Ланч-тайм 280: краткий перевод свежих статей о digital
В номере: думать как менеджер продукта vs. думать как менеджер проекта и градиент в дизайне: как его использовать, чтобы было хорошо.

Содержание
#879. Думать как менеджер продукта vs. думать как менеджер проекта
Product Thinking vs. Project Thinking

Одна из самых больших проблем, с которыми столкнется менеджер по продукту (или организация, если уж на то пошло), — это попытка поднять мышление с уровня проекта до уровня продукта.
Проектное мышление
Проектное мышление довольно широко распространено. В крупных организациях часто есть отдел управления проектами (aka PMO), занимающийся только управлением проектами. И мы, простые люди, склонны мыслить категориями проектов — то, что нужно сделать.
Так что же такое проектное мышление?
В центре внимания проектного мышления — разработка продукта. Это может быть разработка определенных функций или программного обеспечения, или вообще чего угодно: от самолетов до домов. А поскольку основное внимание уделяется производительности, всё измеряется тем, насколько точно было рассчитано время на разработку и как хорошо составлен график.
Продуктовое мышление
Продуктовое мышление использует принципиально иной подход. Оно сосредоточено не на процессе, а на результате.
Вместо того, чтобы сосредотачиваться на сроках и датах, вы сосредотачиваетесь на цели. И так как вы сосредоточены на результате, а не на процессе, то становится сильно труднее установить временные ограничения на разработку, по крайней мере, заранее. В первую очередь потому, что вы не всегда заранее знаете, как будете достигать цели.
Такой образ мышления может быть весьма интересным, особенно для специалистов, которые долгое время занимались управлению проектами. Как правило, их не устраивает неопределённость, поскольку нет структурированных таймлайнов и графиков, которые можно отслеживать на регулярной основе.
В чём профит продуктового мышления
Так в чём же преимущества отказа от сроков проекта в пользу сосредоточения внимания на результатах? Основное преимущество продуктового мышления состоит в том, что вы обеспечиваете более эффективный результат.
С проектным мышлением вы изначально предполагаете, что уже знаете, как достичь желаемого результата. Исходя из этого предположения, создаёте план проекта и таймлайн с указанием требований и этапов, а затем приступаете к выполнению этого плана.
А что, если вы ошиблись в самом начале? Что, если вы нашли какое-то решение, но оно не приводит к ожидаемому результату?
Вот где проектное мышление вставляет палки в колеса. После того, как вы начнёте действовать по плану, может быть очень сложно (особенно в крупных организациях) сделать шаг назад и что-то изменить.
Продуктовое мышление позволяет учиться и адаптироваться по ходу дела. Вы не устанавливаете сроки, а сосредоточены на достижении результата. Если что-то не работает или клиенты плохо реагируют на что-то, вы можете сразу принять это во внимание, адаптироваться и по-прежнему работать на желаемый результат, при этом не разрушая красивый план, на котором все сосредоточены.
Что особенно важно, когда возникают проблемы (не обманывайте себя — они всегда будут возникать), продуктовое мышление помогает учиться, адаптироваться и оставаться сосредоточенными на результате. В проектном мышлении же напротив: когда возникают проблемы, а вы сосредоточены на графике, то часто оказываетесь втянутыми в бесконечные встречи, пытаясь выяснить, почему первоначальные решения работают не так, как планировалось, и как теперь вернуться в график. В конечном итоге приходится жертвовать качеством, нерабочим временем и результатом — ведь нужно сосредоточиться на достижении целей, о которых вы изначально договорились.
Как сохранить фокус на продукте
Управление продуктами включает определённый навык управления проектами. Вы должны делать свою работу, и сложно представить, что существует заказчик, который не будет ожидать каких-то сроков или обязательств.
Главное — брать на себя обязательства и планировать проекты только тогда, когда вы сможете сделать это с уверенностью. Поэтому вместо того, чтобы идти по определённому заранее пути, берите на себя обязательства после того, как убедились, что вы понимаете, что делаете и что для этого нужно. Как правило, это один или два спринта в работе. Момент оценки работ важен. Нужно дать вашей команде время на то, чтобы они поизучали тему и подумали, прежде чем просить ее об обязательствах.
И нам, менеджерам продукта, также нужно помочь другим осознать преимущества продуктового мышления. Часто люди просят указать даты и сроки по привычке. Хотя и бывают случаи, когда это действительно необходимо для бизнеса и бюджета, и нужен график.
Вывод: в конце концов, вся цель разработки продукта — предоставить ценность пользователям и клиентам. Однако чаще мы не знаем, что именно принесет пользу, а что окажется мусором с мишурой.
Вы сэкономили добрых полчаса.
#880. Как использовать градиент в дизайне
Oh Mamma, I’m in love with Gradient

