Как разработать UI Kit для сети гипермаркетов. Часть первая
Анна Бушуева, контент-маркетолог в команде цифровой трансформации «Ареал», поделилась ключевыми моментами разработки набора графических элементов для бренда.

Большинство читателей безошибочно определят новую рекламную кампанию, лендинг или рассылку от Яндекса, Google, ИКЕИ: цвета, стилистика, детали интерфейсов, расположение блоков. У брендов сильный и узнаваемый визуальный образ, который прочно закрепился в нашем сознании.
Как правило, за единообразие стиля отвечает отдел маркетинга с продуманным брендбуком и гайдлайном. В случае с разветвлённой системой цифровых каналов: несколько сайтов, внутренние площадки, социальные сети, мобильное приложение — нужен UI Kit. Это база знаний, которая объясняет принципы стилистического единообразия, построения, работы и взаимодействия мельчайших элементов дизайна. С ним создавать и обновлять интерфейсы в едином стиле удобнее и быстрее.
Качественный UI Kit невозможно сделать без проработки новых интерфейсов. Нужно идти от общего к частному — разобрать интерфейс на атомы. Новое нужно создавать на основе требований пользователей, бизнеса, поисковых систем, современного подхода бренда к цифровой системе. Иначе на руках окажется оторванный от жизни UI Kit, основанный на дизайнерских идеях, а не аналитике.
UI Kit для сети «Глобус»: задачи
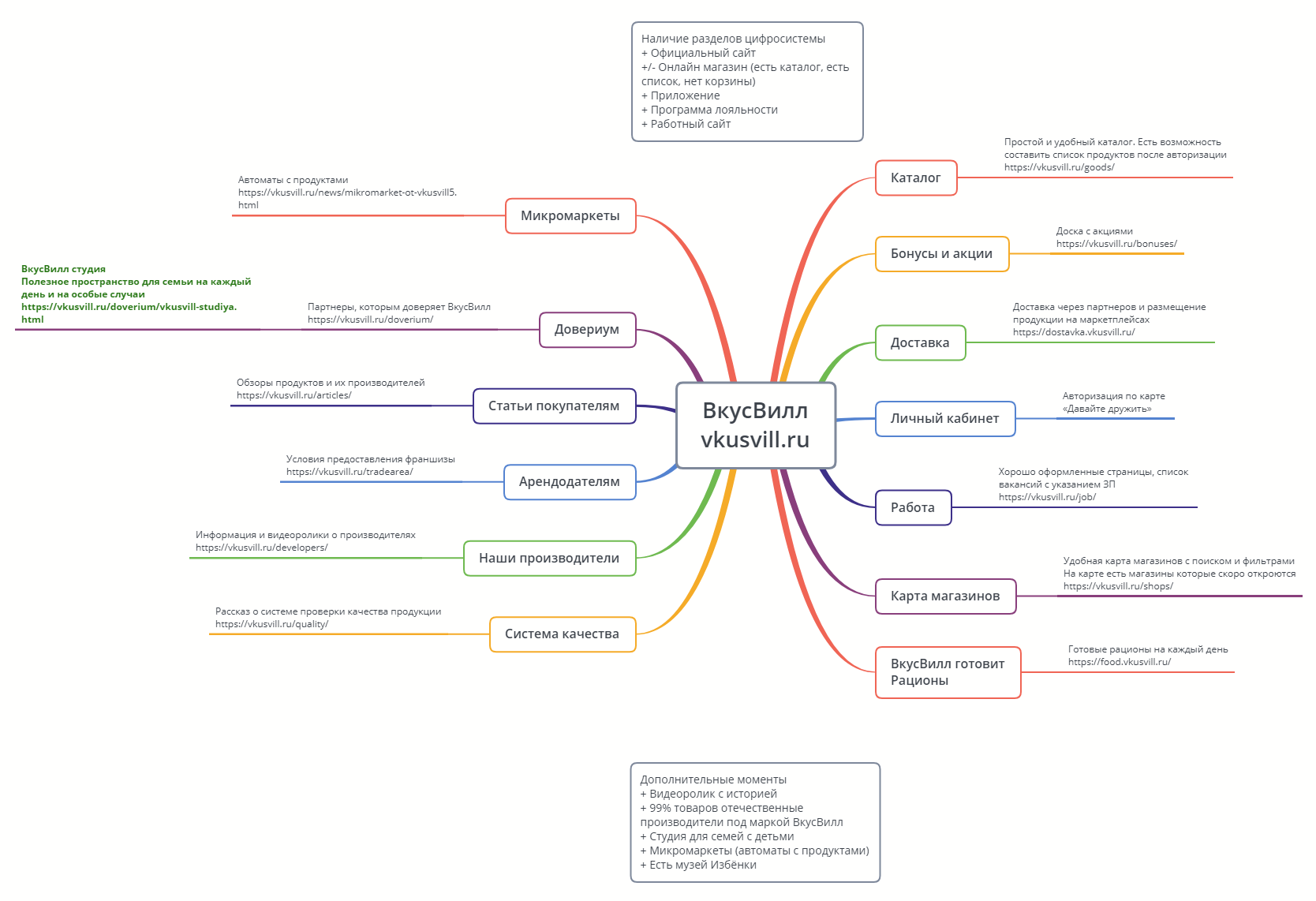
«Глобус» — международная розничная сеть продуктовых гипермаркетов. Магазины представлены в Германии, Чехии и России (17 гипермаркетов в Центральном Федеральном округе).
