Добавить свою заметку вы можете на этой странице.
Тренды в мобильном дизайне 2015 – 2016
С середины года выходят статьи о актуальных трендах в дизайне, которые определенно будут укрепляться в 2016. Такой материал полезно использовать не только при разработке дизайна, но и для его презентации клиенту. Ну а продакт-менеджеру или маркетологу знания необходимы при постановке задачи дизайнеру. Мы в Vitamin Group заботливо перевели свежий материал по теме.
Будь то экран приложения, ноутбука, или iWatch — дизайн в вебе имеет ключевое значение для пользовательского опыта. Сегодня мы видим сильные тренды в UX, которые даже можно считать систематизацией и правилами хорошего тона, а не временными “фишками”.
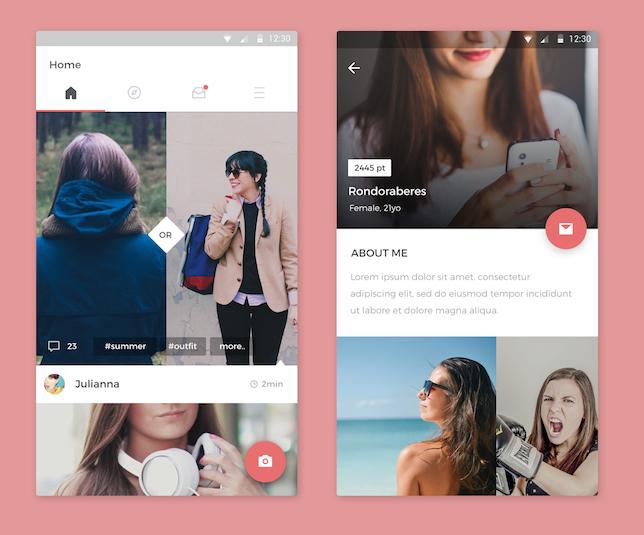
1. Легкость

Автор: Ghani Pradita
Суть
На место градиентов, теней и детализации пришел «плоский» дизайн с его минимализмом, легкостью, воздухом — новая эстетика, которая уже стала привычной. Чистота создает простоту интерфейса, фокусируя внимание на целевых объектах, а декоративные элементы исчезают, создавая контраст. Здесь отмечу, что material-дизайн — это развитие широкого понятия flat-дизайн. «Материальный» подход Google так же про минимализм и простоту, но здесь внимание уделено анимации, интерактиву, слоям. Он напоминает бумагу с тонкими краями, а листы двигаются по оси Z.
Цель
Легкость дизайна исключает отвлекающие факторы на пути пользователя. Это концентрирует внимание на значимом контенте и помогает в навигации. А бренд таким образом будет современным и актуальным.
2. Один шрифт

Автор: Brian Plemons
Суть
Сокращение числа шрифтов только усиливает значение типографики. Вместо использования нескольких шрифтов, возьмите один. Разные характеристики (italics, bold, semi-bold) и размер шрифта отлично создадут нужные смысловые блоки в контенте.
Цель
Использование единого шрифта дает постоянство в брендинге, на платформах, в каналах продвижения. Ну и простота. Пользователю проще искать и воспринимать информацию в привычном шрифтовом решении.
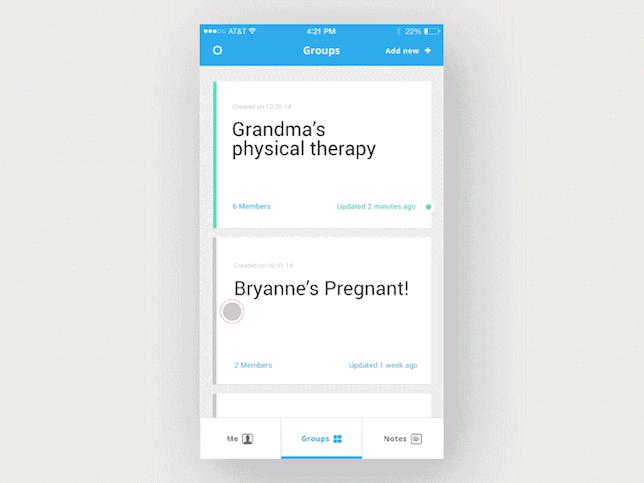
3. Пространство и блоки

