Как сервису сделать адаптирующийся под клиентов и в то же время узнаваемый фирменный стиль — кейс студии «Ярость» для Webinar.ru
Когда у вас площадка с сотнями тысяч пользователей, генерирующих контент, очень сложно отследить, чтобы они соблюдали единый фирменный стиль. На помощь приходит алгоритмический дизайн.


Задача
Практически весь контент в сервисе лекторы создают сами — добавляют описание и обложки курсов, загружают файлы и видео. Они профессионалы своего дела, но не профессионалы в оформлении. Нашей задачей было помочь создать им красивую и информативную среду, при этом оставив свободу делать все самостоятельно.
Гайдлайны или рекомендации по оформлению, так же как и модерация, — варианты не слишком эффективные, когда речь идет о крупном сервисе с огромным количеством пользователей. Проектируя стиль, важно учитывать многообразие тем вебинаров, а также и то, что сервис будет постоянно расти, расширяя образовательные возможности. Это довольно частый случай — стиль в презентации и кейсах сервиса выглядит безупречно, но реальный контент, заполняющий его со временем, искажает первоначальную концепцию. Новые страницы, дорисованные дизайнерами-фрилансерами согласно гайдлайнам, выбиваются из общего контекста.
Исследование
Мы решили использовать генеративную айдентику — метод, когда изображения в рамках стиля создаются с помощью алгоритма. Метод экспериментальный, сложный в реализации, но с большим потенциалом для бизнеса. Возможности этого визуального языка отлично раскрывают крупные и динамичные онлайн-сервисы, где в единую систему вписано многообразие пользователей и подходов. Самый известный случай применения генеративного стиля — проект Picasa de Musica от культовой студии Sagmeister.
Даже по их кейсам видно, что устоявшихся принципов и правил пока не существует.
В России же применение генеративной графики в рамках брендинга только исследуют. Профессионалов, занимающихся программированием в этой области, очень мало. Это закрытое сообщество (сконцентрированное в основном вокруг «Британской высшей школы дизайна»), которое только ищет каналы применения своих сил и сотрудничает с зарубежными коллегами. В Рунете они получают заказы в основном на создание интерактивных инсталляций, инфографики и арт-проектов. В этом смысле данный проект по редизайну открыл новые возможности не только пользователям, но и команде дизайнеров и программистов — с точки зрения исследования нового метода.
Стиль
Первым шагом стал выбор метафоры, описывающей сервис и его пользователей:
«Знания — сила»: притягивающая и объединяющая людей, вовлекающая их во взаимодействие.Мы увидели Webinar.ru как точку соприкосновения людей, место силы, способной влиять на участников и менять их.

Базовые графические элементы — метаболы разной формы и размера, объединенные силовым полем.
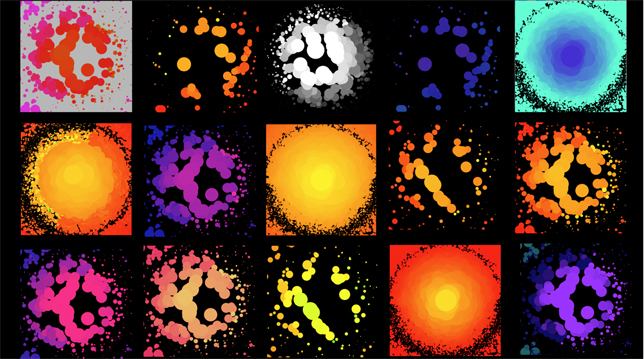
Для обложек нам нужно было неограниченное количество индивидуальных изображений. В нашем стиле они генерируются на основе данных о мероприятии — популярности автора, дат и тематики. От них зависит цвет, количество частиц в композиции, характер их взаимодействия и, следовательно, сам динамичный паттерн.
Чем больше информации, тем интереснее результат — это поощряет пользователей добросовестно заполнять профайл. Так получилось создать гармоничную среду, в которой пользователям интересно. Они не ограничены запретами и рамками оформления, но увлечены стилем как игрой. Мы поняли, что и нам самим интереснее наблюдать, что именно они создадут и как будут пользоваться таким инструментом. Немаловажно, что это позволяет обслуживать постоянно растущую платформу без привлечения дизайнеров.
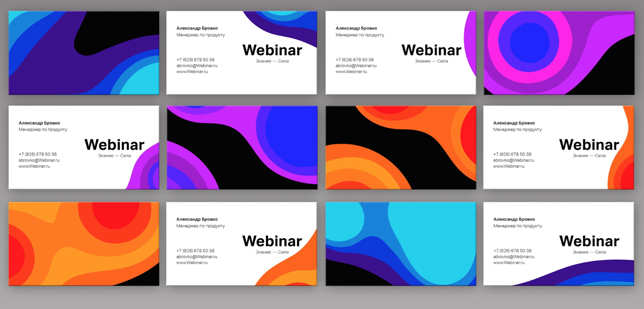
Логотип сервиса — гибкая структура, которая может быть наполнена любым содержанием (и только пользователям решать, каким именно) — отражает идею и сервиса, и нашего подхода к стилю. Лого состоит из двух частей — графической и шрифтовой.