Ну что, товарищи дизайнеры, уже пробовали использовать градиент в своём дизайне? Как чувствовали себя в этот момент? Всё ок или в итоге плоские цвета победили?
Давайте споём песню Джастина Тимберлейка (караоке прямо на иллюстрациях) и узнаем несколько основных принципов.
Раз

«Это просто полуноооооочный летний расслабоооооон. Источник
По-видимому, использовать один градиент на другом — плохая идея. Хотя можно, но этом случае довольно сложно достичь акцента. Оба слоя стремятся получить главную роль и, таким образом, конкурируют между собой.
На примере вы видите несколько доминирующих цветов, но на самом деле в основе градиента всего 3: голубой, яркий пурпурный и оранжевый.
Два

«Вооооздух такой лёгкий, но нам всё равноооо. Источник
В примере выше градиент фона выполнен в пастельных тонах. Переход действительно мягкий, и вы не заметите новый цвет между ними. Хотя фон довольно светлый, белый цвет не очень заметен. Конечно, если вам нужен противоположный результат, вы можете уменьшить непрозрачность. Но не забывайте, вы всегда должны проверять контраст.
Три

«Звёздное неееееебо распростерлось той нооооочью». Источник
Здесь градиент фона был создан с использованием одного цвета (тёмно-синего) и более светло-синего оттенка. Этот подход — беспроигрышный вариант: вы выбираете цвет, а затем ищете оттенок, тень или тон. Такой градиент очень спокойный — пригодится, если вам нужна такая эмоция в дизайне.
Четыре

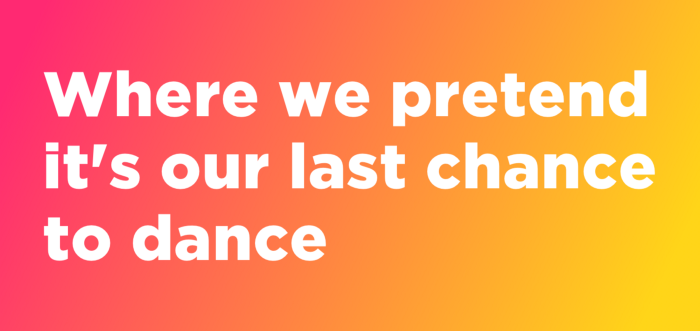
«Когда мы дееееееелали виииииид, что это нааааааш последний шанс на тааааанец. Источник
Два цвета, довольно интенсивные, создают сильный градиент. Контраст с белым текстом идеальный. Задаёт весёлое настроение. Если вам нужно привлечь внимание к определённой области — вот оно самое!
Благодарим Джастина за отличную песню и идем дальше.
Зачем градиент в дизайне
Почему мы используем градиенты в дизайне? Градиент делает дизайн более живым. Наблюдать за переходом цвета — естественный процесс, так как в окружающем нас мире мы наблюдаем то же.
В следующих примерах показаны различные способы использования градиентов в вебе.
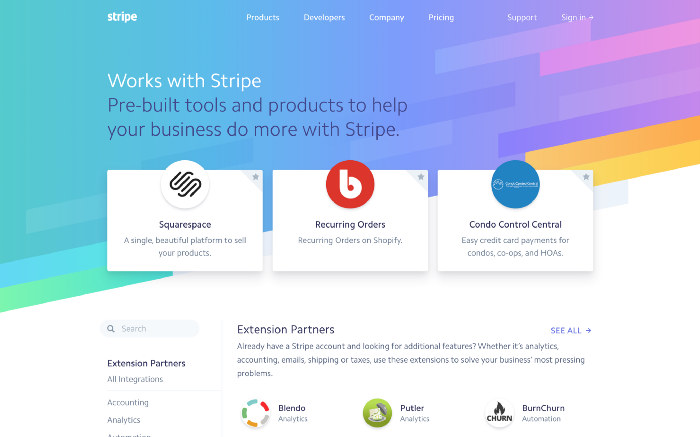
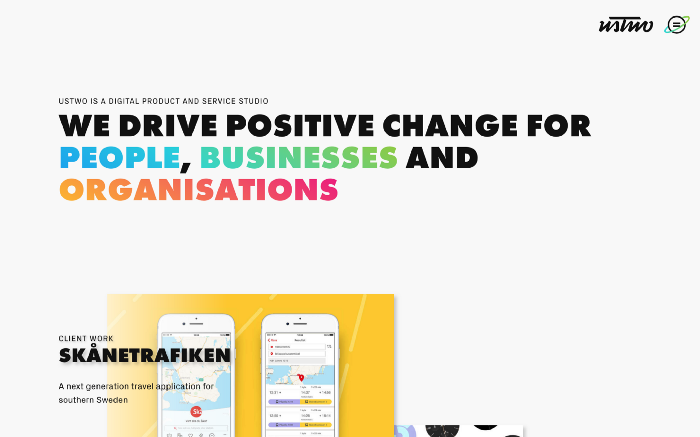
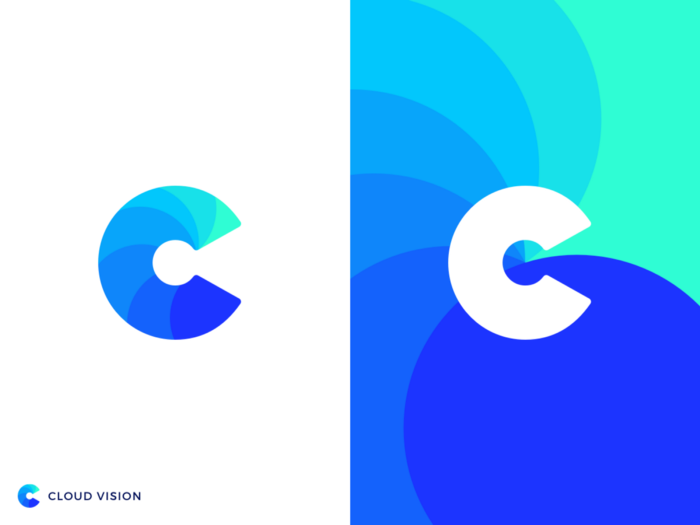
Раз
Это один из лучших примеров, как использовать градиент в B2B. Одна половина страницы с градиентами, а другая часть соответствует минималистичному подходу, баланс есть!

