Ланч-тайм 291: краткий перевод свежих статей о digital
В номере: прогноз цветовых трендов на 2021 год от Shutterstock и глассморфизм в пользовательских интерфейсах.

Содержание
- Прогноз цветовых трендов на 2021 год от Shutterstock (инфографика)
- Глассморфизм в пользовательских интерфейсах
#901. Прогноз цветовых трендов на 2021 год от Shutterstock (инфографика)
Shutterstock Shares Color Trend Predictions for 2021 [Infographic]

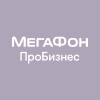
Shutterstock опубликовал свой ежегодный список трендов цветов, цель которого — предсказать ключевые визуальные тенденции на 2021 год на основе привычек пользователей за последние 12 месяцев.
Как поясняет Shutterstock, в их ежегодном отчёте «Тенденции цветов» они ищут цвета, активность которых за последний год возросла, и которые загружаются чаще всего. Глядя на данные HEX-кода в каждом пикселе, можно увидеть оттенки, которые будут доминировать в дизайнах 2021 года.
Вы можете прочитать полный отчет Shutterstock здесь или посмотреть инфографику ниже.
Вывод: если вы думаете о ребрендинге или выборе базовой цветовой палитры для своего профиля в Instagram, это руководство для вас.
Перевели, чтобы вы сэкономили 10 минут.
#902. Глассморфизм в пользовательских интерфейсах
Glassmorphism in user interfaces
В уходящем году все увлекались неоморфизмом — и это была провальная идея, так как у стиля проблемы с доступностью. Конечно, были некоторые приложения и продукты, выполненные в этом стиле. Среди самых известных, например, — это Samsung и MKBHD.
MKBHD использовал этот стиль для своего вступления 2020 года. Источник
Следующая очередь быть популярным за глассморфизмом.
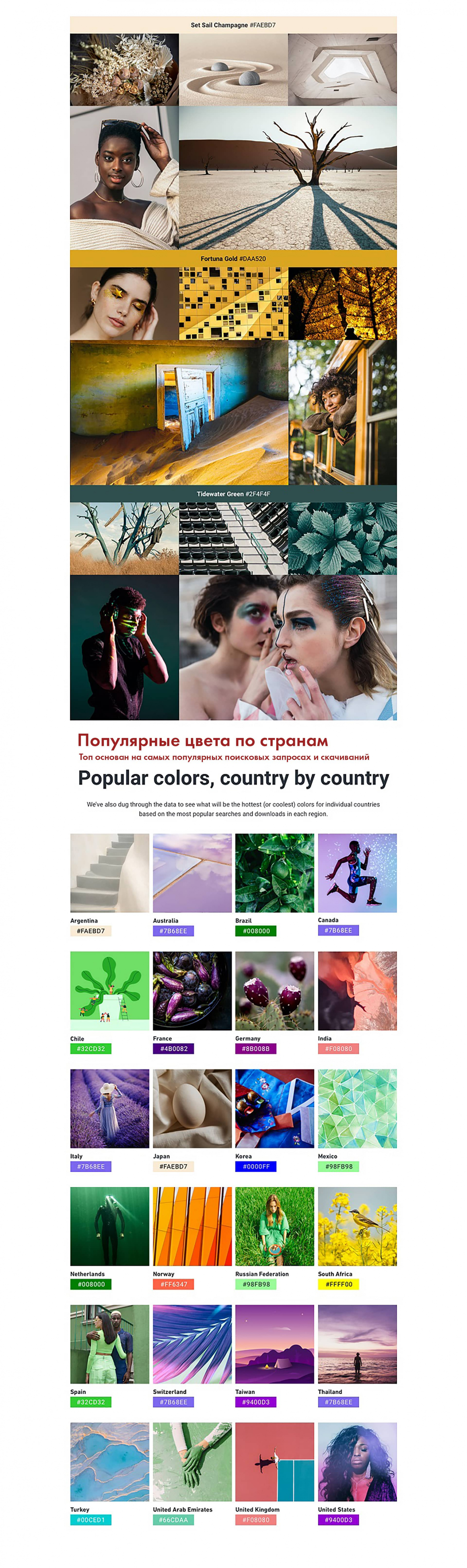
Привет, Глассморфизм
Его наиболее определяющие характеристики:
-
Прозрачность (эффект матового стекла с использованием размытия фона).
