Ланч-тайм 276: краткий перевод свежих статей о digital
В номере: UX для пожилых людей и Google расширяет возможности аудиорекламы.

Содержание
#871. UX для пожилых людей
Web design for seniors: ux from a mature perspective

Нам пора задуматься о пользовательском опыте с разных точек зрения. Нам нужно перестать ожидать, что наша аудитория будет полностью состоять из миллениалов, пользующихся iPhone, и начать думать также о потребностях пожилых людей. В конце концов, создание веб-сайтов для пожилых людей откроет широкий выбор потенциальных посетителей в будущем.
Итак, как адаптировать UX для пожилых людей? Здесь нужно уделять основное внимание возможностям пожилых. Подумайте о том, как разные люди в старших возрастных группах могут иметь разные требования, когда речь идёт о таких вещах, как контроль движений, слух, зрение и даже смещение устройства.
Правильные визуальные элементы
Потеря зрения — очевидная проблема пожилых людей. Дизайнеры пользовательского интерфейса должны тщательно продумать визуальную доступность веб-сайтов.
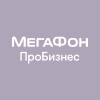
Например, размеры текста и кнопок всегда должны быть большими. Всё, что нужно прочитать или щёлкнуть, необходимо масштабировать, чтобы каждый мог чётко видеть информацию. Например, на этом сайте вы найдёте чёткую типографику в сочетании с большими кнопками, которые говорят вам «Начать здесь», чтобы вы точно знали, что делать дальше.
Не забывайте придерживаться значков, которые чётко должны быть обозначены. И не включайте в дизайне ничего, что ваши клиенты могут не понять. «Начать здесь» легче прочитать и понять, чем «Перейти».
Также стоит придерживаться рекомендаций по цвету и контрастности из базового UX-дизайна для оптимальной видимости. Слишком близкие друг к другу цвета могут создать красивый пастельный или градиентный эффект на веб-сайте, но при этом затруднят чтение.
Удобство использования