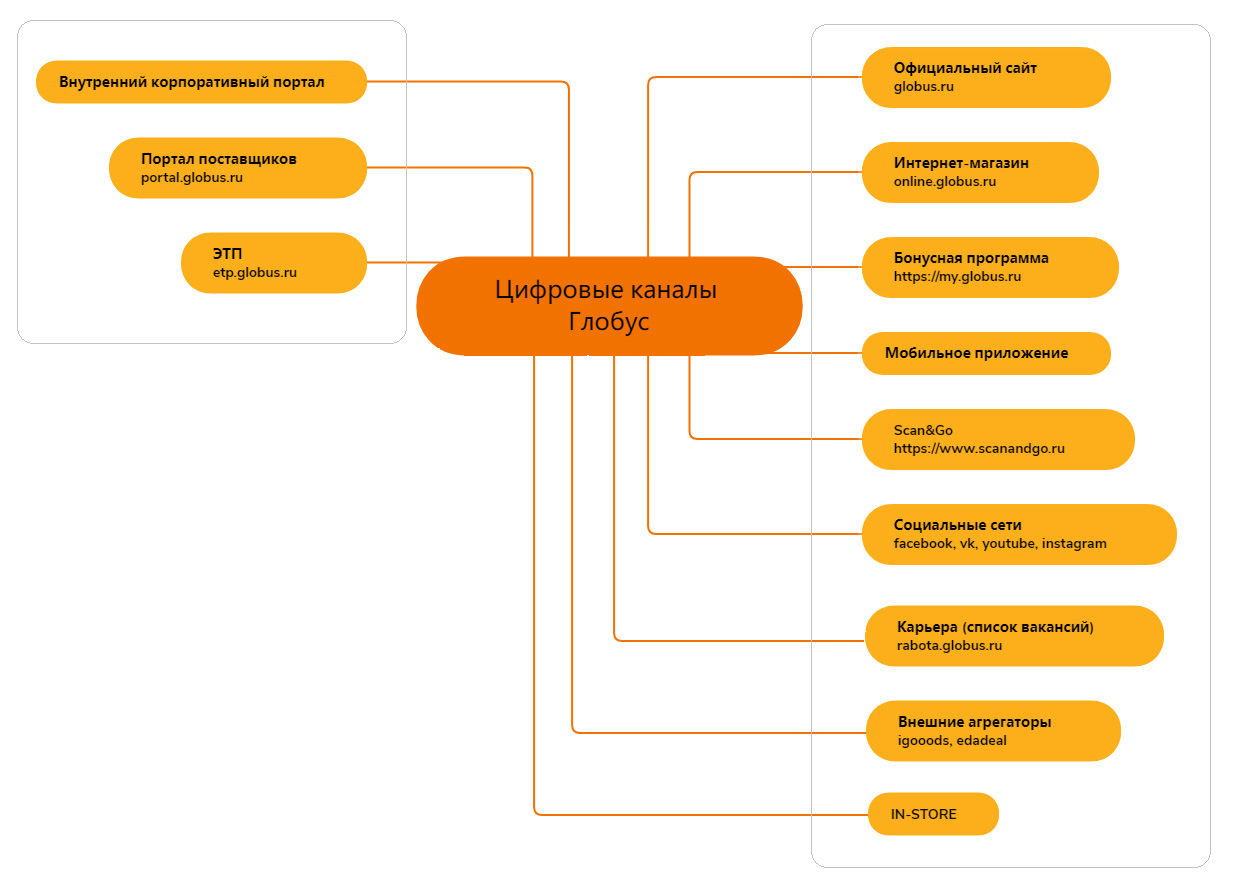
У компании есть конгломерат ресурсов — цифровая система:
-
globus.ru — маркетинговый, коммуникационный сайт;
-
online.globus.ru — ecommerce- платформа;
-
my.globus.ru — промо-сайт и личный кабинет бонусной программы;
-
rabota.globus.ru — предложения по работе в сети гипермаркетов;
-
scanandgo.ru — сайт о новой системе самостоятельного сканирования товаров;
-
электронная торговая площадка;
-
мобильное приложение;
-
собственная платформа по исследованиям;
-
Wi-Fi портал;
-
социальные сети.
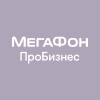
За их работу отвечают разные отделы. Результат — сайты визуально разные.
Также «Глобус» размещает брендированную информацию на сайтах с вакансиями и объявлениями, выгружает каталог в Едадил и iGooods. На территории гипермаркета присутствуют instore-носители — кассы, прайс-чекеры, информационные табло в зале, ТВ-доски в кассовой зоне и ресторане, анкеты на планшетах работников. Перечислять можно долго.
Корневая проблема — нет системы с единым стилистическим образом.
По словам Елены Вальтер, руководителя отдела маркетинга «Глобус», группа сервисов работает в одной структуре, решает одни задачи, оперирует одним брендбуком, но на выходе получаются абсолютно разные продукты, связанные лишь несколькими элементами брендинга.
Так как цифровые площадки поддерживают разные компании, то нет единого холдера стилистической основы. Поэтому при посещении сайтов возникает диссонанс.
Перед нами стояла цель — сформировать систему и правила использования брендбука для цифровых каналов «Глобус». То есть создать UI Kit.
Задачи и дорожная карта
Начальный этап — обозначить чёткие задачи. Это помогло определиться с проектной группой и выделить ключевые шаги.
-
Собрать бизнес-требования. Понять, какие задачи разных департаментов должна решать цифровая система, как она поможет работе «Глобус» внутри.
-
Собрать требования от пользователей. Посмотреть на объективные данные, проанализировать отзывы, провести электронный опрос.
-
Исследовать существующие цифровые каналы. Как они решают бизнес-задачи по взаимодействию с потребителем и задачи самого потребителя.
-
Проанализировать референтные проекты. Какими способами пользователи решают задачи на сайтах конкурентов. Выделить лучшие практики.
-
Проработать целевое состояние. Как должны выглядеть интерфейсы «Глобус» для наиболее эффективного взаимодействия с потребителем.
-
Консолидировать рекомендации. Составить общий список рекомендаций для проектирования функциональной части и информационной структуры интерфейсов.
-
Создать прототип и дизайн. Выработать ключевые интерфейсы на примере 10 страниц.
-
Создать UI Kit. Декомпозировать макеты до мельчайших деталей, оформить базу знаний с примечаниями и инструкциями.
Следующий шаг — составить детальную дорожную карту проекта. Зафиксировать, какие данные нужно собрать и проанализировать. В процессе работы над проектом карта несколько раз менялась — возникали новые задачи и первоначальные методы оказывались неэффективными.
|
Анастасия Лебедева Менеджер проекта в «Ареал» |
«В карте также выделены дополнительные процессы — сформировать отчёт, запросить данные и так далее. Например, после этапа агрегации, кроме массива данных, должен быть артефакт — отчёт. В нём кратко описано, с какими данными мы работали. Подробно расписаны рекомендации, которые надо учесть при создании новых интерфейсов».
Роли в команде проекта
1. Руководитель проекта (менеджер продукта) — стратег. Решает, что и в какой последовательности делать, корректирует выбранный курс, контролирует и верифицирует результаты.
2. Менеджер проекта. Управляет непосредственными исполнителями, сбором данных, встречами и согласованиями.
3. Группа аналитиков (UX/UI, SEO, системный аналитик, бизнес-аналитик). Собирают, агрегируют и изучают полученные данные, делают выводы и дают рекомендации.