-
Многослойный подход с объектами, плавающими в пространстве.
-
Яркие цвета, подчёркивающие размытую прозрачность.
-
Тонкая светлая граница на полупрозрачных объектах.
«Вертикальность» стиля и то, что вы словно смотрите сквозь объекты, позволяет пользователям устанавливать иерархию и глубину интерфейса. Вы видите, какой слой над каким находится, как кусочки виртуального стекла. Из-за этой стеклянности стиль так и назван (glass — стекло).
Как он появился
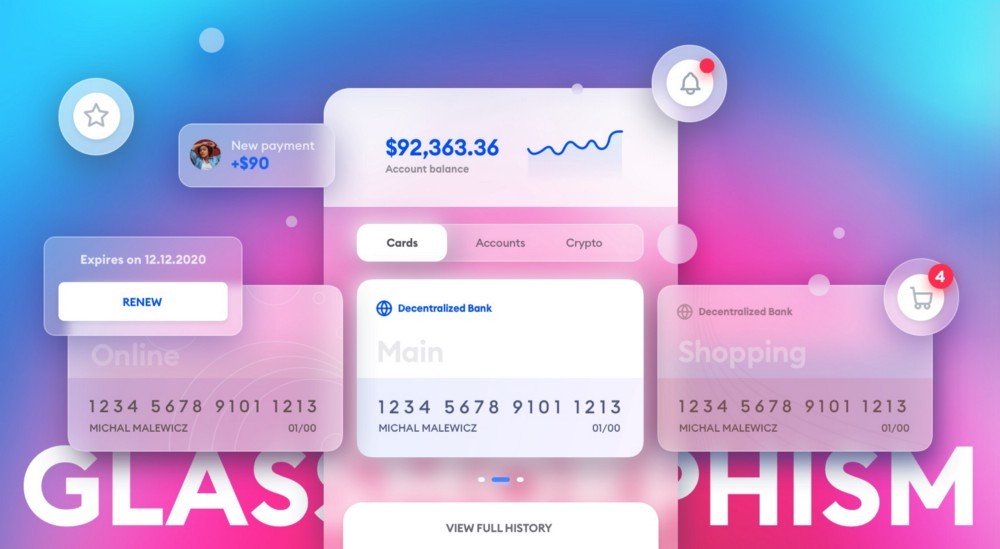
Размытый фон впервые мы увидели в 2013 году в iOS 7. Это было довольно радикальное изменение, но, несмотря на все разногласия по поводу сверхлёгких шрифтов и уродливых значков, размытый фон был одним из тех изменений, против которого никто не протестовал.
Стиль превью-уведомлений всем понравился: можно было увидеть (при медленном смахивании), как значки исчезают и размываются, когда сверху них появлялась другая панель.
Недавно Apple вернул прозрачное размытие в Mac OS Big Sur. Этот эффект можно полностью отключить в системных настройках.
А ещё этот стиль присутствует в системе Microsoft Fluent Design.
Как достичь эффекта глассморфизма
Сам по себе эффект довольно прост, однако следует учитывать несколько моментов. Первый: чем ближе объект к нам, тем больше света он притягивает. В данном случае это означает, что он будет более прозрачным.
В основе всего этого эффекта лежит комбинация тени, прозрачности и размытия фона. В этом стиле можно использовать только один прозрачный слой или несколько, но он наиболее заметен, когда на довольно загруженном красочном фоне появляются как минимум два уровня прозрачности.
