такого. Даже Фигма не нужна :–)
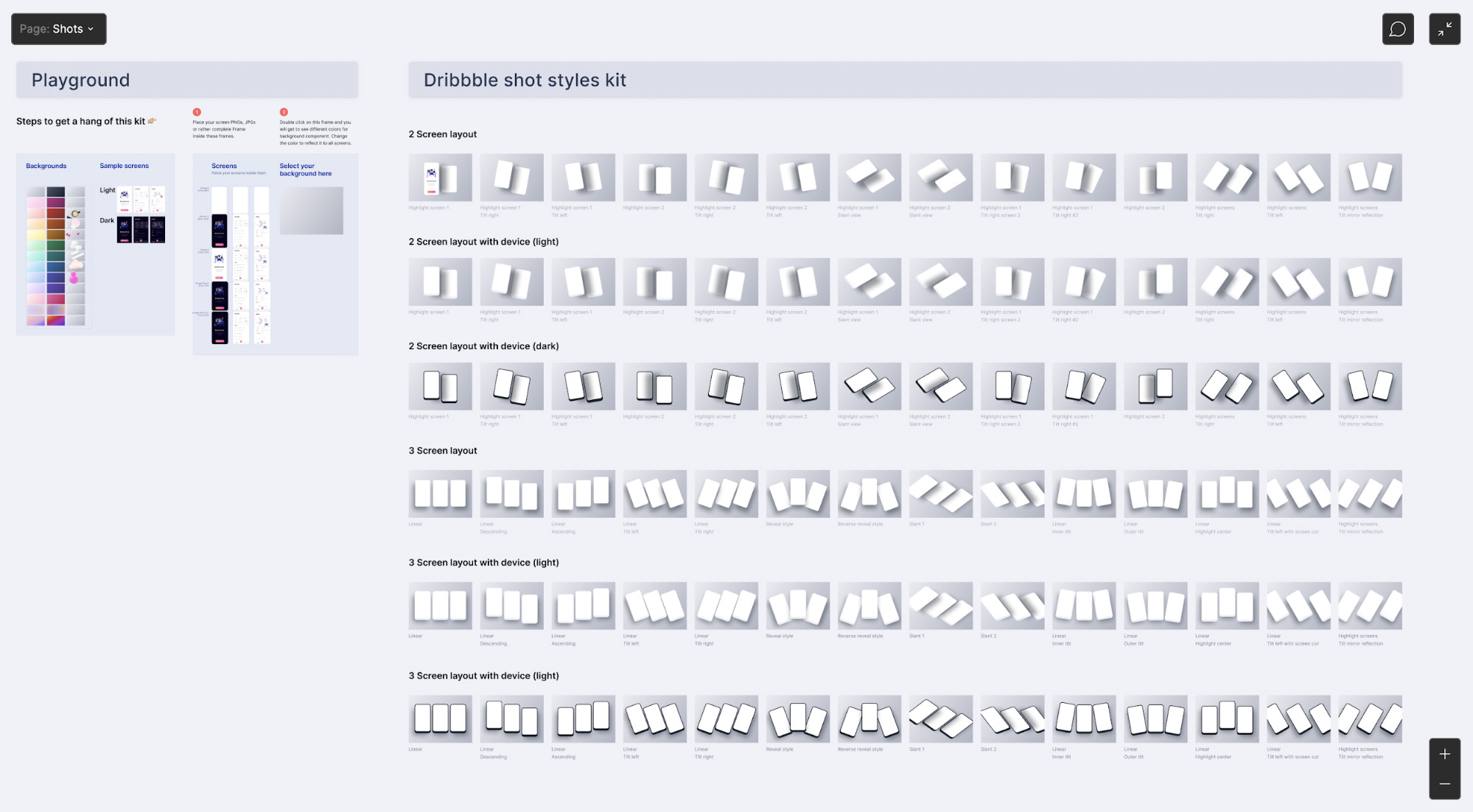
Набор из 80 композиций с телефонами для презентации макетов заказчику, на Dribble или лендосе.