Для первой постоянной является структура из пяти метаболов, для второй — универсальная гарнитура active grotesque, которая используется во всем портале. Цвет и расположение частиц в логотипе меняется каждый раз, когда страница обновляется.
Визуализация
Как реализовать концепцию, а именно — заставить метаболы двигаться и всегда давать красивый результат, чтобы не демотивировать пользователей, могут рассказать только программисты. Мы начали искать профессионалов области. И, поскольку это был наш первый опыт, обратились сразу к двум, чтобы подстраховаться, — Михаилу Дунаеву и Филиппу Кацу. В процессе выяснилось, что они друг друга знают и давно работают в паре. Так что и в этот раз они решили разделить работу на два больших этапа.
Филипп работал над прототипами. Первые, самые общие, были созданы с помощью Grasshopper 3D — нужно было понять, как живет то, что придумал дизайнер. На каждой итерации, которых было около 8, казалось, что вот эта — последняя, и мы поймем, что нужно. На каждом этапе важно было подобрать правильный инструмент, одновременно достаточно быстрый и позволяющий легко изменять прототипы. По мере уточнения концепции (характера паттерна), требовались все большие скорости вычислений и возникало все больше задач (заказчик хотел увидеть прототип в красивой обертке, как standalone app), поэтому от Grasshopper перешли на Processing и далее до чистой Java.
Филипп: «Для прототипов нужны были высокоуровневые языки, работающие на абстракциях „круг“ и „кривая“. А вот для продакшена, к сожалению, почти всегда нужен более быстрый и эффективный код — по сути дела новая вещь, поэтому мы и разделили работу на фазы создания прототипа и собственно продакшен».

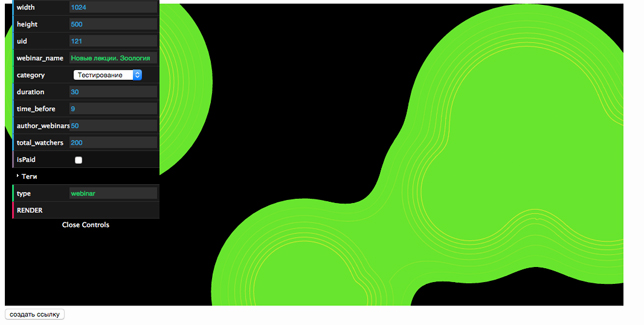
Затем Миша переводил алгоритм в JavaScript — чтобы изображение можно было увидеть в браузере. На этом этапе одновременно самым сложным и интересным оказалась реализация алгоритма построения метаболов в векторе. Все алгоритмы, которые удалось найти в интернете, были рассчитаны только для растра.
Миша: «Реализовывать алгоритм было бесконечно интересно, так как нельзя было обратиться к чужому опыту. К тому же наша графика рендерится в svg (векторный формат), и все линии там описываются математическими формулами. Попробуйте представить себе формулу, которая описывает, как одна окружность перетекает в другую! Не самая тривиальная задача».Финальная версия проекта значительно отличается от первоначальной (которая создавалась без учета тонкостей разработки). Ведь нам хотелось все сделать максимально «честно», чтобы части построения алгоритма зависели от четких задаваемых параметров и не было рандомных чисел.
Когда удалось это реализовать, пришло время представить всем не только идею, но и ее воплощение.
 |
|
Денис Собе-Панек
Директор по маркетингу Webinar.ru |

Пробовать новое — смело и захватывающе. Кто знает, может, генеративный дизайн как новый способ общения с пользователем станет очередным трендом в брендинге.
Хотите попробовать генеративный дизайн на практике? Создайте свою уникальную картинку тут: введите любое имя и получите изображение.
Мнение редакции может не совпадать с мнением автора. Если у вас есть, что дополнить — будем рады вашим комментариям. Если вы хотите написать статью с вашей точкой зрения — прочитайте правила публикации на Cossa.