Ланч-тайм 299: краткий перевод свежих статей о digital
В номере: как улучшить UX иконок и грустная история Google+.

Содержание
#917. Как улучшить UX иконок
How can you improve products by focusing on better icon usability?
Иконки повсюду, и они играют важную роль в навигации пользователей по любому веб-сайту или приложению. Системные иконки или иконки приложений обновляют довольно часто, и, если это делают технические компании-гиганты, это не остается незамеченным.
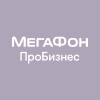
Всего несколько месяцев назад новые иконки приложений Google Workspace стали довольно обсуждаемой темой. Вы, вероятно, уже испытали разочарование или раздражение, пытаясь найти значки Google календаря, Google Диска или гуглодоков на главном экране вашего мобильного телефона.
Основная цель иконки — наглядность или, другими словами, быстрое сообщение идеи, — и здесь может возникнуть проблема. В общем-то, что было раньше, хорошо служило годами. Gmail использовал белый значок с красными штрихами. Значки документов и календаря были синими. А Google Drive, например, использовал многоцветный значок. Это просто, и это работало.
И это не единственный пример в мире технологий, где мы сталкиваемся с проблемами удобства использования иконок. Давайте посмотрим на некоторые рекомендации по дизайну иконок, которые помогут создавать лучшие пользовательские интерфейсы. Но перед этим давайте быстро вернёмся к тому, как иконки выглядели и передавали функциональность в старые добрые времена.
Иконки тогда и сейчас
Всё началось в 1981 году, когда Xerox Star стала первой на потребительском рынке компьютерной моделью, в которой использовались иконки.
1981, Xerox 8010 Star. Источник