4. UX-дизайнер. Проектирует целевые пути следования, структуру интерфейсов.
5. UI-дизайнер. Накладывает визуал, декомпозирует и структурирует UI Kit, описывает правила использования.
Агрегация требований. Собираем библиотеку знаний
Агрегацию сложно разделить на последовательные этапы. Все шаги, которые мы опишем ниже, чаще делаются параллельно. Команда собирает массив знаний о всех аспектах жизни цифровой системы, а потом разбирает по полочкам. Есть 3 главных вещи, которые мы должны получить после агрегации.
-
Перечень популярных целевых действий. Для решения каких задач пользователи обращаются к составляющим цифросистемы.
-
Пути следования пользователей в действующей системе и целевые пути. Как пользователи решают задачи и как должны.
-
Перечень рекомендаций по изменению интерфейсов.
Агрегация бизнес-требований
Первый шаг — составить для отделов индивидуальные анкеты из 20–40 вопросов. Отправлять опросники для письменного заполнения необязательно. В конечном счёте интервью переходит в живой разговор, а заранее подготовленные вопросы помогают придерживаться значимых блоков. Вот эти блоки.
-
Каналы коммуникации. Важно узнать про все цифровые каналы, которые используют департаменты. В особенности про «свой» канал: аудитория, цели, сложности. Чем довольны, что не нравится, что хочется добавить, есть ли планы по развитию. Так мы посмотрим на реальную работу цифровой системы и популярные инструменты.
-
Текущий брендбук и будущий UI Kit. Как и в каких ситуациях сейчас используют брендбук, какие сложности возникают, как с ними справиться. Чтобы создать рабочий UI Kit, нужно понять задачи его будущих пользователей.
Второй шаг — очный устный брифинг.
|
Максим Щенников Коммерческий директор, «Ареал» |
«Мы выезжали в „Глобус“ на два дня командой из четырёх человек. Провели шесть встреч и брифинг нон-стоп с 09:00 до 19:00. С некоторыми всё прошло быстро, потому что сотрудник мало взаимодействует с цифросистемой. А вот с отделом клиентского сервиса и исследований или отделом маркетинга мы встречались два-три раза».
Третий шаг — конвертировать гигабайты разговоров в чёткие резюме по отделам. Члены команды составили отдельные, подробные расшифровки, из которых сложились единые резюме разговора с каждым подразделением.
-
Ключевые требования к интерфейсам. Какие функции, связи и возможности хочет видеть бизнес в цифровых ресурсах «Глобус», чтобы успешно решать свои задачи.
-
Ключевые требования к дизайн-системе. На какие элементы обратить внимание, что стоит учесть.
-
Данные отделов. Исследования, отчёты, презентации, брендбук, наработки, референсы, шаблоны, которые помогут в работе.
Четвёртый шаг — получить согласие от бизнеса на использование агрегированных требований. Ответственные лица «Глобус» подтвердили, что отчёт по агрегации можно и нужно использовать в дальнейшей работе над UI Kit.
Артефакт этапа — перечень бизнес-требований от значимых подразделений «Глобус».
Агрегация требований пользователя
В исследовании «Бонусная программа», проведенном «Глобус» в сентябре-октябре 2018 года, нас заинтересовал блок с оценкой интерфейсов сайта my.globus.ru, аудит личного кабинета и мнения потребителей. Наработки использовали в своём исследовании. Но их было катастрофически мало. Поэтому мы обратились к колл-центру.
Требования от колл-центра можно выделить в два блока.
- Данные от самих сотрудников.
Часто поступают звонки с простыми вопросами о графике работы или адресе гипермаркета. Сотрудники ищут информацию на сайте и фактически становятся пользователями.
Мы спросили, чего не хватает сайтам, как превратить их в исчерпывающую и актуальную базой знаний.
- Обращения пользователей.
«Глобус» предоставил выгрузку из 400 сообщений, которые мы разбили на следующие категории:
-
группы-проблемы — авторизация, регистрация, поиск, описания, загрузка;
-
частотность упоминаний;
-
критичность.
Изучив все материалы, мы выработали рекомендации по решению этих проблем в интерфейсах.
Колл-центр предоставил данные по критическим жалобам, а электронный опрос помог собрать общую информацию о нуждах и желаниях пользователей.
Группа аналитиков выдвинула гипотезы о потребностях и трудностях пользователей в работе с сайтами. Гипотезы касались как текущих интерфейсов, так и их целевого состояния. Основой было прошедшее общение с бизнесом.
Совместно с «Глобус» мы сформировали вопросы по блокам.
-
Портрет пользователя.
-
Достижение цели сеанса.
-
Возможности сайта globus.ru.
-
Информация о местном гипермаркете.
-
Дополнительные услуги.
-
Факторы, которые влияют на покупку в гипермаркете.
-
Факторы, которые влияют на онлайн-покупку.
-
Личный кабинет.
-
Доступность информации на сайте.
Например, есть гипотеза: пользователи чаще всего заходят на globus.ru, чтобы узнать адреса гипермаркетов и посмотреть акции. Соответственно, в опроснике в блоке про возможности сайта появляется аналогичный вариант ответа.
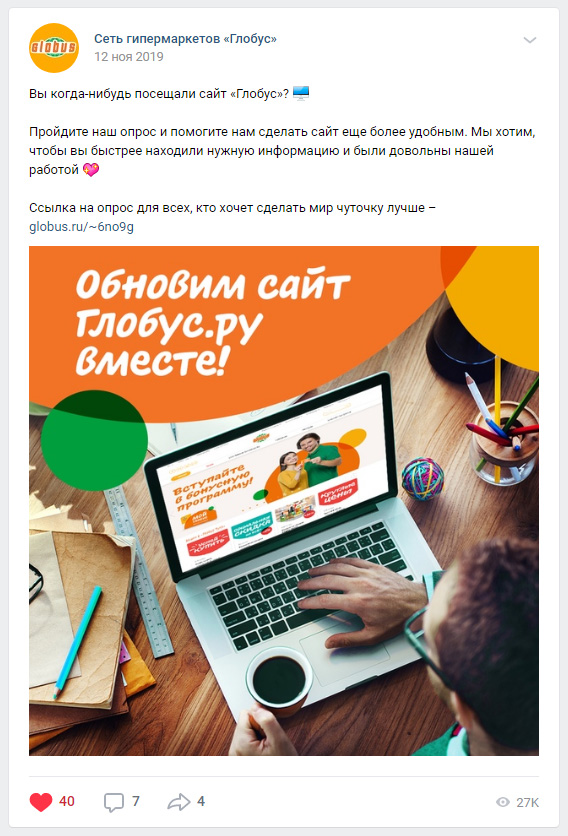
Вопросы были как со свободным полем или выбором ответа, так и с выставлением оценок разным возможностям цифровой системы.
|
Анастасия Лебедева Менеджер проекта, «Ареал» |
«Мы много общались с представителями компании и выявляли приоритеты в цифровой системе.Так выстроились бизнес-требования. Электронный опрос помог сопоставить требования пользователей и бизнеса».