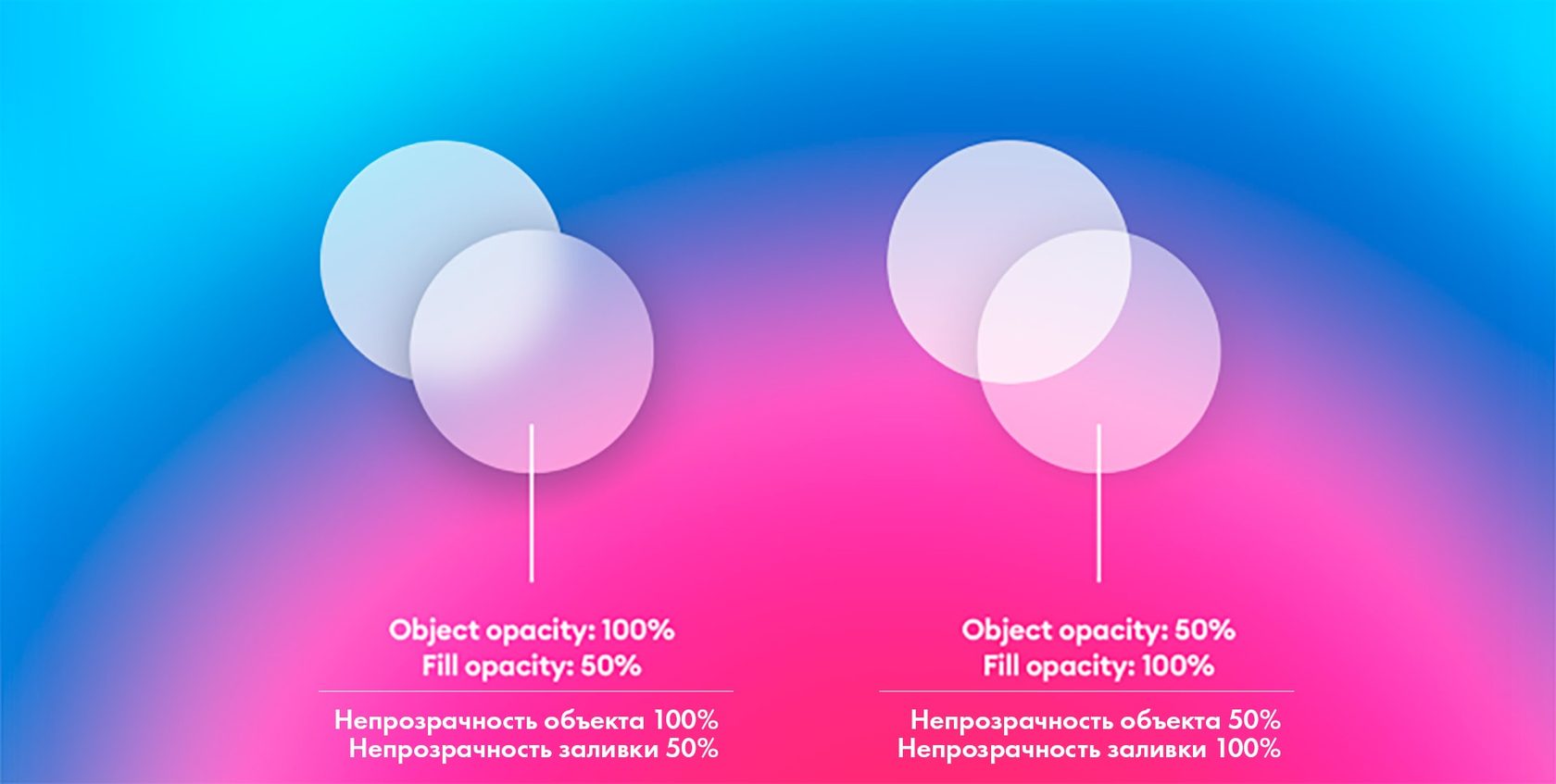
1. Как установить правильную прозрачность
Однако важно помнить, что нужно сделать прозрачным не весь элемент, а только его заливку. При использовании большинства инструментов дизайна при 100% заливке и более низкой прозрачности объекта размытие фона просто отключается.
В приведённом выше примере одинаковое значение размытия фона (равное 8), но изображения выглядят совершенно по-разному. Когда непрозрачность заливки (fill opacity) равна 100%, не имеет значения, насколько мала непрозрачность объекта. У нас просто не получится нужный размытый фон.