В возрасте старше 55 лет у некоторых людей могут ухудшаться моторика и координация. Если интерфейс замудрённый, могут возникнуть проблемы. Компьютерная мышь тоже может быть особой проблемой для людей с ограниченными двигательными навыками, как и сенсорный экран планшета или смартфона.
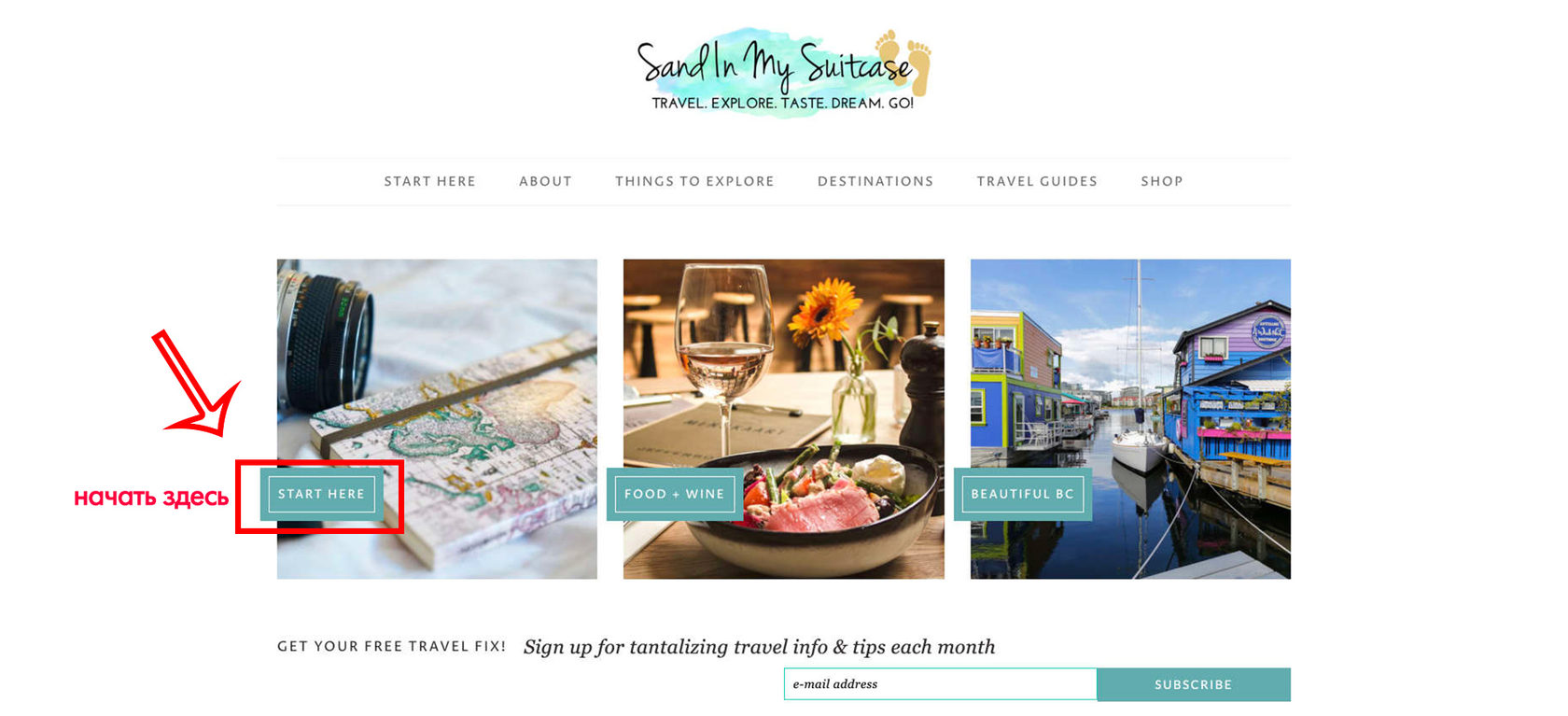
Подумайте о том, как сделать так, чтобы элементы управления были максимально удобными для таких людей. Например, на этом веб-сайте для людей, путешествующих старше 50 лет, вы увидите не только фантастический выбор крупного шрифта, но и большие кнопки, которые также являются описательными и лёгкими для понимания: «Нажмите здесь, чтобы начать планирование поездки».
Полоса прокрутки также может быть проблемой для людей с нарушенной моторикой. По этой причине лучше сосредоточиться на дизайне в верхней части страницы. Убедитесь, что пользователям не нужно далеко прокручивать, чтобы найти нужную информацию, и сделайте простой дизайн полосы прокрутки.
Работая над удобством использования, помните, что по возможности важно свести взаимодействия с сайтом к минимуму. Легко привлечь молодёжную аудиторию с помощью двойного касания, пролистывания и прокрутки, но со пожилыми людьми нужно общаться гораздо проще — с помощью простого взаимодействия одним касанием. Чем меньше действий потребуется вашему пользователю для достижения своих целей, тем лучше.
Обеспечьте плавную навигацию
Переход от пункта, А к пункту Б на веб-сайте должен быть максимально простым. Помните, что страницы на ваших сайтах и в приложениях часто бывают переполненными различного рода информацией, даже для молодой аудитории. Пожилые люди обычно просто ищут информацию, которую необходимо знать, поэтому они не хотят, чтобы что-то мешало им при навигации по сайту.
Совет прост: часто спрашивайте себя, обязательно ли должен присутствовать каждый элемент на странице. Если он не приносит пользы, избавьтесь от него.