Автор: Eric Atwell
Суть
Ранее для структуризации контента широко использовались линии и разные разделители, которые увеличивали плотность интерфейса. От них дизайнеры отказываются в пользу грамотных блоков и управления пространством. Наличие пустоты само по себе делит содержание, а дизайн остается чистым.
Цель
Избавление от линий и разделителей поддерживает функциональность и простоту. Теперь изображения и шрифт могут быть увеличены — так легче читать.
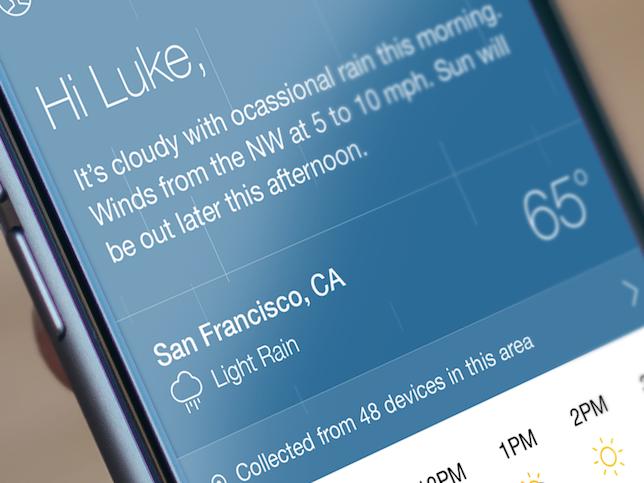
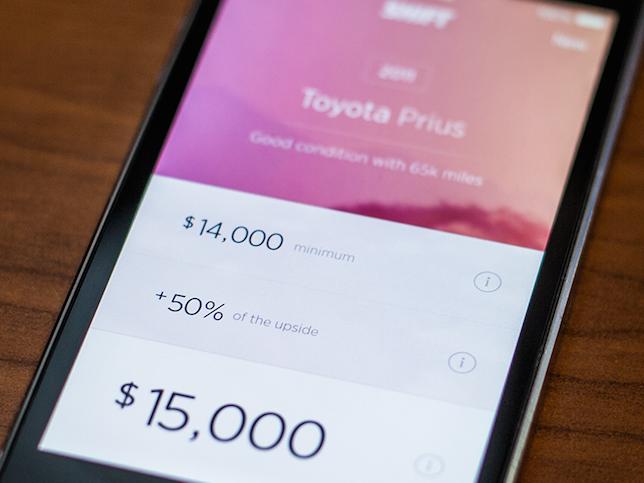
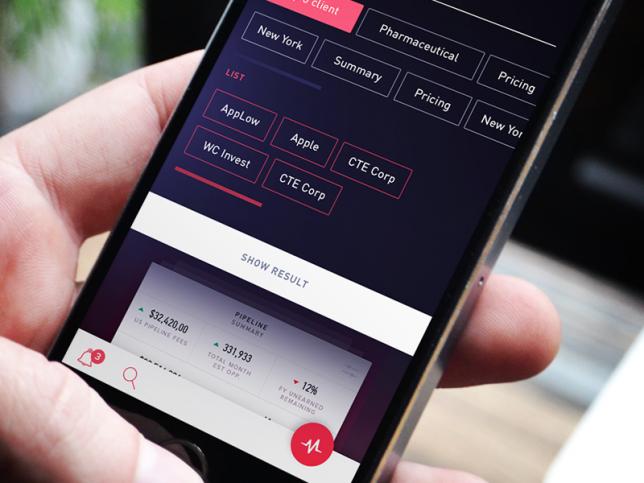
4. Акцент на данных

