Джедайст: 17 новых инструментов, площадок и курсов для веб-дизайнера
Всё что нужно, чтобы стать настоящим джедаем. Собрали в Red Collar.

Прототипирование и конкурент InDesign
Mokup создаёт интерактивные прототипы. По функциям похоже на Principle, но с огромным отличием — поддержкой Windows. До этих двух программ собирать интерактивный прототип можно было, пожалуй, только в Atomic и Invision Studio.
Анимация строится через связывание артбордов, на которых зафиксированы изменения свойств объектов. Экспорт — в mp4 или gif. Можно создавать символы, импортировать PSD-файлы, которые затем раскладываются на слои. Скоро обещают добавить поддержку Figma.

Mokup
Компания Serif уже несколько лет занимается выпуском мультиплатформенных конкурентов основных продуктов Adobe: Affinity Designer и Affinity Photo стали достойными противниками Photoshop и Illustrator. Теперь очередь добралась и до InDesign.
Affinity Publisher — приложение для профессиональных редакционно-издательских работ. Сейчас находится на стадии открытого бета-тестирования. Свежих фишек и решений, конечно, хватает, но расстраивает, что интерфейс Serif практически скопирован у Adobe. В видео — сравнение программы с InDesign.
Affinity Publisher
Расширения для браузера и хранение картинок
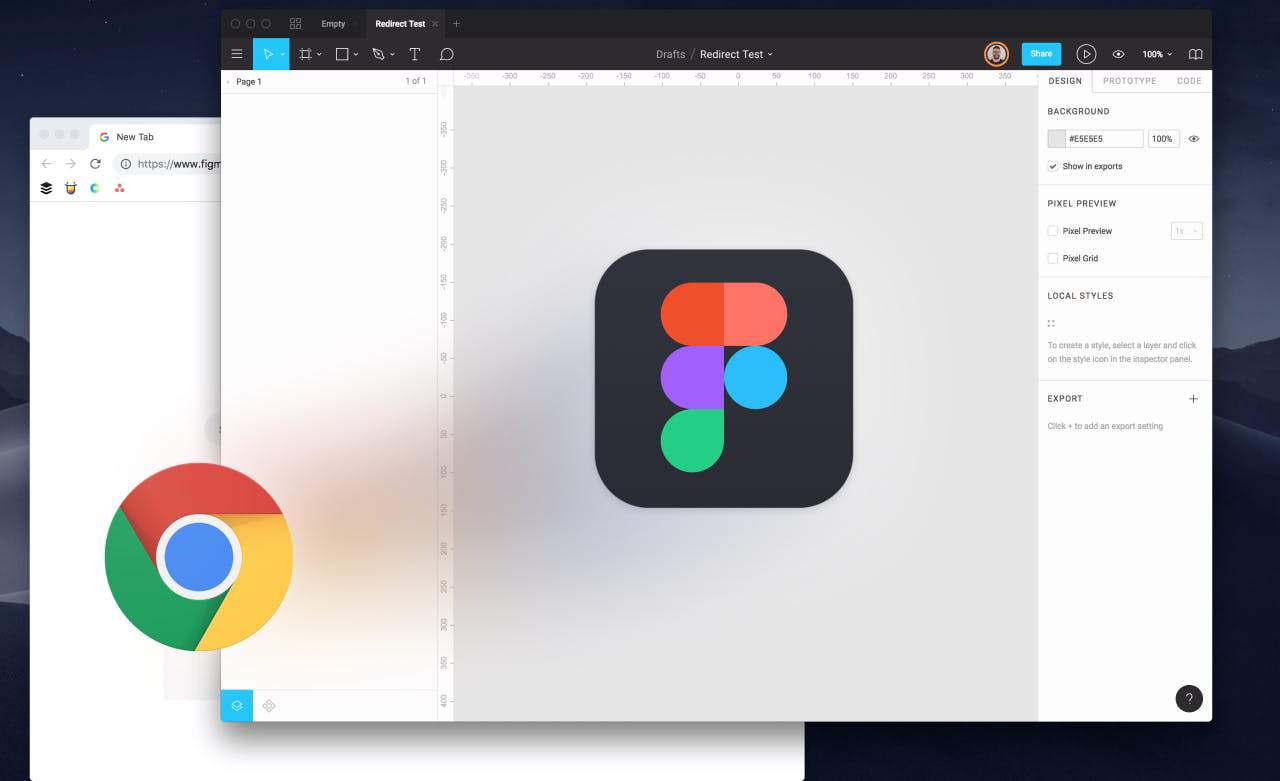
Open in Figma — расширение для Chrome, которое открывает ссылки на проекты Figma не в браузере, а в десктоп-приложении.