Всё же, Xerox сделал их неплохо. Обратите внимание, как, используя только чёрные пиксели и экраны с низким разрешением, они добились узнаваемых объектов. Вы можете заметить, что иконки документа, калькулятора, корзины и принтера до сих пор не сильно изменились. Это достижение Xerox подтолкнуло других представителей технического сообщества к выпуску аналогичных машин.
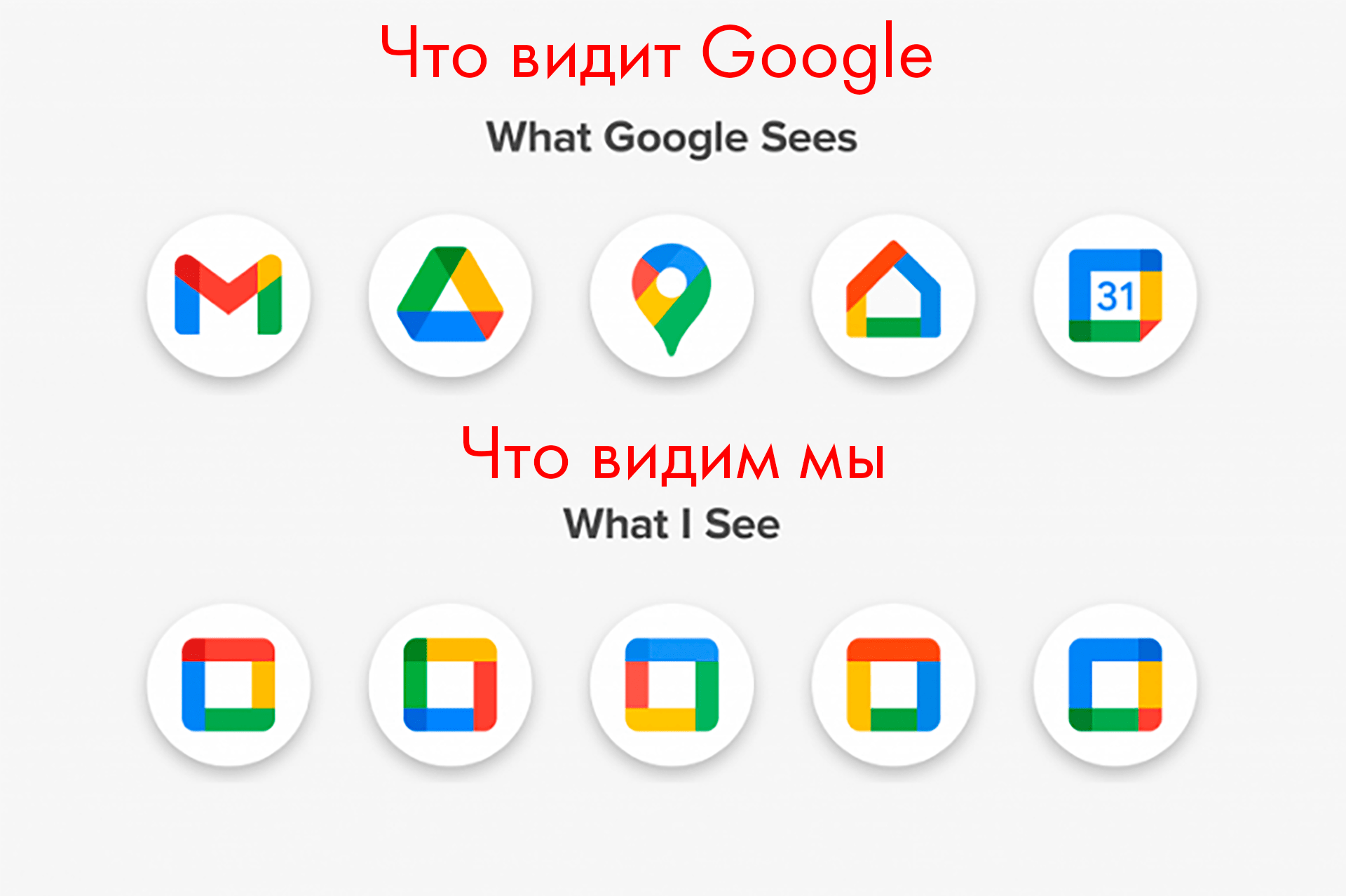
Более профессиональные сеты иконок были позже разработаны дизайнером Apple Сьюзан Кэре для Apple Lisa в 1983, а в 1984 годах — для Macintosh.
Набор иконок 1984 Macintosh iOS by Сьюзан Кэре. Источник
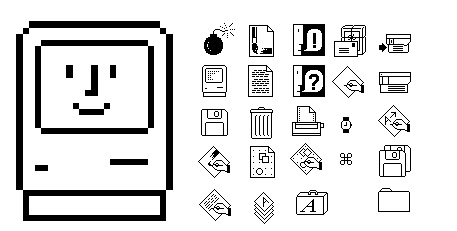
Теперь давайте сосредоточимся на сегодняшнем моменте. Совсем недавно, в последнем обновлении iOS 14, технический гигант Apple предоставил пользователям iPhone возможность настраивать иконки по своему усмотрению. Эта функция появилась, по-видимому, потому, что некоторые иконки не подходят друг к другу и не выглядят круто. Предположим, нам всем понравится эта новая функция, но с точки зрения юзабилити для некоторых пользователей потребуется больше времени, чтобы найти любимые приложения на экране.
Это пример сета иконок пользовательского стиля на iOS 14. Источник
Идеальная иконка — какая она
Но что такое «идеальные иконки» и как они обеспечивают незабываемый опыт?
Назначение иконок
Значение иконки и предназначение иконок — это визуально выражать предметы, действия и идеи. И порой иконки не выполняют своей миссии, потому что люди склонны присваивать иконкам разные значения в зависимости от своего опыта. Несмотря на то, что компания NNgroup исследовала иконки, которые вызывают проблемы с юзабилити ещё в 2014 году, на сегодняшний день мы всё ещё сталкиваемся с теми же проблемами! И один из выводов этого анализа — сохраняется тенденция к удалению названий с часто используемых иконок.
Чтобы помочь преодолеть неоднозначность, с которой сталкиваются почти все иконки, текстовая метка должна присутствовать рядом с иконкой, чтобы прояснить, в чём её значение в этом конкретном контексте.