Опрос разместили на сервисе fabuza.ru. Параллельно на цифровых площадках «Глобус» были запущены CTA баннеры, в том числе через аккаунты «Глобус» в социальных сетях. Буквально за 9 дней поступило 3000 анкет.
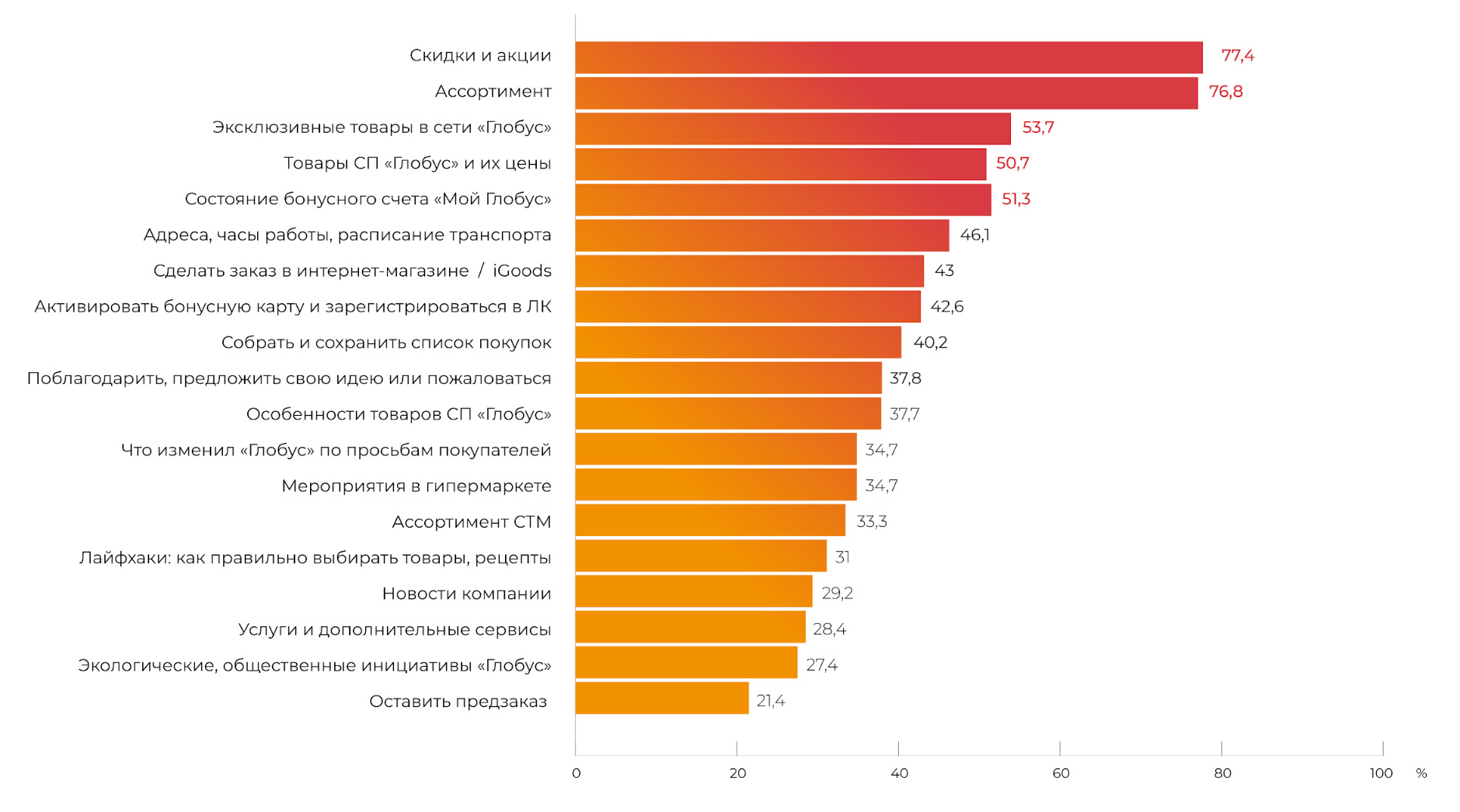
Первой появилась таблица с простым подсчётом голосов. Но основой стал анализ, где значимость сортировалась по проценту ответов «Очень важно» и сумме долей «Важно» и «Очень важно». Так мы смогли понять, на что покупатели обращают особое внимание. Например, пункт проверки техники.
Артефакт этапа — рекомендации по приоритетности функций и информации в интерфейсах на основе данных от пользователей.
Рейтинг факторов покупки в гипермаркете
Рейтинг значимости возможностей сайта
Текущее состояние цифровой системы «Глобус»
Держим в голове цель проекта — разработать единый UI Kit. Для этого необходимо проработать 10 интерфейсов.
Изначально мы построили небольшую карту текущей цифросистемы. Она отражала интернет-площадки только самого «Глобус»: globus.ru, my.globus.ru, rabota.globus.ru, online.globus.ru, социальные сети, мобильное приложение и так далее. Однако, это не всё.
Важно в деталях понять, как пользователи перемещаются внутри системы. Живой путь пользователей поможет правильно спроектировать навигацию через все каналы коммуникации.
Поэтому сначала мы определили топовые разделы и страницы входа. К этой базе добавились пожелания «Глобус» — например, отдельно проанализировать раздел «Поставщики».
Для анализа страниц брали данные за год.
- Трафик и аудитория.
Зафиксированы пол, возраст, число визитов, география, топовые часы посещения и ряд других показателей. Кроме анализа всего трафика, разделили его по источникам: поисковый, переходы с рассылок, с рекламы, с социальных сетей.