Подсказка: если не любите ставить лишние расширения, в Figma можно сгенерировать ссылку, которая открывает проект сразу в десктопном приложении. Для этого нажмите на табе в Figma правой кнопкой мыши и выберите Copy Desktop URI.

Open in Figma
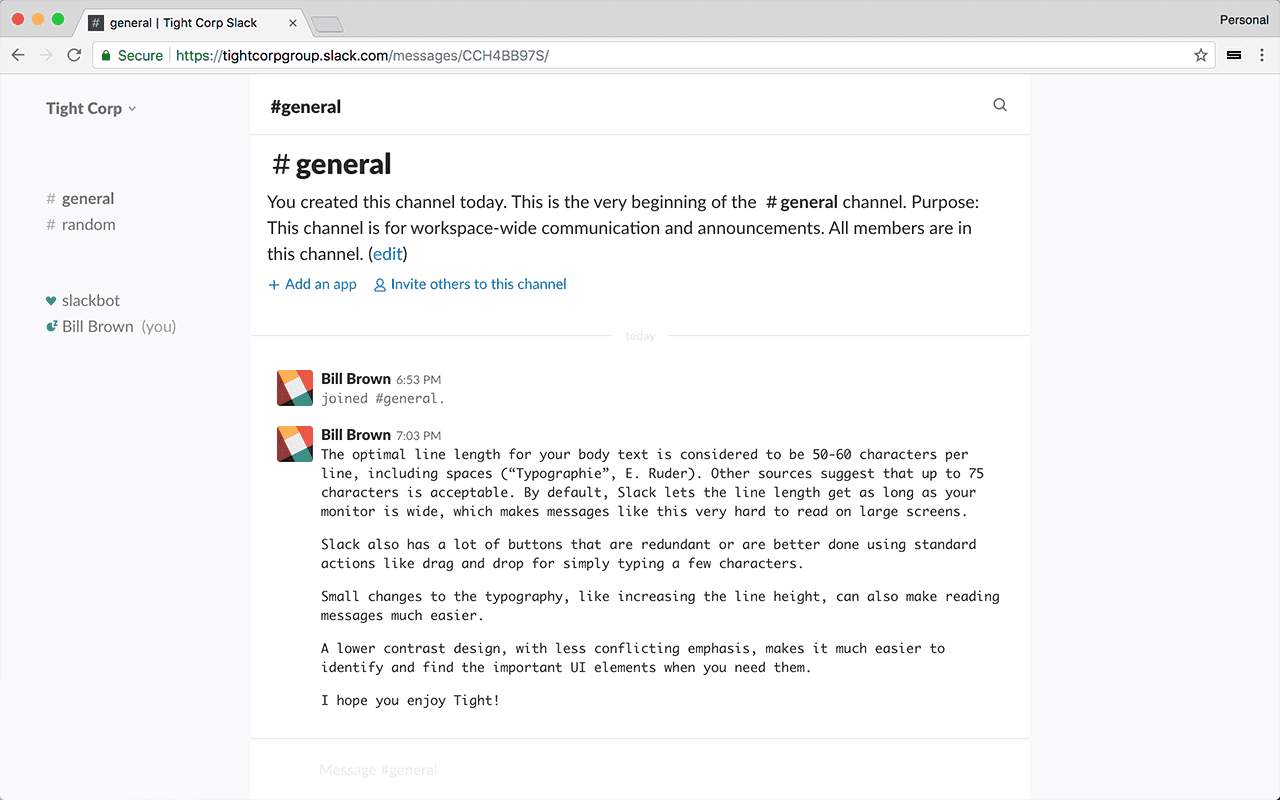
Пользуетесь Slack, но считаете, что его интерфейс хорошо бы почистить? Вам поможет расширение для Chrome — Tight. Он улучшает читаемость, удаляет много лишних кнопок и меняет в лучшую сторону общий стиль: изменённый сайдбар, фиксированная ширина колонки с сообщениями, фокусировка на поле написания сообщения.

Tight
Расширение Inspiration Wall делает скриншот открытой страницы и добавляет его в коллекцию. К каждому скриншоту можно добавить теги. Перед тем как сделать скриншот, можно удалить со страницы необходимые элементы: например, перекрывающие поп-апы.