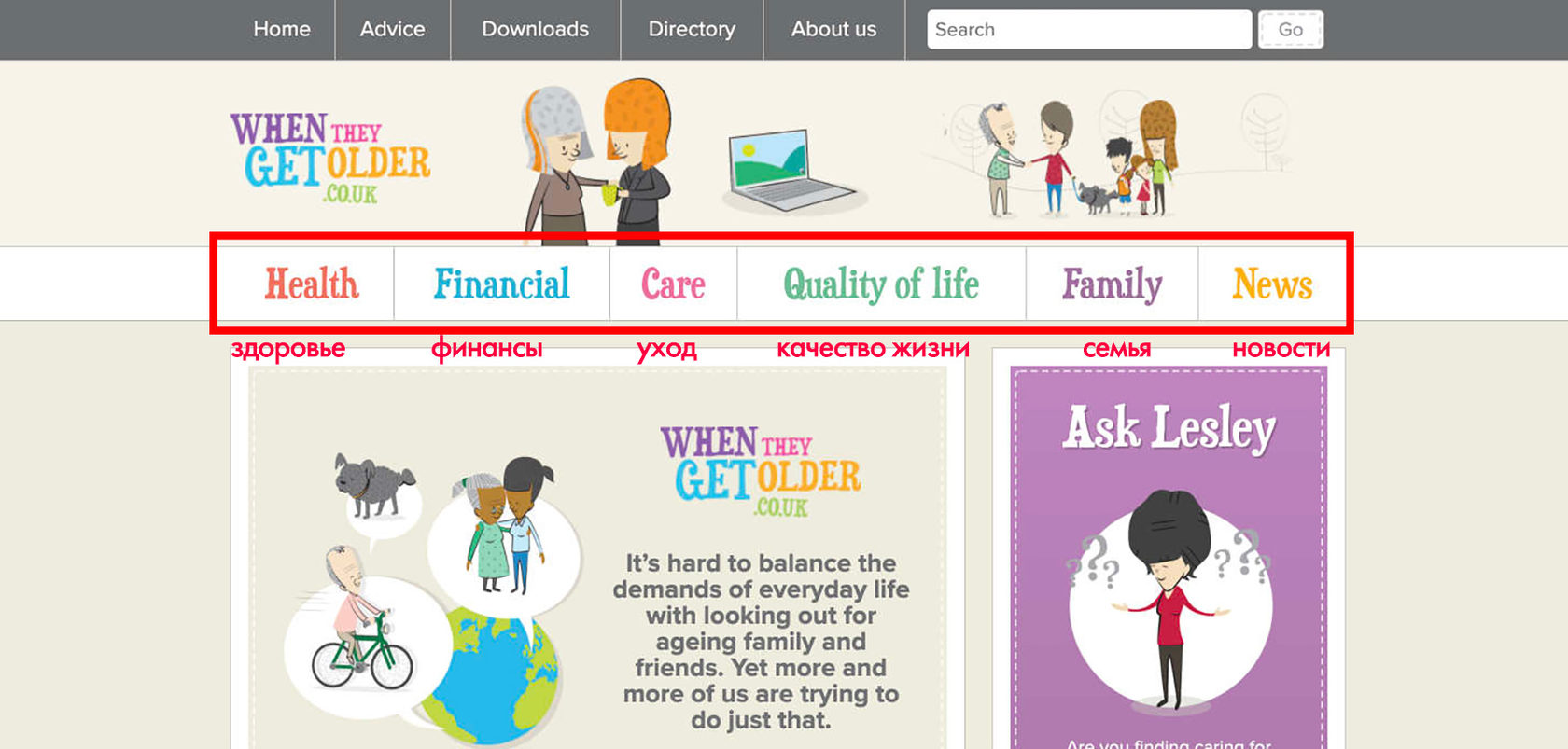
Кроме того, помните, что у пожилых людей не часто бывает хорошая память и концентрация. Это означает, что им нужно, чтобы навигация была максимально простой. Обычные горизонтальные панели меню, отображающие все сразу, часто оказываются хорошей идеей.