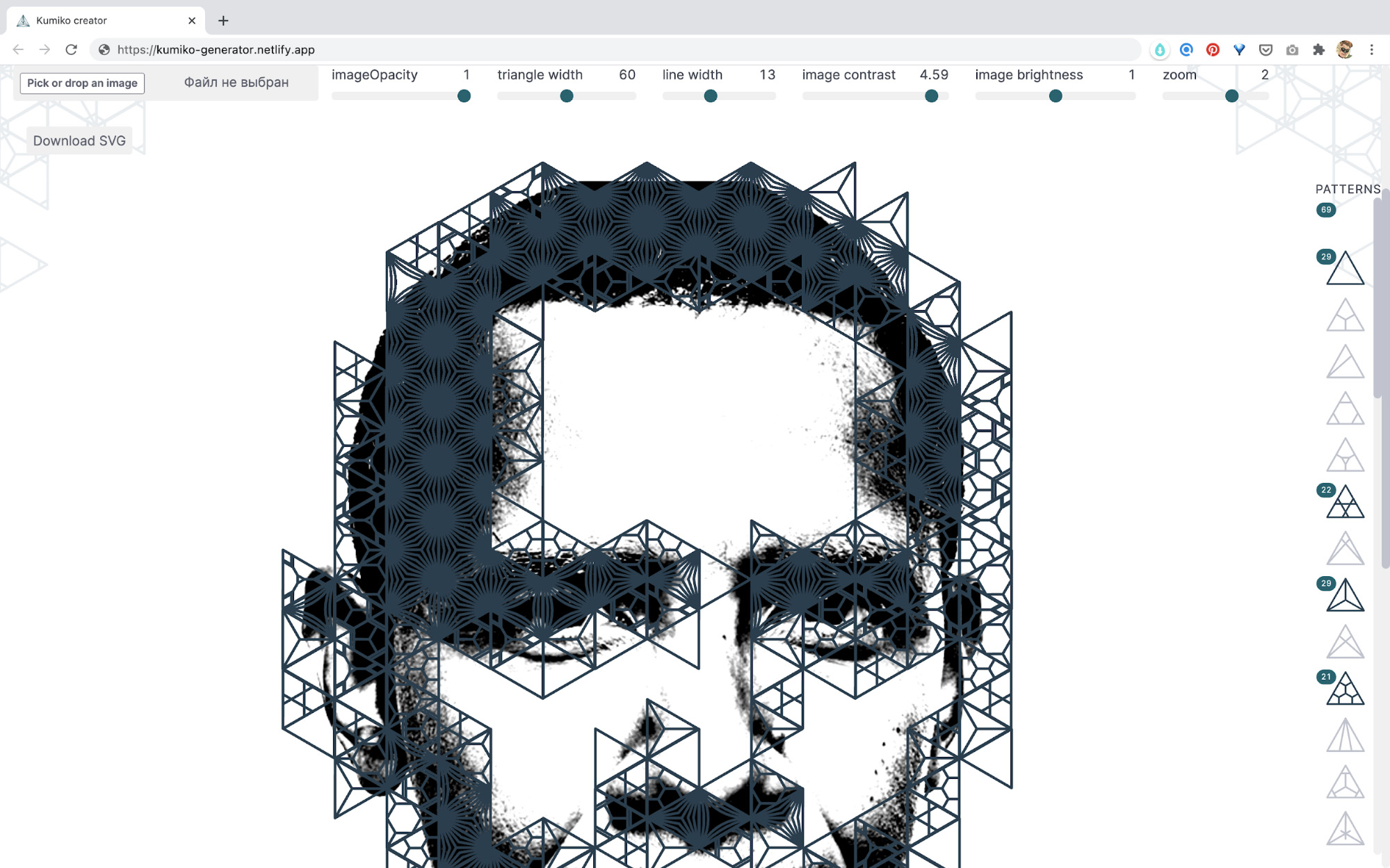
Генератор SVG с узорами кумико — японской техники мозаичной обработки дерева. Загружаем картинку, играемся с настройками и получаем ломаный паттерн. Можно использовать и для баловства, и как основу для какого-нибудь фирстиля, например.