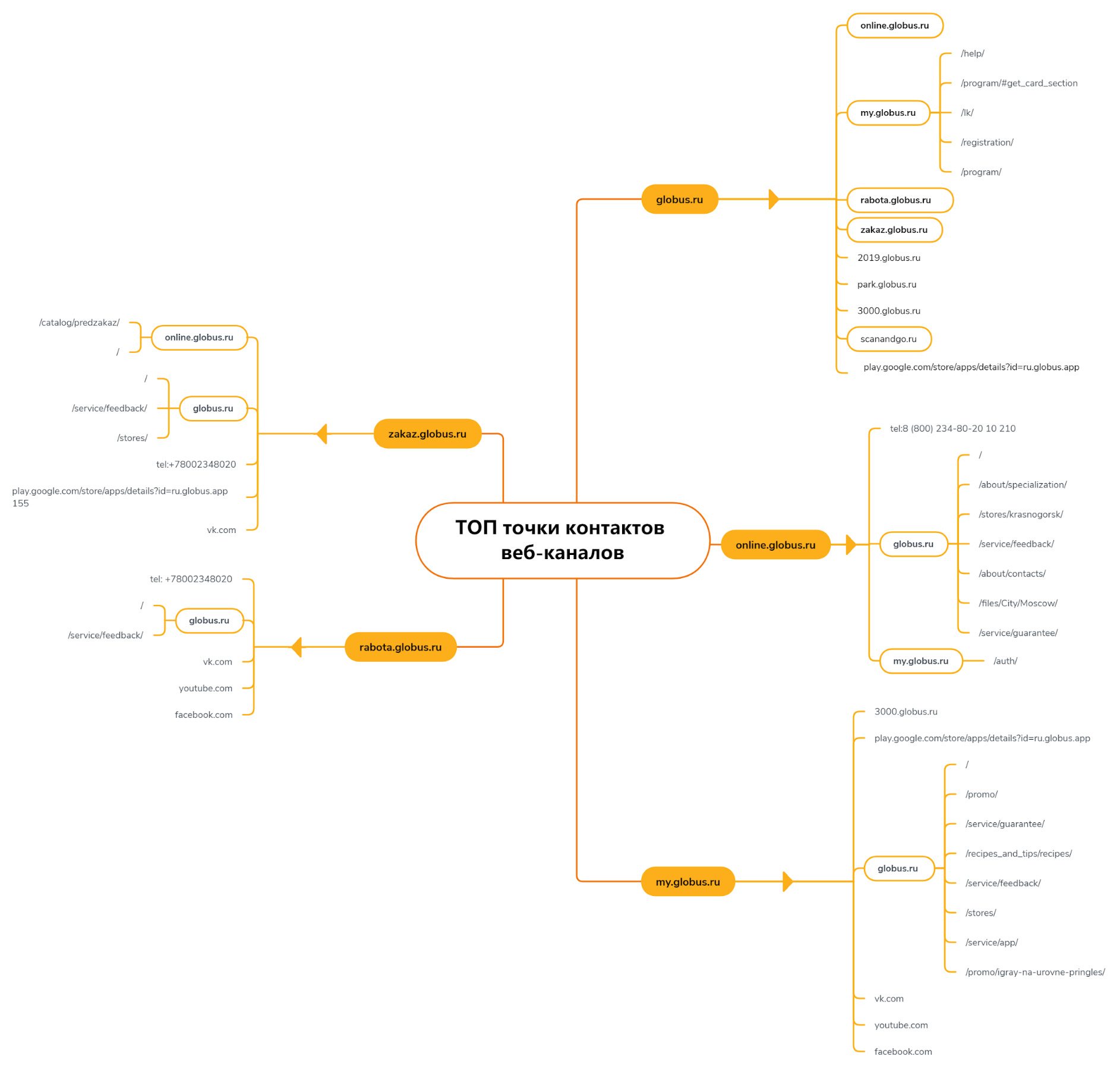
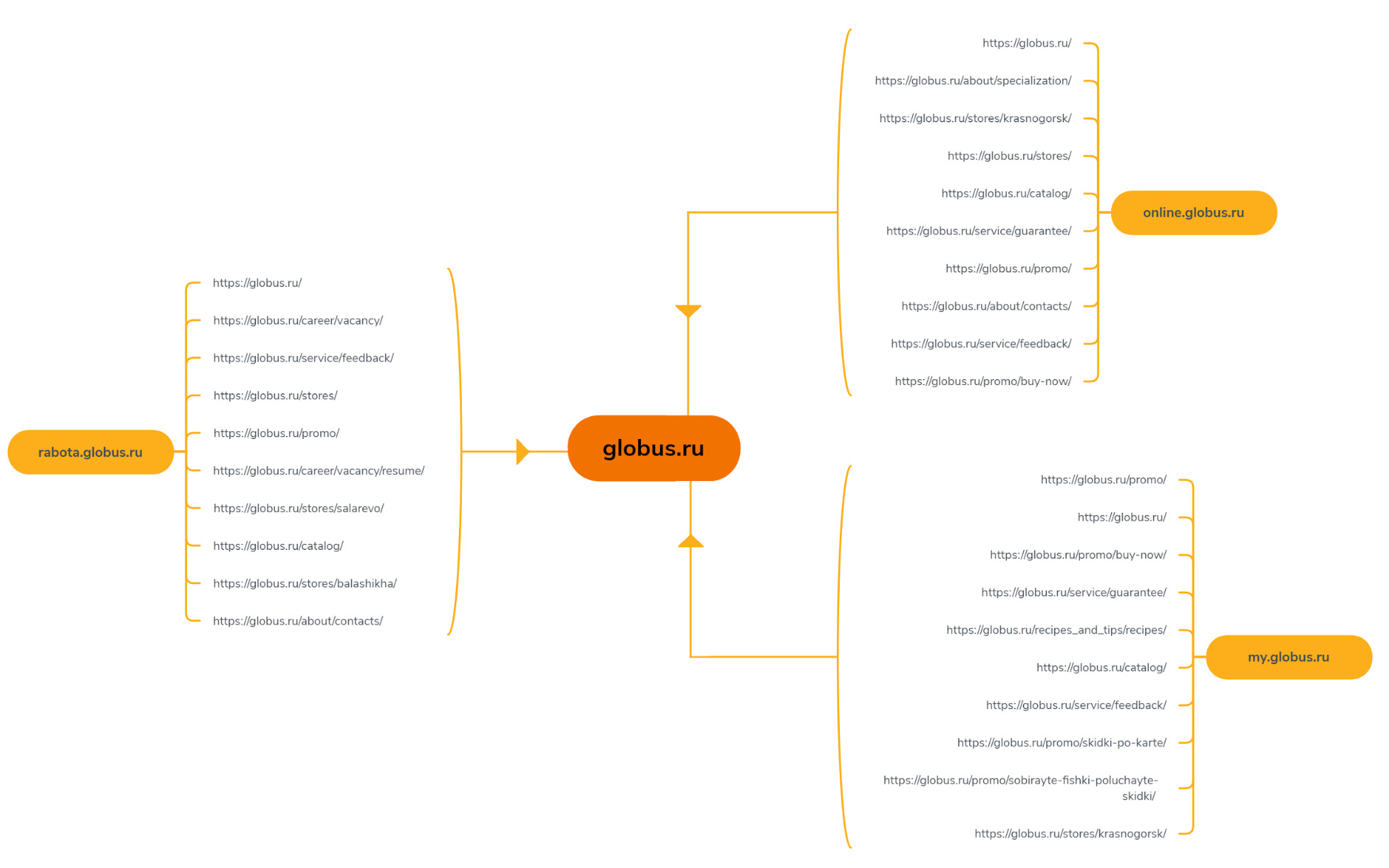
- Переходы между каналами.