Автор: Morgan Allan Knutson
Суть
Желание пользователя видеть удобный интерфейс, яркие чистые цвета, крупный шрифт приводит к выделению только главной информации — явно и очевидно.
Цель
Проектируя интерфейс, мы понимаем, где внимание пользователя на каждом экране. Туда стоит разместить самую важную информацию и человек ее увидит без навязчивых указаний. Так пользователь быстро видит главное, а его целевыми действиями можно управлять.
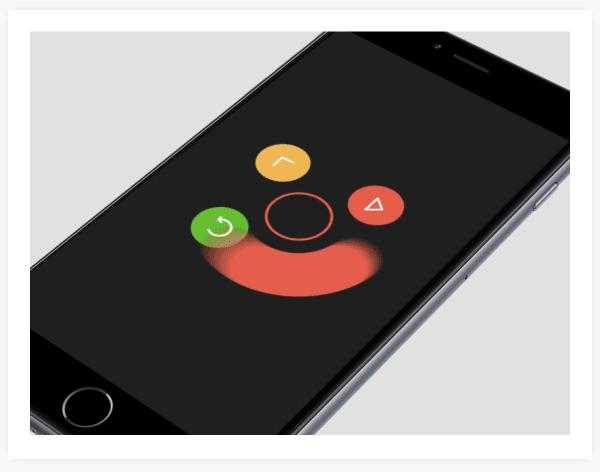
5. Микро-интерактив

Автор: Ramotion Inc.
Суть
Микро-интерактив (Micro-interaction) — это реакция интерфейса на действия пользователя, например, анимация или звук. Прием можно использовать в разных сценариях, таких как завершение транзакции, добавление объекта в избранное или клик на промо-блок. Это небольшие, но заметные отклики интерфейса, которые привлекают внимание пользователя. Для дизайнеров уже есть ряд UX библиотек: Uxarchive, Uimovement и Useyourinterface.
Цель
Пользователям нравятся такие элементы. Подобные микро-взаимодействия побуждают, подсказывают, с ними приложение как-бы общается с человеком. Если в приложении хорошо продумана система реакций, можно рассчитывать на лучшее вовлечение и статиcтику по целевым действиям.
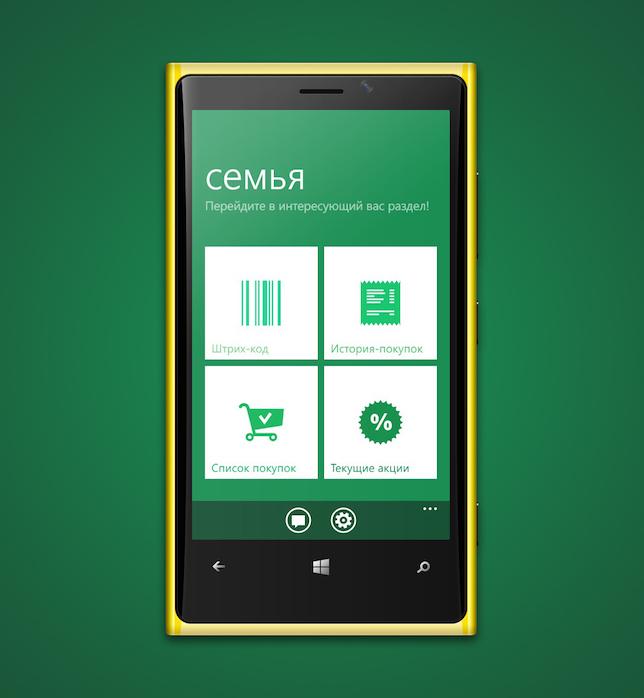
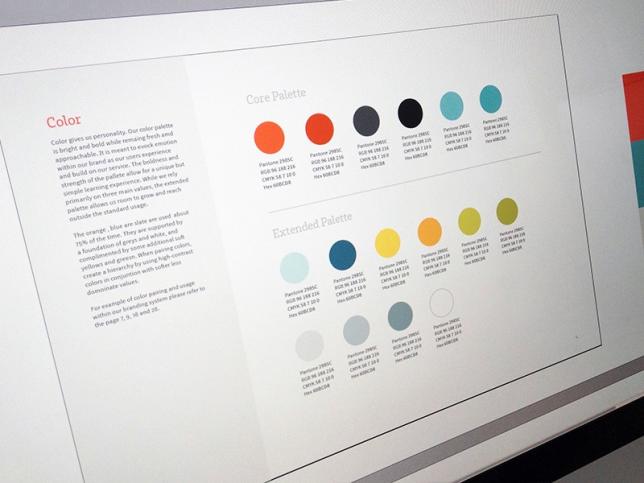
6. Ограничение цветов