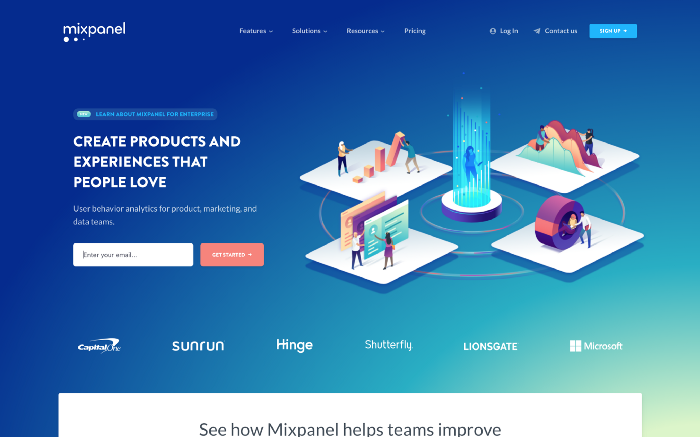
Два
Здесь отражается сочетание спокойного градиента на фоне и подробных иллюстраций, также основанных на градиентной заливке. Иллюстрации играют главную роль на странице, а фон их дополняет. А CTA-кнопка сплошная и сильно контрастирует с фоном, поэтому привлекает наше внимание.

Три
Здесь используют градиенты, чтобы выделить главный месседж. Хотя в целом на странице не так много элементов, которые могут отвлекать, но слоган привлекает ваше внимание прямо сейчас.

Красиво и чисто
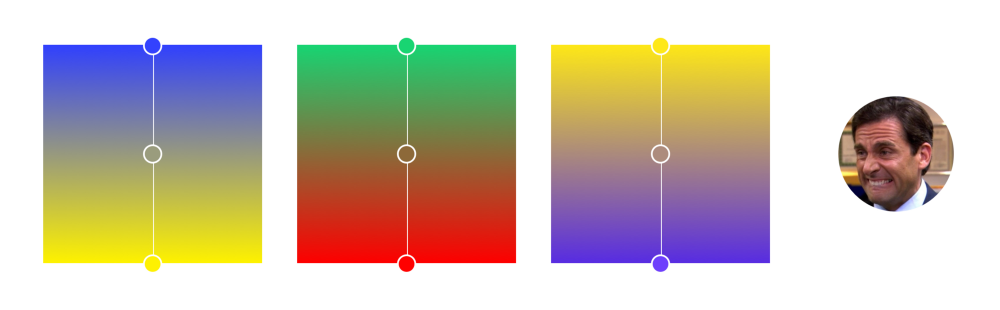
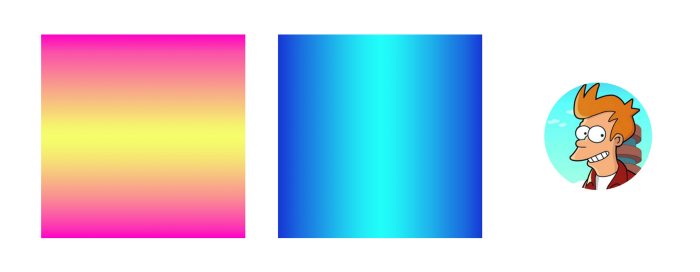
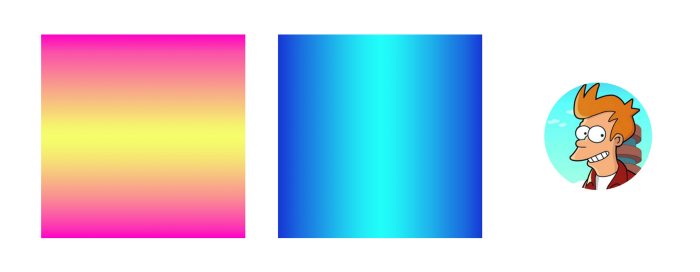
В поисках идеальных цветов для создания градиента иногда мы получаем непривлекательные результаты.
Вы взяли чистые цвета вначале, но если вы взяли пару дополнительных цветов (из цветового колеса Иттена), то, вероятно, получили этот неприятный цветовой переход. Взгляните на первый ряд.