Для каждого канала определены самые популярные страницы перехода. То есть, на какой сайт внутри цифровой системы пользователи чаще переходят с текущего. Там мы нашли ключевые точки перехода на globus.ru.
- Популярные пути.
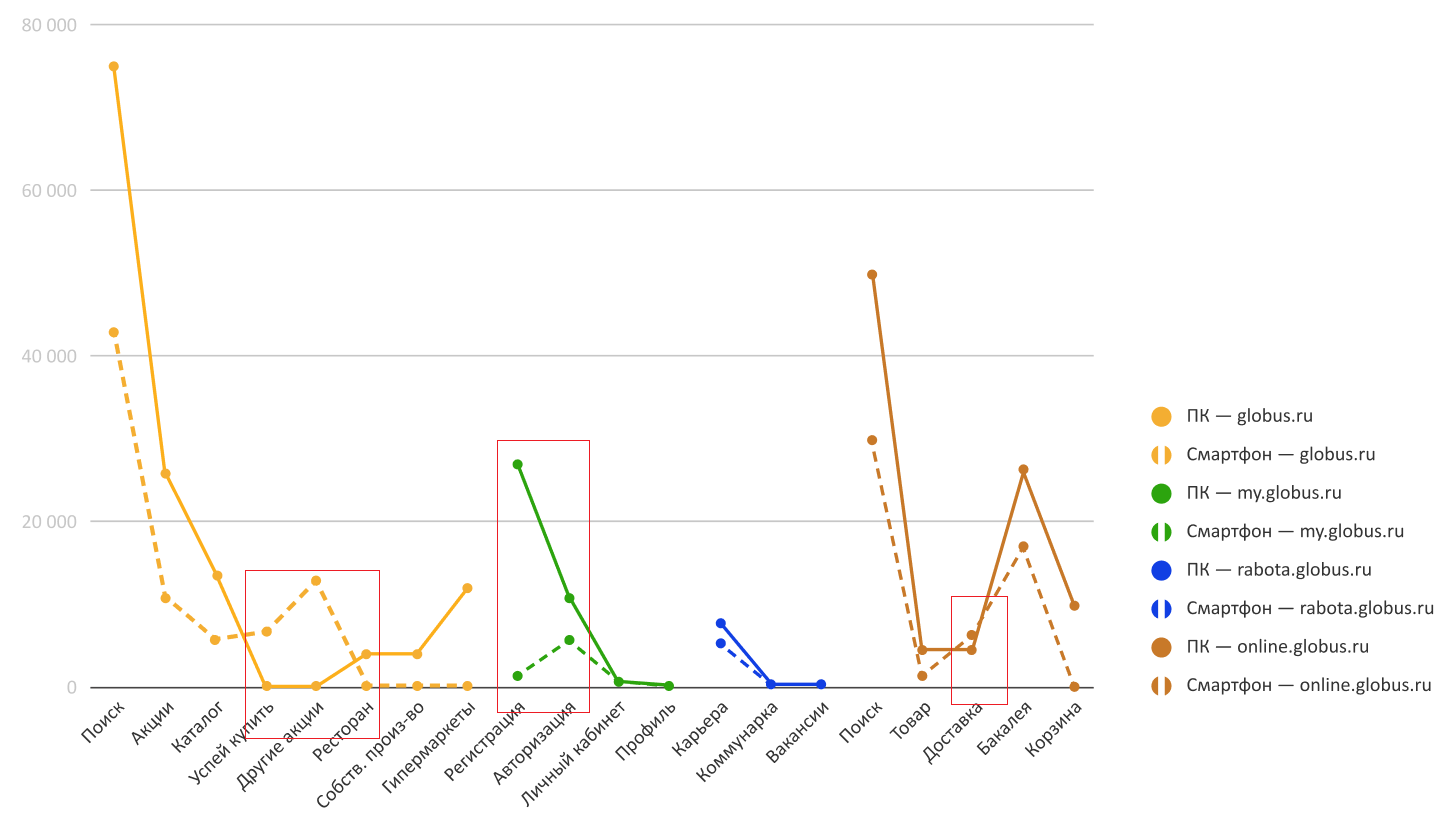
В специальном инструменте Google Analytics «Карта поведения» прослежены четыре первых шага пользователя на каждом канале. Так мы выявили, что цели пользователей со смартфона и ПК различаются.
Мобильные пользователи globus.ru активно интересуются разделами «Успей купить», «Другие акции». У пользователей ПК высокого интереса к этим разделам нет. Этот факт впоследствии учтен при проектировании мобильного форм-фактора сайта.
Важнейший показатель — отказ. Насколько быстро посетители уходят, на каком этапе возникает проблема. Выделены страницы с высоким процентом прерывания, а значит с наибольшими сложностями в логике и контенте.
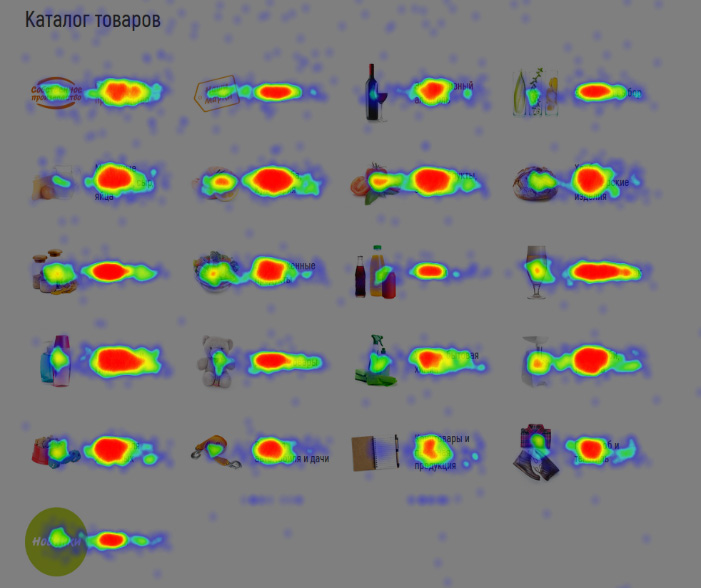
- Вебвизор, карта кликов.