Inspiration Wall
Designbase помогает собирать и хранить картинки в папке Dropbox. У сервиса есть расширение, которое умеет сохранять картинки с сайта напрямую в папку с коллекцией. Отличная альтернатива для Dropmark, который мы активно используем в работе. Разница в том, что Designbase открывает доступ к вашей коллекции даже без интернета.
Designbase
Стоки, мокапы и цвет
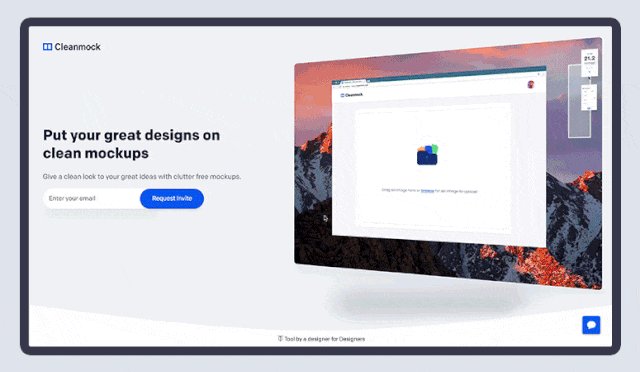
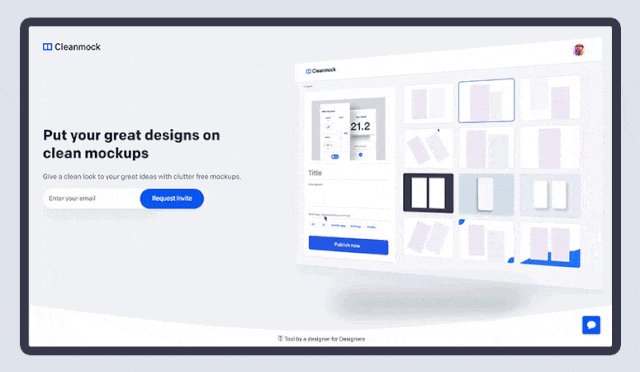
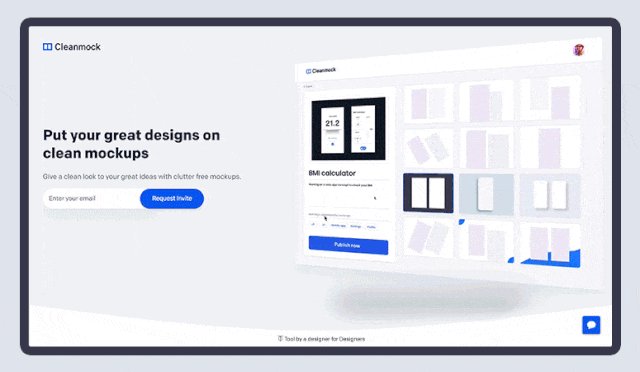
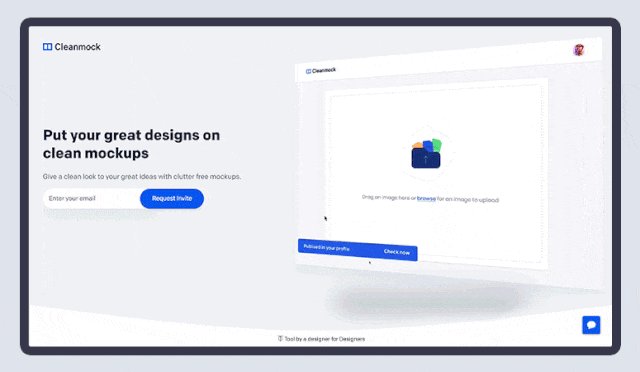
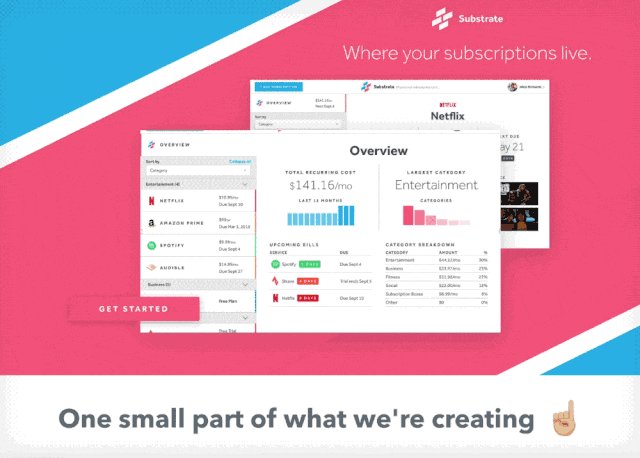