2. Как правильно подобрать фон
Фон играет важную роль в создании этого эффекта (в буквальном смысле). Он не может быть слишком простым или скучным, иначе эффект не будет заметен. Он также не может быть слишком детализированным.
Apple выбрал цветной фон для Mac OS Big Sur как обои по умолчанию. Эти легко различимые тональные различия также легко увидеть, когда поверх них находится размытая прозрачная поверхность.
При выборе фона убедитесь, что у него достаточно тональной разницы, чтобы эффект стекла был заметен.
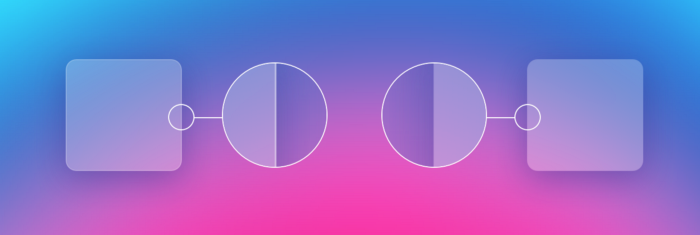
3. Заключительные детали
Последнее, что вы можете попробовать, — это добавить к форме внутреннюю границу 1p с некоторой прозрачностью. Так получится имитация края стекла и фигура на фоне будет больше выделяться. Экспериментируйте! Это видео может вам помочь.
Изображение слева имеет полупрозрачную рамку, а изображение справа — нет. Источник
И снова вопрос доступности
Как и в случае с неоформизмом, этот стиль, возможно, недоступен. Главное правило неформизма работает и для глассморфизма — если у вас правильная иерархия, то элементы работают и без фона. Это гарантия того, что люди с проблемами зрения по-прежнему смогут понимать интерфейс.
Это ПЛОХОЙ пример: как и в случае с неоформизмом, здесь мы наблюдаем злоупотребление эффектом на всех возможных элементах экрана. Такой подход делает весь пользовательский интерфейс почти недоступным для пользователей, а также делает его скучным и неоригинальным. Источник
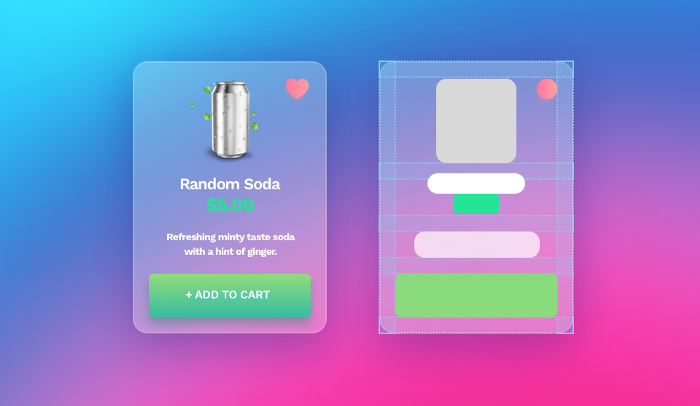
Это происходит только тогда, когда эффекты прозрачности являются чисто декоративными, а не неотъемлемой частью опыта. Следует избегать использования их для кнопок или переключателей (эти важные объекты всегда должны иметь больший контраст), но вы можете использовать их для фона карточек.
Просто убедитесь, что контент карточки имеет достаточный контраст и правильный интервал, чтобы определить иерархию и визуально «сгруппировать» все связанные объекты.
Это ХОРОШИЙ пример: эта карточка имеет чётко определённую структуру, поэтому её контент будет работать хорошо, даже если стеклянный фон полностью удалён. Источник
Вывод: скорей всего, все будут подражать Apple, который внедрил этот стиль в Big Sur, и стиль станет популярным. Но тренды быстро устаревают, и каждые несколько лет маятник качается в разные стороны: то суперминимализм с почти плоскими интерфейсами, то яркая красочность бросающаяся в глаза.
Перевели, чтобы вы смогли сэкономить часок-другой.
Зажигательной пятницы!
Читать по теме: Ланч-тайм: краткий перевод свежих статей о Digital (все выпуски)
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на 42@cossa.ru. А наши требования к ним — вот тут.