По списку страниц входа и выхода на сайты «Глобус» собраны точки наибольшего интереса и стоп-факторы. Часто пользуются «хлебными крошками» в карточке товара, перелистывают баннеры, ищут гипермаркеты на карте. Но уходят из раздела «Собственное производство», потому что он не оправдывает ожидания.
Вебвизор
Карта кликов
- SEO-аудит, коммерческий аудит.
Классический аудит определил технические ошибки, которые мешают сайтам выходить на топовые позиции, тормозят посетителя.
На основе собранных данных, мы построили одни из главных документов проекта. Это «Карта ключевых точек касания с покупателем» — наиболее популярные у пользователей страницы с учётом переходов между каналами, страницами и интерфейсами.
А также «Ключевые точки входа на globus.ru» с других каналов цифровой коммуникации.
Артефакт этапа — рекомендации проектировщику по структурированию разделов и отдельных интерфейсов.
Главный вывод — аудитория по запросам «гипермаркет Глобус» ищет не просто витрину товаров, а интернет-магазин, то есть возможность заказать доставку. Основные составляющие сайтов: каталог, информация по гипермаркетам, личный кабинет и программа лояльности должны для пользователя работать в единой процедуре.
Конкурентная среда продуктовых гипермаркетов
«Глобус» не существует в вакууме. Вокруг множество конкурентов. Их слабые и сильные стороны помогут идеями для развития, поэтому мы детально зафиксировали и проанализировали лучшие практики.
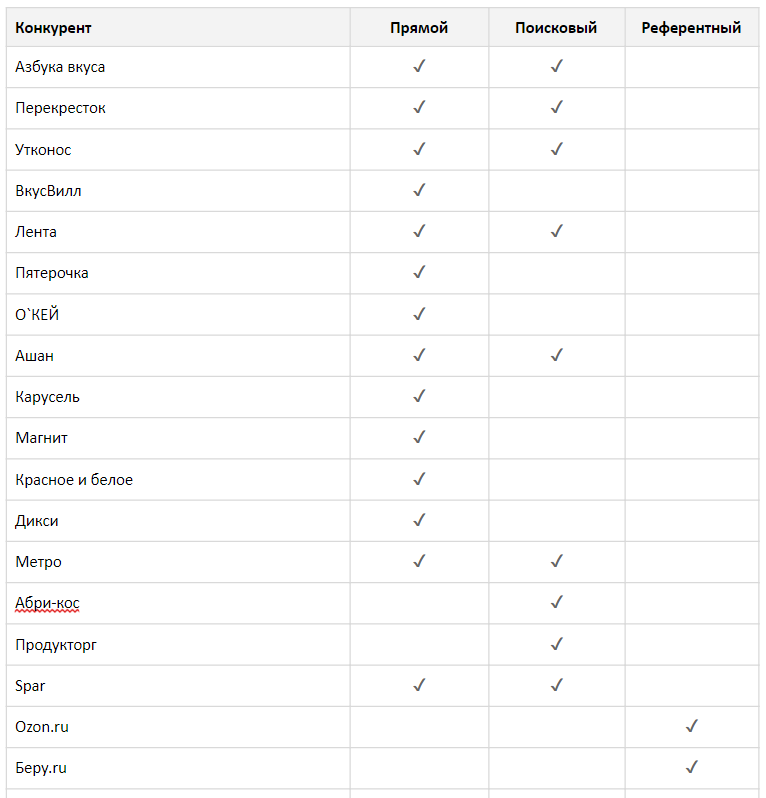
Первое — составить список конкурентов.
-
Прямые: Азбука Вкуса, Утконос, ВкусВилл, Лента, Пятерочка, Ашан и другие. Они же перекликаются с поисковыми запросами, то есть это конкуренты по набору ключевых фраз.
-
Референтные проекты. Агрегаторы, с хорошими интерфейсами и собственными командами разработки. Комус, Оzon.ru, beru.ru.
-
SEO-конкуренты. Выделены на основе анализа поискового спроса.
SEO-анализ конкурентов
Каналом для сравнения стал online.globus.ru. Именно там каталог открыт для индексации.
Свободно доступна часть важных параметров конкурентов:
-
ИКС;
-
внешние ссылки;
-
сайты доноры;
-
возраст;
-
индекс Яндекса, Google.
Сопоставили их и определили три ключевых поисковых конкурента: «Перекрёсток», Утконос, «Азбука Вкуса».
На ранжирование в Яндексе большое влияние оказывают поведенческие факторы: показатель отказов, время на сайте, кликабельность, глубина просмотра. Сайты с хорошими поведенческими занимают высокие места в выдаче.
Характеристики сайта, которые влияют на поведенческие факторы, чаще касаются его внешности. Есть ли на главной странице выборка товаров, отзывы. Есть ли в карточке товара информация о его наличии или дополнительные товары, есть ли рейтинг. Реализованы ли ЧПУ адреса, поддомены для регионов.
По этим характеристикам мы построили сопоставительную матрицу. Дали рекомендации, какие изменения помогут «Глобус» подняться в выдаче.
Бенчмаркинг конкурентов
Бенчмаркинг — сопоставительный анализ на основе эталонных показателей. Мы сравнивали цифровую систему «Глобус» с конкурентами.
Первый этап — сформировать критерии для сравнения. За основу взяли бизнес-требования, требования от пользователей, наши гипотезы.
Всего 55 характеристик, которые должны быть у идеальных, с нашей точки зрения, интерфейсов сайта продуктового ритейлера. Они распределены по группам: поиск, дополнительные возможности, доставка продуктов, личный кабинет, информация о гипермаркете, акции и другие.
В процессе анализа критерии дополнялись. Если мы замечали у конкурентов интересную, эффективную фишку, то обязательно добавляли её в анализ. Так, например, было с фильтром по гипермаркетам.
Второй шаг — сравнить каждого конкурента с «Глобус». Анализ включал 3 вещи.
-
Карта цифросистемы конкурента.
Какие каналы коммуникации с клиентом использует конкурент. В сравнение часто попадали отдельные разделы — у многих конкурентов нет такой разветвлённой сети отдельных сайтов, как в «Глобус».
-
Cравнительный экспертный анализ.