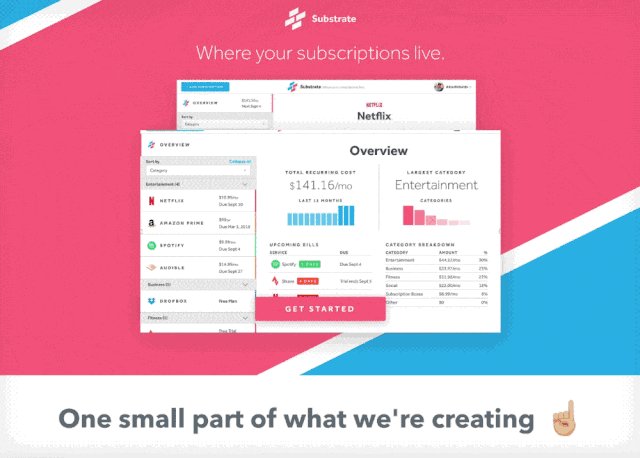
Cleanmock помогает создавать мокапы с вашим дизайном за одну минуту. Перенесите макеты в окно браузера, выберете один из предустановленных шаблонов и вуаля — картинка для поста на Dribbble готова. Записывайтесь в лист ожидания на сайте.

Cleanmock
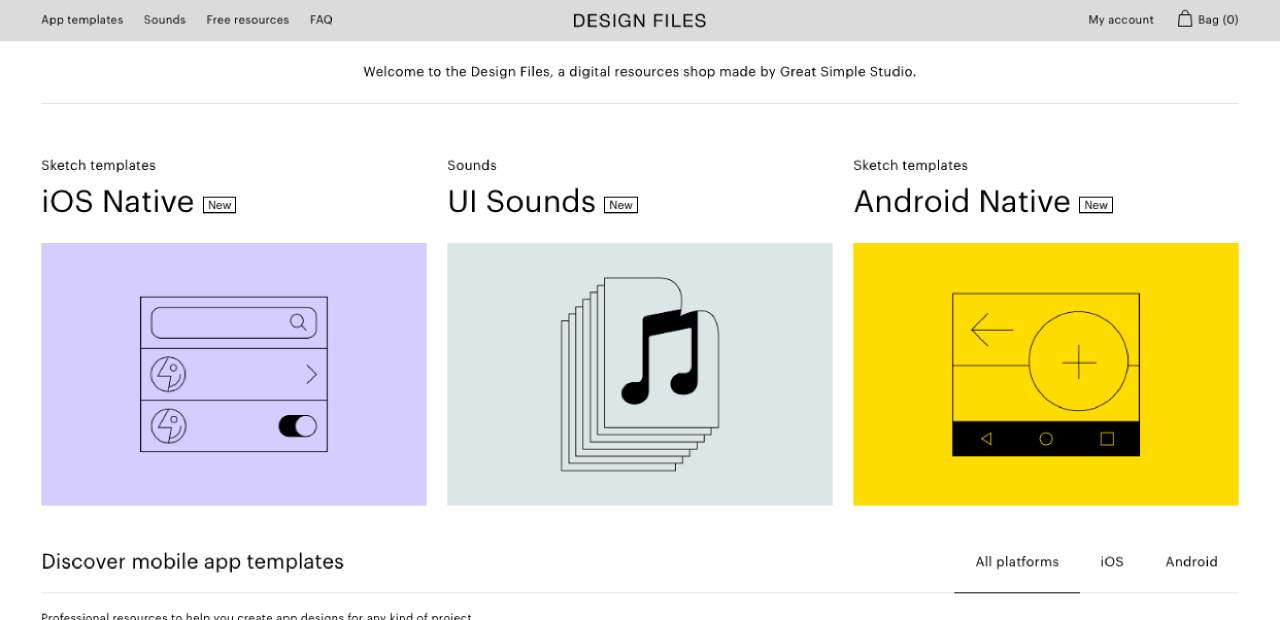
Great Simple Studio обновили площадку по продаже шаблонов и UI-звуков — Design Files. Шаблоны действительно высокого качества и могут помочь создать дизайн-приложение для любого проекта. Новичкам будет полезно изучить файлы, чтобы понять что и как делается.