Автор: Vitamin Group, приложение сети "Семья"
Суть
С рождения тренда на плоский дизайн в 2013 мы наблюдаем чистоту и простоту цветов. В результате и дизайнеры, и пользователи предпочитают минимум цветов в схеме приложения. См. Flatuicolors
Цель
Использование цвета — это часть брендинга и общего настроения продукта. Сокращение числа цветов точнее определяет бренд, ну а пользователям дает удобство в навигации, формируя акценты.
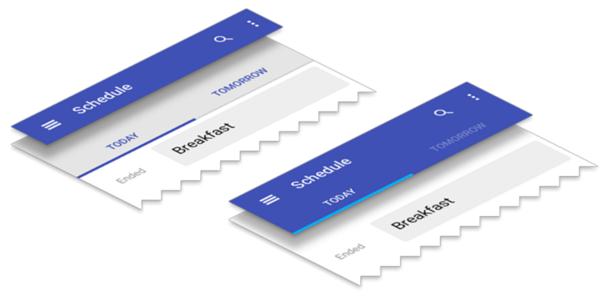
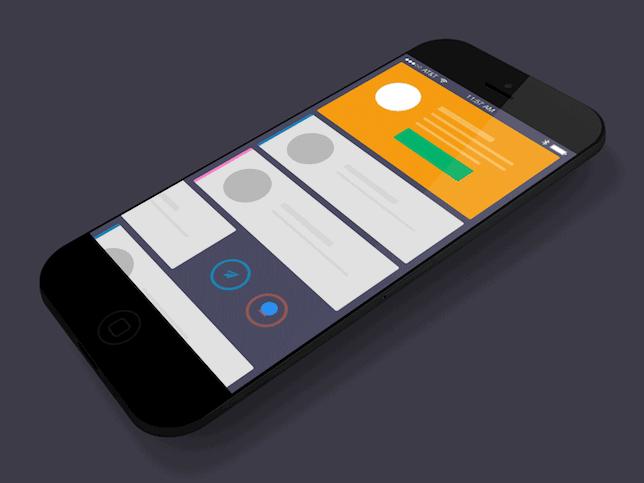
7. Слои в интерфейсе


Автор: Roman Nurik
Суть
Ранее в интерфейсе мы наблюдали cкевоморфизм – иконки и элементы были максимально схожи с объектами в реальной среде. Например, календарь, похожий на настольный, использование текстур кожи, дерева. Теперь глубина и перспектива создается за счет слоев и их взаимодействия.
Цель
С использованием плоского дизайна появляется риск сделать его слишком «плоским», в котором человек не видит развития. Слои можно размещать над друг другом, создавая систему. За счет этого выстраиваются сценарии и связи между объектами, фокусируется внимание человека.
8. Контурные кнопки (Ghost Buttons)

Автор: Gleb Kuznetsov
Суть
Крепнет тренд на ghost buttons — прозрачные, без наполнения цветом. Тонкий контур, простая форма, минимум текста.
Цель
Они ненавязчиво привлекают внимание, сохраняя чистоту и легкость интерфейса. Такой стиль так же используется для создания иерархии, если кнопок на экране несколько, например, для вспомогательных или промежуточных действий.
9. Жесты