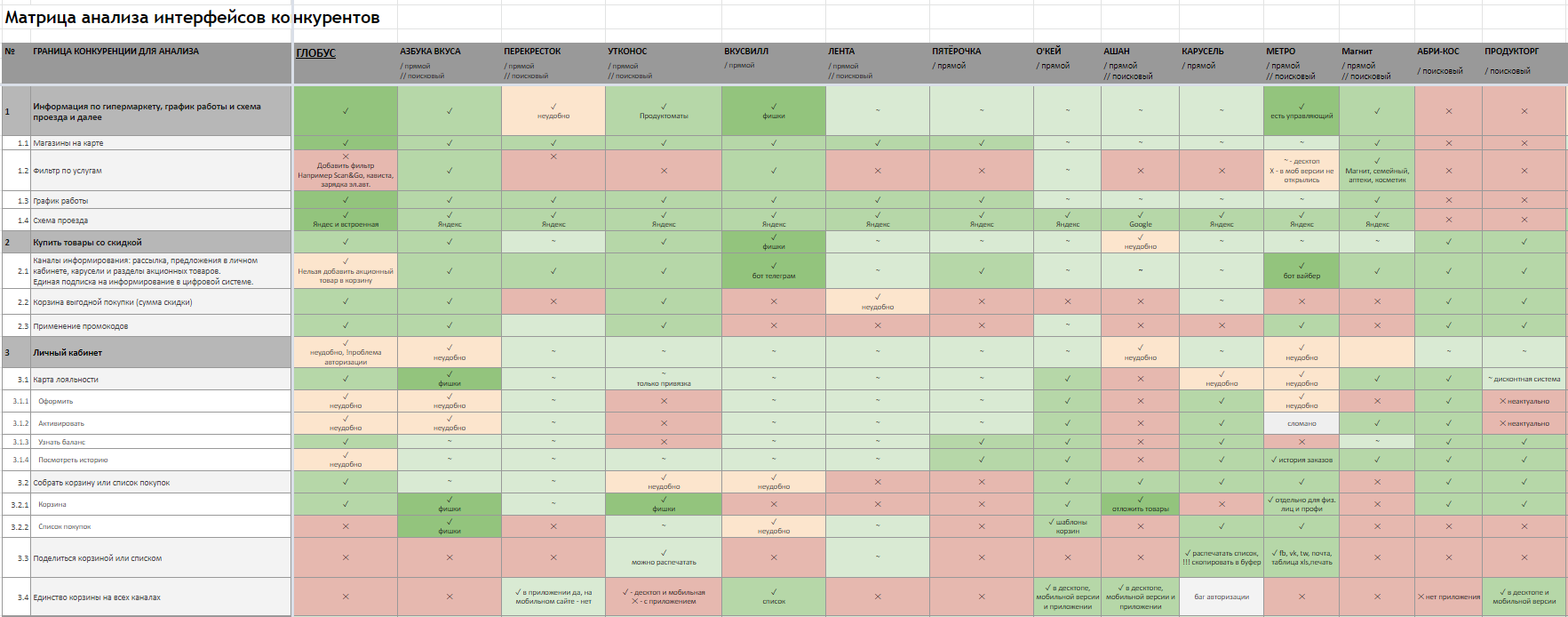
Аналитики рассмотрели 17 конкурентов по выработанным критериям. Отдельная матрица сравнения для каждой пары и лучшие практики: как работает личный кабинет, поиск, как представлена информация о дополнительных услугах.
-
Лепестковая диаграмма.
Наглядный обзор ключевых границ конкуренции. На основе матрицы сравнения мы сопоставили, по каким критериям «Глобус» отстаёт, а по каким — впереди.
Лепестковый анализ
На изображении выше — сравнительный анализ: «Глобус» и «Пятёрочка». Сектор — группа параметров бенчмаркинга. Отдельные точки — конкретный параметр. Мы выставляли экспертную оценку каждому параметру. Подписаны те, где разница в оценке очень существенная.
Например, в «Поиске» у «Глобус» лучше реализован вывод товаров в результатах, а в «Личном кабинете» «Пятёрочки» — просмотр истории операций по карте лояльности.
Кроме отдельных сопоставлений нам всё же нужен сводный и удобный анализ по всем конкурентам. Первой появилась результирующая матрица возможностей — сравнение конкурентов по всем параметрам. В ней прописаны интересные фишки. При возникновении вопроса «А как сделать?», мы знаем, куда посмотреть.
Матрица
Матрица — достаточно большое полотно, его тяжело анализировать. Поэтому появился график бенчмаркинга.
График бенчмаркинга
Внизу идут те же группы параметров, как на лепестковых диаграммах. Вверху — критерии бенчмаркинга. По вертикали — шкала оценки от «Совсем не представлено» до «Лучшие практики».
В кругах указано количество объектов анализа (конкурентов), которые имеют одинаковую оценку по параметру. Оранжевым отмечено, в какой группе оценок присутствует «Глобус». Например, представление собственного производства получило высшую оценку, а информация про расширенную гарантию совсем отсутствует.
|
Дмитрий Баршев
|
«Во-первых, так мы понимаем важность отдельного параметра в отрасли. Во-вторых, как эквалайзером, можем играть и решать, как выделится на фоне конкурентов. Таблица полезна не только для построения интерфейсов, но и маркетингу — посмотреть на презентацию своих услуг. И как это реализовано в цифровом пространстве».
Артефакт этапа — единые рекомендации для проектирования, составленные по блокам, соответственно группам бенчмаркинга.
Здесь заканчивается агрегация требований. Мы прошли все шаги по сбору информации и имеем исчерпывающие представление о конгломерате интернет-ресурсов «Глобус».
У нас в руках рекомендации от бизнеса — опрошены все отделы и департаменты, которые как-либо взаимодействуют с цифросистемой, проанализированы собственные исследования «Глобус».Рекомендации от пользователей — проанализированы сообщения в колл-центр и проведён электронный опрос пользователей.
Также мы имеем выводы на основе анализа объективных данных. Проведён SEO-анализ, выявлены барьеры, недочёты текущей цифросистемы. А также — лучшие практики конкурентов и понимание места «Глобус» в отрасли.
Осталось эту информацию систематизировать — сформировать целевое состояние новых интерфейсов «Глобус». Об этом расскажем во второй части истории.
Источник фото на тизере: Stepan Kropel on Unsplash
Рекомендуем:
-
5 заблуждений о нейминге: почему придумать название сложнее, чем кажется
-
Ешь и молись: как религиозный аспект влияет на маркетинг и продвижение продуктов питания «халяль»
-
Какой бизнес может увеличить прибыль с помощью цифровой экосистемы
-
Детям — логотипы, пенсионерам — брендбуки. Что нужно взрослым?
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на 42@cossa.ru. А наши требования к ним — вот тут.