Шаблоны скачиваются в sketch-формате, но в ближайшем будущем разработчики планируют добавить поддержку Figma и Adobe XD. Особых ограничений для использования купленных шаблонов нет, так как сейчас обе программы могут открывать файлы в sketch-формате.

Design Files
Vimeo запустила видеосток — Vimeo Stock. Коллекция пополняется вручную, и пока создатели заботятся о качестве публикуемого материала. Vimeo сотрудничает с авторами мирового уровня и публикует только эксклюзивные материалы. Никакой стоковости. Приятно, что это честная площадка — авторам видеороликов достаётся 70% доходов от продажи.
Vimeo Stock
Mycolor поможет подобрать цветовую палитру. Всё предельно просто: вводите HEX-код цвета и нажимаете «Сгенерировать».

Mycolor
Дизайн-приложения для iOS и библиотека дизайн-ресурсов
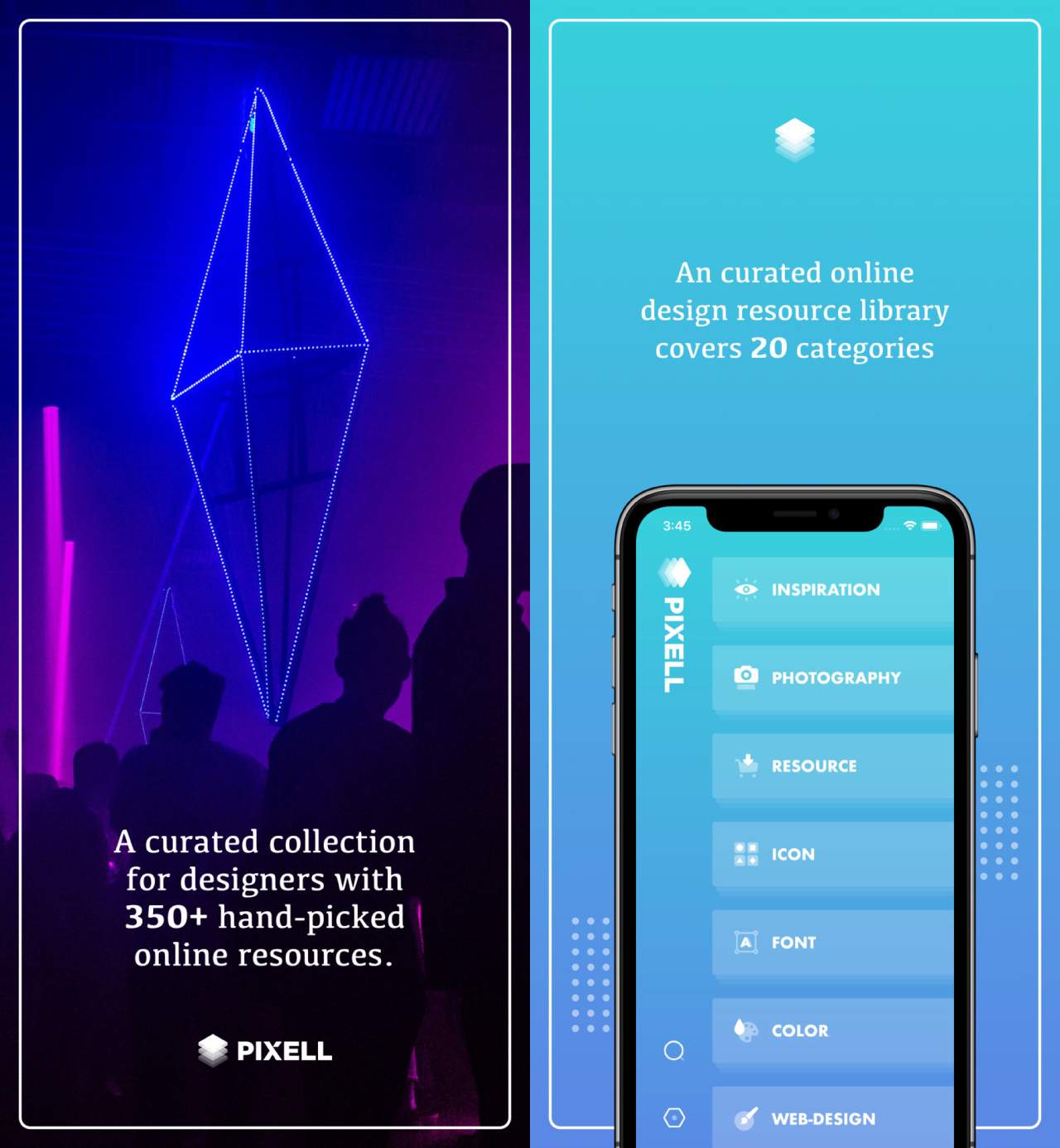
Pixell — приложение для iOS с онлайн-ресурсами для дизайнеров, разработчиков, стартаперов, маркетологов и фрилансеров. Про фотографии, иконки, шрифты, цвета, логотипы и анимации.