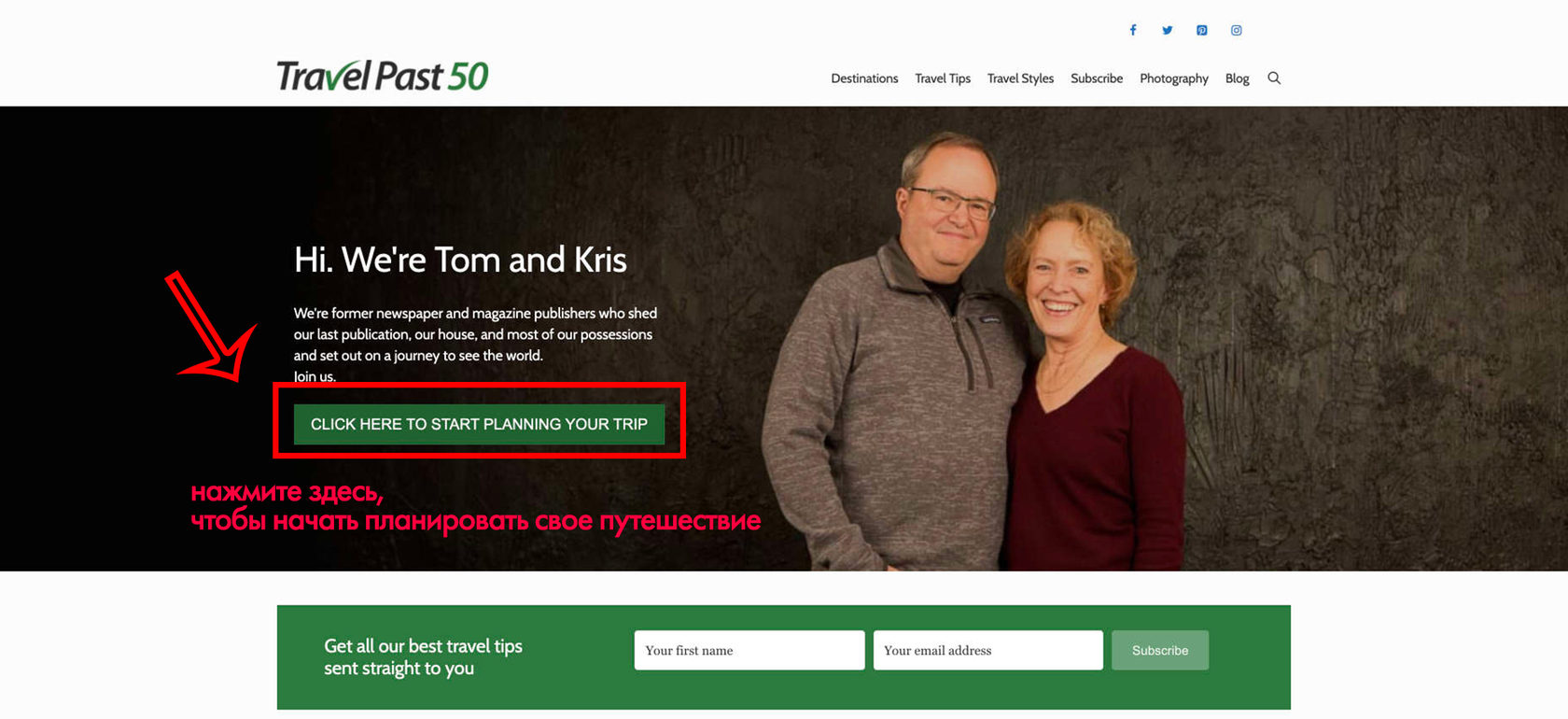
Взгляните, например, на эту полезную навигацию на этом сайте. Всё, что вам нужно, находится вверху страницы, и вы даже можете просто ввести свой почтовый индекс, чтобы начать работу.
С возрастом снижение когнитивных способностей происходит регулярно. Хотя не у всех пожилых людей будут проблемы с памятью и концентрацией, важно быть готовым к той аудитории, которая может обрабатывать информацию немного медленнее. Стоит дважды проверить, не делят ли внимание пользователя несколько частей страницы одновременно.