Чуть поучиться — на десерт
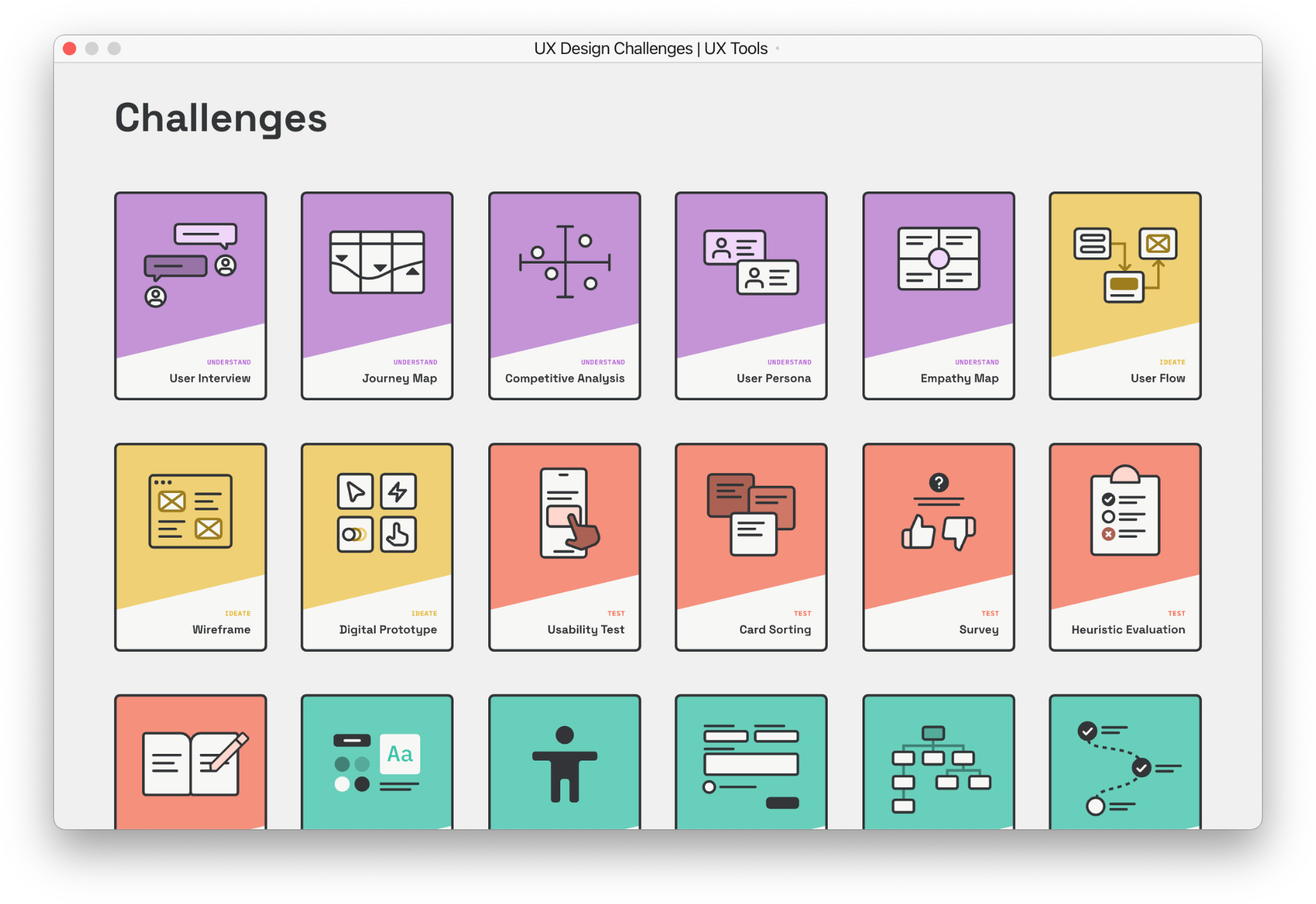
UX Tools запустили раздел челленджей, где предлагают рассмотреть стадии/кусочки дизайнерской работы (глубинные интервью, исследования, вайрфреймы, онбординги).
Тебе дают сценарий, ссылки на источники знаний, приближенные к боевым задания и набор инструментов, который может пригодиться.
Хорошая штука для тех, кто краем уха слышал модные фразочки «карточная сортировка» или «карта эмпатии» и хочет разобраться в теме подробнее. А разбираться, конечно, лучше на практике.
Шрифтовой дизайнер Александр Слобженинов, известный по Grafier, кириллизации роскошного le Murmure и работой в &Walsh, подписался на челлендж — каждый из 36 дней рисовать по шрифту. Беззвучные трансляции — может и не топчик, но посмотреть за чужим процессом всё ещё интересно.
Ранее в сериале:
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на 42@cossa.ru. А наши требования к ним — вот тут.