Pixell
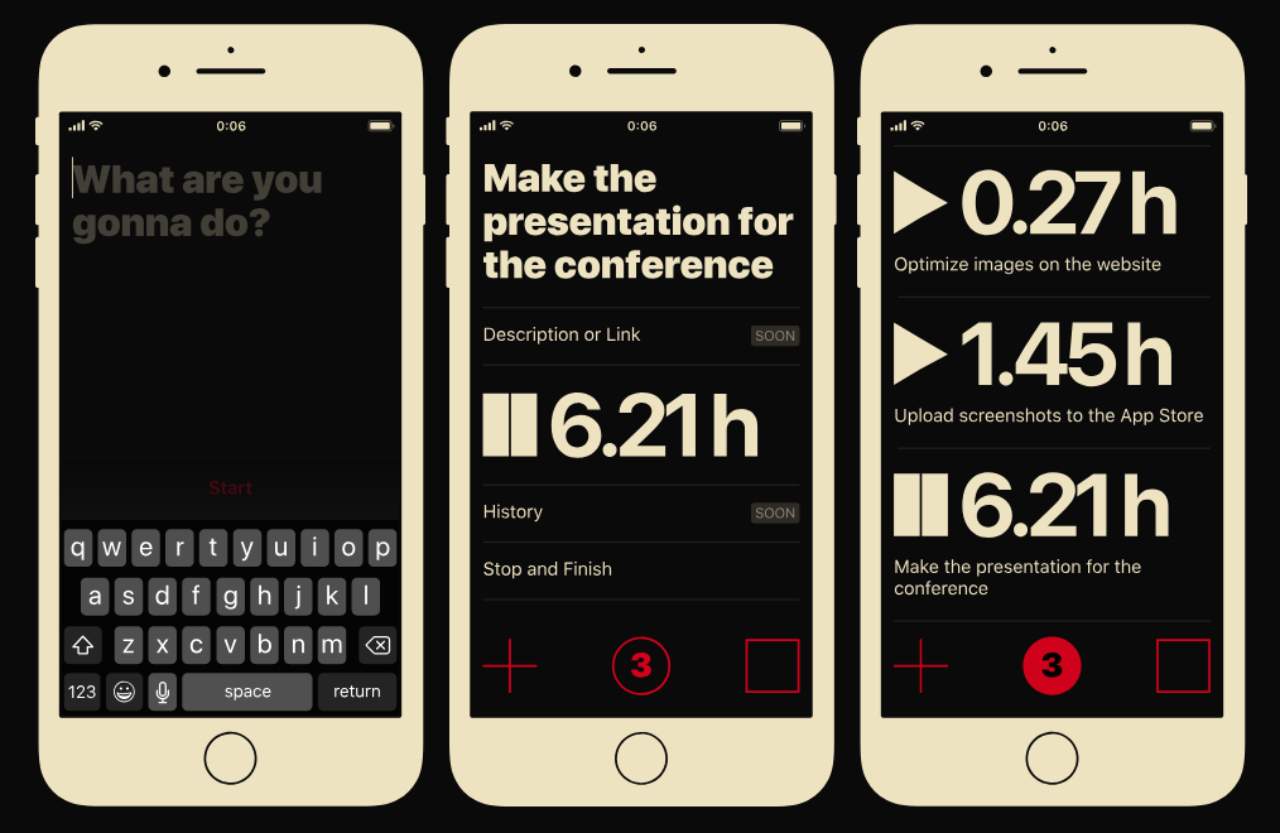
Тайм трекер на iOS — Hourly. Создали список задач, выбрали текущую, запустили таймер; умеет считать время, потраченное за сегодня и за месяц. Вроде бы всё стандартно, но подкупает крутой дизайн, сочетающий красоту и доступность. И обязательно посмотрите лендинг приложения: он тоже получился wow.