Удобство использования иконок
По словам Авроры Харли, старшего научного сотрудника Nielsen Norman Group, существует 4 критерии качества при тестировании юзабилити иконок: возможность поиска, распознавание, информационный запах и привлекательность. Каждый из этих ключевых моментов помогает создавать иконки, которые передают основную идею и цель продукта или действия в пользовательском интерфейсе в этом конкретном контексте.
-
Возможность поиска: определяет, насколько сложно найти иконку на веб-сайте или в приложении в контексте полного пользовательского интерфейса.
-
Распознавание: люди должны понимать, что представляет собой каждая иконка с первого взгляда.
-
Информационный запах: основная цель иконки — гарантировать, что пользователи будут окажутся там, куда им нужно перейти. Могут возникнуть определенные чрезвычайные ситуации, когда нет времени на угадывания или «дайте немного подумать», что этот элемент пользовательского интерфейса означает в контексте с другими иконками.
-
Привлекательность: повышение эстетической привлекательности помогает создавать продукты, которые удобны в использовании и красивы. Это помогает обеспечить отличный пользовательский опыт.
Разработка иконок для UI
И что ещё вам нужно будет иметь в виду, когда приступите к созданию следующего сета иконок?
Целостный подход. К иконкам следует подходить комплексно, как к системе и с определенной целью в пользовательском интерфейсе. Они должны вписываться в графическую систему, в которой вы их используете. Рекомендуется создавать иконки так, чтобы они отличались от других окружающих иконок, при этом работая вместе как единое целое.
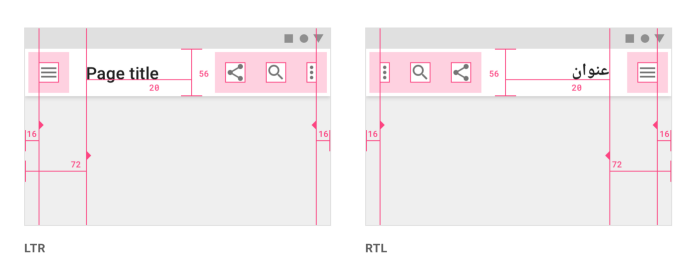
Целевая аудитория. Несмотря на то, что иконки должны быть универсальными и подходить для всех культур и языков, следует учитывать предпочтения вкусов вашей целевой группы. Другой фактор — это языки, в которых предложения идут справа налево (RTL). Например, в руководстве Google Material Design по иконкам есть даже список иконок, которые можно программно отразить, если они будут использоваться для языков этого типа. Но всё же многие иконки в макете для языков RTL только меняют положение, они не отзеркаливаются.
Навигация, дополнительное меню и иконки, отображаемые в макете для обычных языков и языков RTL. Источник
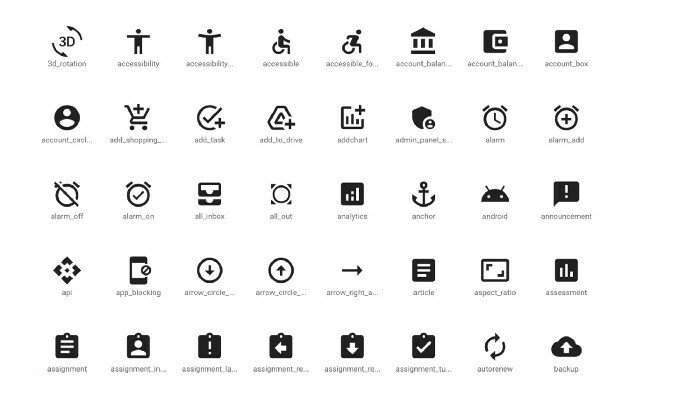
Единообразие стиля. Штрихи, формы, радиус и общие мелкие детали стиля имеют решающее значение. Сохранение единообразия и сбалансированности ваших иконок сделает интерфейс профессиональным. Набор иконок в Material Design — один из прекрасных примеров, который согласован и чётко передает значение каждой иконки во всём сете.
Система иконок от Google Material Design. Источник
Размер имеет значение. Иконки должны работать как в большом, так и в маленьком размере. Очень болезненно обнаружить, что сет иконок слишком детализирован, когда нужно использовать иконку размером 16×16 или аналогичного маленького размера.