Цвет посередине выглядит довольно грязным, поэтому Майкл Скотт грустит. В такой ситуации вы можете изменить один из основных цветов (1 и 2 столбец) или добавить точку посередине и перейти от тени к прозрачному цвету (3 столбец). Хоба!

Не огорчайте Майкла Скотта. Источник
М значит мягко
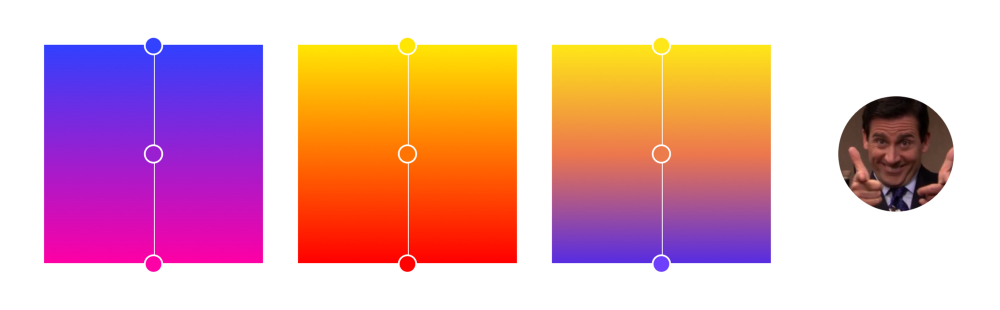
Вот вы создали градиент и заметили какую-то линию между цветами — это ОК или нет?

Нет ничего страшного, что у вас так вышло, но будет немного лучше, если сделаете переход более плавным.
Чтобы достичь этого, вы должны добавить точек в центральную область градиента и немного переместить их из центра вверх/вниз. Добавляйте больше точек дальше от центра, пока не увидите, что линия исчезла. А потом, та-да! Вот она мягкость.

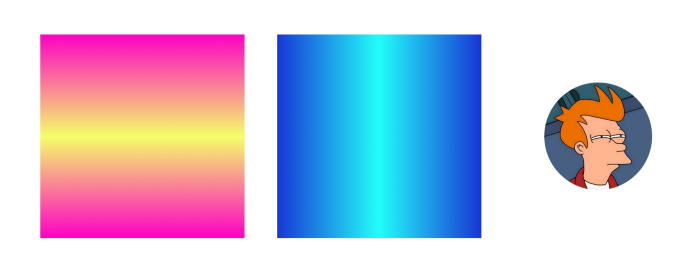
Альтернатива
Если вы всё ещё опасаетесь использовать градиент, но очень хочется что-нибудь эдакого, используйте градацию. Эта техника добавляет ощущение глубины и универсальности — для кого-то это хорошо, для кого-то плохо.
Вот пример логотипа, созданный с помощью градации.

Сначала создаёте градиент — это основа для окончательного результата. Затем слегка изменяете цвет в середине, чтобы получить более чёткий голубой цвет. После этого разделите линию на количество блоков и выберите цвета из соответствующих частей.

Ещё один момент, который следует запомнить — в зависимости от того, есть ли между конечными цветами промежуток (как прямоугольники на последнем изображении) или они «переливаются через край», как в логотипе, вы получите совершенно другую картину. Попробуйте оба варианта и посмотрите, какой из них больше подходит для конкретной задачи.
Вывод: кто-то скажет, что градиент — это тренд этого года, другие скажут, что это история из прошлого. Главное помнить, что это всего лишь инструмент, который может обогатить ваш дизайн, если вы знаете, как им пользоваться. Перевели, дабы сэкономить вам 40 минут.
Если вы не в курсе, о какой песне Джастина шла речь, то вот ссылочка на прослушивание. Ла-ла-ла-лааааай
Читать по теме: Ланч-тайм: краткий перевод свежих статей о Digital (все выпуски)
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на 42@cossa.ru. А наши требования к ним — вот тут.