Hourly
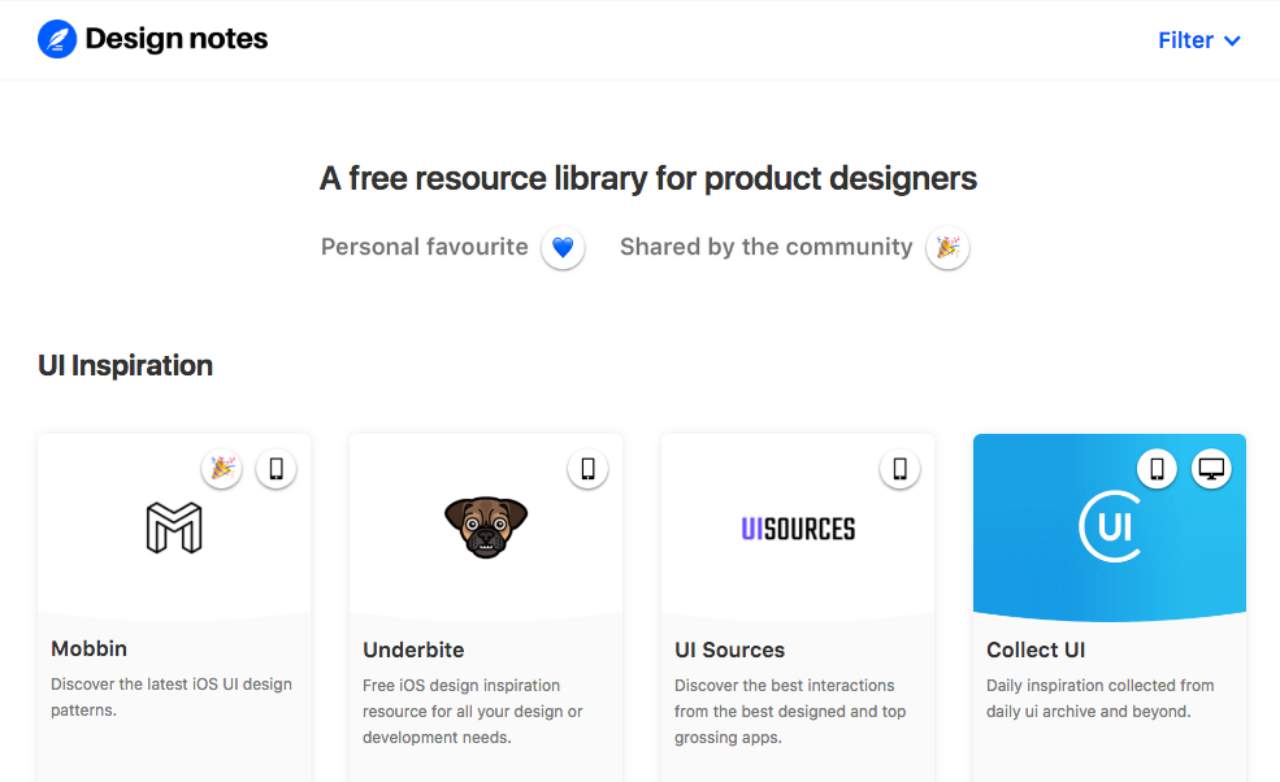
Designnotes — библиотека ресурсов для дизайнеров, разбитая на категории. Тут можно проанализировать дизайн-паттерны, найти источник для вдохновения или инструмент для конкретной задачи.