Автор: Javi Pérez
Суть
С изобретением гироскопа и тач-скрина наши устройства способны распознавать жесты. Теперь взаимодействия вышли за рамки клика, привычные в реальной жизни жесты работают и на экране.
Цель
Жесты интуитивно понятны. Теперь пользовательский опыт в приложении становится интересным и эмоциональным.
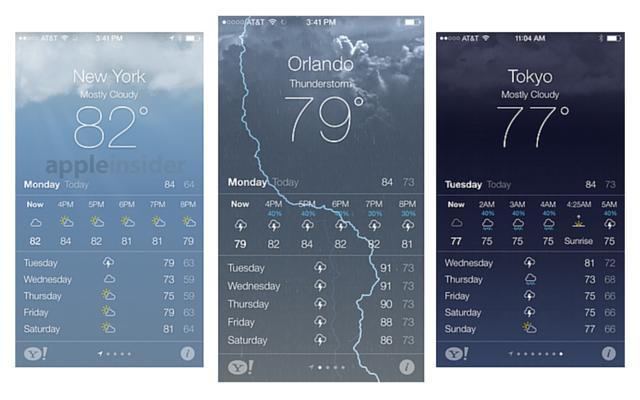
10. Движение

Автор: Apple Insider
Суть
Технические возможности позволяют сегодня добавить движение в работу приложения. Это анимации, переходы, работа с текстурой. Такое подобие видео вовлекает, делает общение с системой живее, обучает пользователя.
Цель
Опять же, на первом месте — управление вниманием пользователя. Такие порой неожиданные элементы вызывают и wow-фактор, приятно удивляя. Однако здесь нужна мера, как во всем.
11. Кратчайший путь к цели

Автор: Jan Losert
Суть
Вместо навигации по нескольким страницам для завершения транзакции, один экран может включать и промежуточные этапы, сокращая время на целевое действие. Например, следующий шаг регистрации открывается или выделяется при заполнении предыдущего поля.
Цель
Люди используют мобильный в пути, в очереди, в пробке. Они минимизируют усилия при совершении действий и быстро переключаются, если что-то не вышло с первого раза. Таким образом число шагов напрямую воздействует на конверсию. Как и традиционно на сайтах, но еще существеннее.
12. Соответствие стандартам

Автор: Bill S Kenney
Суть
Стандарт — установленные в начале проекта правила и визуальный язык: цвета, иконки, сетка.
Цель
Соответствие стандарту создает постоянство: внутри приложения и между платформами. Подход сокращает вероятность ошибок и несоответствий, а в будущем проект удобнее развивать.
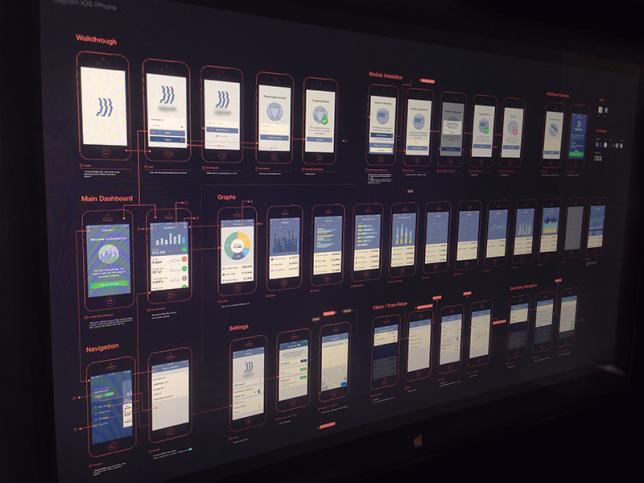
13. Проектирование

Автор: Ramil Derogongun
Суть
Прототип — это первый и очень важный шаг к хорошему продукту. Это инструмент, который помогает заложить функциональность, спроектировать путь пользователя и оценить жизнеспособность идеи. Работа с прототипом экономит время, обеспечивая быстрые изменения в процессе доведения проекта до рабочей версии.
Цель
Эксперимент с прототипом не стоит много, но гарантирует продуманный результат. Этот этап нельзя считать самостоятельным трендом, но без него — все остальное не имеет смысла.
Вывод: Все тренды работают в одном направлении: упрощение пользовательского опыта и его разнообразие. Создавайте удобные и полезные продукты, а пользователи всегда оценят качественный дизайн!
Перевод материала Onur Oral с дополнениями команды Vitamin Group