Вывод: если приложить больше усилий к иконкам в пользовательском интерфейсе, это определённо улучшит общее юзабилити продукта. Перевели, чтобы вы сэкономили часочек.
#918. Грустная история Google+
Почему некоторые программные продукты терпят неудачу? Причин может быть множество — плохая команда, нехватка продаж и маркетинга, возможно, недостаточно мощная технология или неудачное исполнение. Но причина номер один, почему программные продукты терпят неудачу, — это неспособность понять желания и потребности клиентов и решить насущную проблему клиентов.
Показательный пример — Google+. Хоть и все мы знаем, продукты Google превосходят другие по технологиям.
Тогда почему Google Plus потерпел неудачу?
Не потому, что он опоздал.
Не потому, что у него были плохие технологии.
Не потому, что у него не было навыков продаж и маркетинга.
Это произошло из-за того, что они не смогли понять желания и потребности клиентов. Уже существовала такая платформа, как Facebook, которая объединяла разных людей. Google+ хотел, чтобы люди делились всем — своими письмами, твитами, фотографиями, видео и мыслями. Но люди этого не хотели.
Люди хотели общаться с другими людьми в социальной сети, не думая о том, чем именно они делятся с другими людьми. Уже была платформа, а именно Facebook, и популярность Facebook росла, когда появился Google+. Но Facebook заявил сразу, что люди здесь могут делать и что не могут. Так что Facebook просто связал разных людей с их друзьями.
В случае с Google+ людям было сложно подключиться к другим платформам. Они могли очень быстро общаться с людьми в Google+, по электронной почтой Google или на YouTube. Но им было сложно общаться с другими людьми на других платформах. Так что сама концепция Google+ не сработала.
Было ощущение, что он был разработан для внутренних сотрудников, а затем выпущен для пользователей. Google+ должен был делать все одновременно, но люди этого не хотели. Но сама концепция была очень удобна.
Например, концепция кругов
Помните какую-то кучу кругов в Google+? Всё было очень запутанно с ними. Они сбивали с толку, и поэтому концепция кругов, хотя и была замечательной, не сработала хорошо. Обмен постами и изображениями был затруднен. Даже если вы делитесь постами, вы не знали, где их найти: где ссылки? Где фото?
Google проделал выдающуюся работу по сохранению фотографий и их оптимизации. Качество сохраненных картинок и фотографий было действительно отличным. Но в то время, когда люди уже крепко обосновались в другой платформе, такой как Facebook, зачем им на самом деле переносить все свои фотографии с одной платформы на другую?
Это то, о чём Google нужно было подумать, чтобы понять, будет ли их продукт уникальным или нет? Возьмём, к примеру, Snapchat. У него есть отличительная фича — изображения и сообщения в этом приложении исчезают через определенный момент времени. Или вот, например, Instagram — там люди могут постоянно смотреть ленты других людей. Таким образом, эти платформы на самом деле очень лаконично и точно отражают потребности людей. Google+ был повсюду. Обмен разными сообщениями и фотографиями был сложным, и у Google+ не было мобильного интерфейса. Хорошо то, что Google+ остается рабочей версией для предприятий, и они продолжать работать в этом секторе.
Согласно одной статистике, «90% пользовательских сеансов в Google+ длились менее 5 секунд для социальной сети». Это говорит о том, что Google+ не смог понять потребности и желания пользователей. Если бы это был продукт, ориентированный на пользователя, он мог бы иметь успех. Вместо этого, они сосредоточились на технологии.
Вывод: просто надёжная технология может не сработать для социальных платформ. У социальной платформы должна быть отличная концепция, она также должна понимать поведение, желания и потребности пользователей, и ещё должна учитывать опыт пользователей. Перевели, чтобы вы смогли сэкономить часок.
Если у вас в феврале +2, как и у нас дома, то 2021 удался %)
Читать по теме: Ланч-тайм: краткий перевод свежих статей о Digital (все выпуски)
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на 42@cossa.ru. А наши требования к ним — вот тут.