Быстро переходите к делу
Пожилые потребители используют технологии немного иначе, чем молодые. Эти люди не хотят возиться с разными частями вашего сайта. Они хотят получить ответы на свои вопросы как можно быстрее и проще.
Сложные или труднодоступные заявки — минус пользователь. Даже если сделать всё, о чём говорилось выше (от навигации до минималистичного дизайна), вы всё равно не получите желаемого взаимодействия, если пожилые люди не сочтут ваш дизайн полезным.
Переходите сразу к делу и не думайте о таких вещах, как гифки, анимация и геймификация.
Например, с того момента, как пожилой пользователь заходит на веб-страницу, он должен иметь мгновенный доступ к чётким инструкциям о том, как использовать приложение или услугу и что нужно делать дальше. Имейте в виду, что это особенно важно при создании мобильных приложений, поскольку приложения всё ещё являются относительно новой концепцией для старшего поколения.
На этом веб-сайте можно мгновенно найти нужную информацию на хорошо организованной панели навигации, которая обозначена чётко.
Подобный понятный интерфейс в сочетании с простыми пошаговыми инструкциями, показывающий пожилым людям, как получить нужную информацию, является ключом к тому, чтобы эти пользователи возвращались снова и снова.
Вывод: такую аудиторию часто игнорируют и недостаточно обслуживают. Эти советы дадут отличное представление о том, как начать работать с другой клиентской базой.
Вы сэкономили 30 минут.
#872. Google расширяет возможности аудиорекламы
Google Expands Audio Advertising Options to Help Brands Tap Into Increased Audio Engagement

Google анонсировал новые варианты аудиорекламы, чтобы помочь компаниям задействовать растущее потребление подкастов, цифрового радио и других форм цифрового звука.
Чтобы помочь в этом, Google добавляет новые функции, такие как динамическая вставка рекламы для аудио и программная монетизация в Google Ad Manager.
Как это работает?
Во-первых, Google тестирует новую динамическую рекламу для аудио, которая будет корректировать показ вашей рекламы в зависимости от того, как пользователи взаимодействуют с контентом.
Например, если человек взаимодействует с приложением для потоковой передачи музыки на своём телефоне или компьютере, Google Ad Manager будет показывать видеорекламу. Или, если служба потоковой передачи работает в фоновом режиме, может отображаться только аудиореклама. Можно также использовать динамическую вставку рекламы для своего аудиоресурса, чтобы легко вставлять рекламу в прямые аудиопотоки на различных устройствах.
Этот процесс, который в настоящее время находится в стадии бета-тестирования, упростит для маркетологов доступ к своей аудитории в разных форматах с помощью единой информационной панели кампании.
В дополнение к этому, Google также запускает новый инструмент для создания аудиорекламы под названием Audio Mixer, который упростит для маркетологов создание аудиоконтента.
С помощью Audio Mixer маркетологи могут загружать несколько треков, включая музыку, звуковые эффекты и голос, а также иметь полный контроль над редактированием для создания высококачественной аудиорекламы. Audio Mixer также позволяет брендам и агентствам добавлять сопутствующие медийные объявления, которые будут показаны вместе со звуковыми дорожками. Предварительный просмотр даёт маркетологам лучшее представление о том, как их клиенты воспринимают аудиорекламу в целом.
Google также стремится помочь компаниям в монетизации с помощью аудио, предлагая новые варианты программной монетизации. А также хочет добавить больше инструментов аналитики, чтобы помочь в планировании аудиорекламы, и улучшить параметры прогнозирования, чтобы определить потенциал аудиорекламы.
Вывод: с увеличением количества людей, потребляющих больше аудиоконтента, вполне возможно, что стоит подумать о том, как можно расширить рекламную кампанию.
Перевели, дабы сэкономить вам 15 минут.
Всем мира, друзья, а то что-то…
Читать по теме: Ланч-тайм: краткий перевод свежих статей о Digital (все выпуски)
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на 42@cossa.ru. А наши требования к ним — вот тут.