Designnotes
Курсы и офлайн-журнал
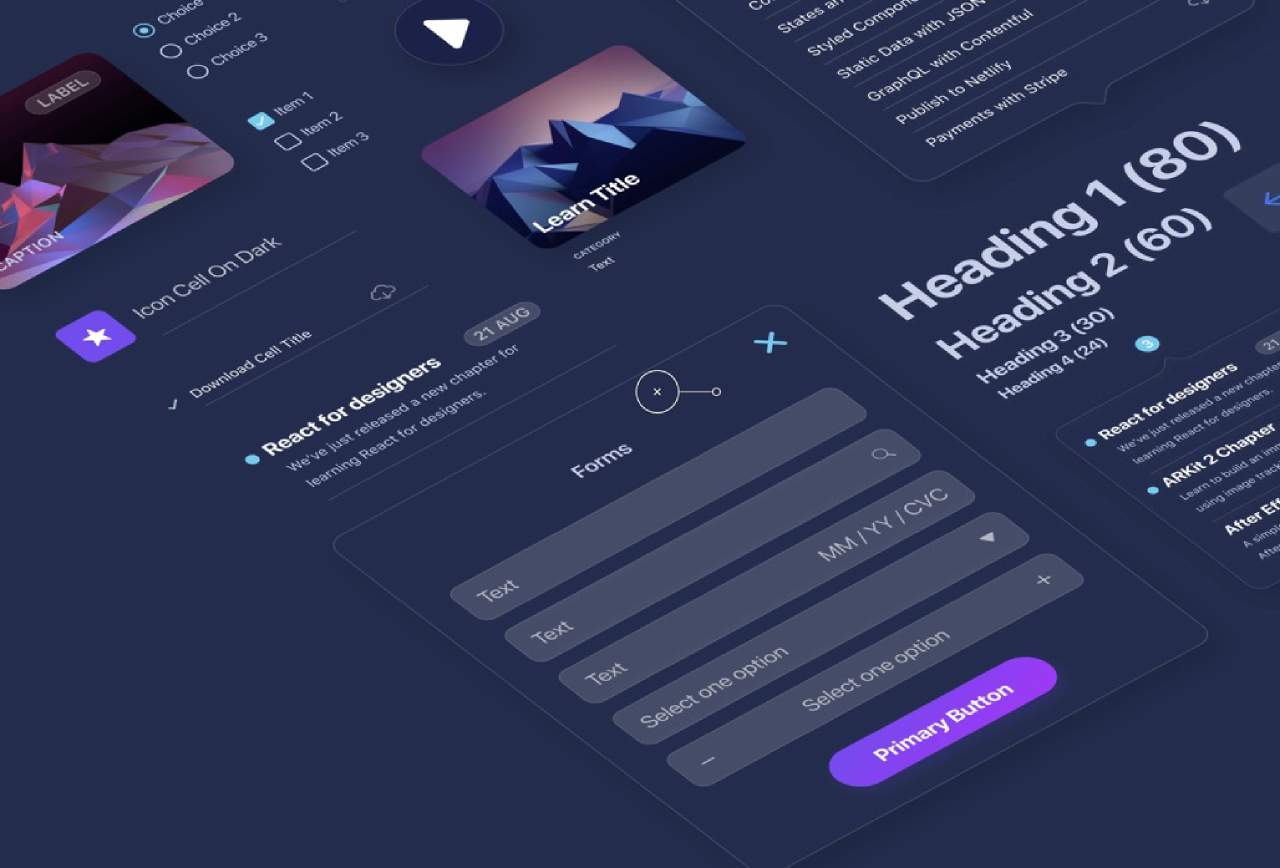
Design System in Figma — очередной полностью бесплатный курс для дизайнеров от Meng To. Автор учит создавать правильные дизайн-системы в Figma и показывает, как их можно использовать при проектировании сайта. Курс состоит из 10 уроков с практическим разбором всех функциональных редактора.
По правде ни о какой дизайн-системе речь не идёт, поскольку никто в рамках курса не превращает компоненты в код для переиспользования. Создаётся обычный UI-кит. Но считаем, что многим будет полезно увидеть на живом примере, как это делается в Figma.

Design System in Figma
Курс Meaningful Motion UI посвящён принципам анимации в UI. Движение и анимация позволяют создавать более запоминающиеся интерфейсы, улучшать взаимодействие пользователя с интерфейсом в разных точках процесса. Автору удалось собрать полезную информацию со всего интернета в одном месте.
Курс включает 14 занятий по созданию динамических макетов сайтов и приложений, практические советы и методы применения анимации в создании интерфейса. Вся анимация реализуется с помощью Invision Studio.
Слёту здесь кодить и внедрять анимацию не научат, но курс бесплатный, и если вы давно хотели изучить тему в одном месте, да ещё и попробовать поработать в Invision Studio, рекомендуем.

Meaningful Motion UI
Эксперимент: без интернета
The Disconnect — офлайн-журнал со статьями, стихами и заметками о художественной литературе. Авторы хотят, чтобы при знакомстве с материалами вас ничто не отвлекало. Чтобы почитать журнал, придётся отключить интернет!
Интересная попытка смешивания опыта чтения бумажных журналов с техническими возможностями современных СМИ.

Ранее в сериале: Джедайст подводит итоги лета. Обзор новых инструментов и ресурсов для веб-дизайнера
Про диджитал в удобном формате → читайте нашу рассылку ?